-
 合同范文类网站pbootcms模...
合同范文类网站pbootcms模...
-
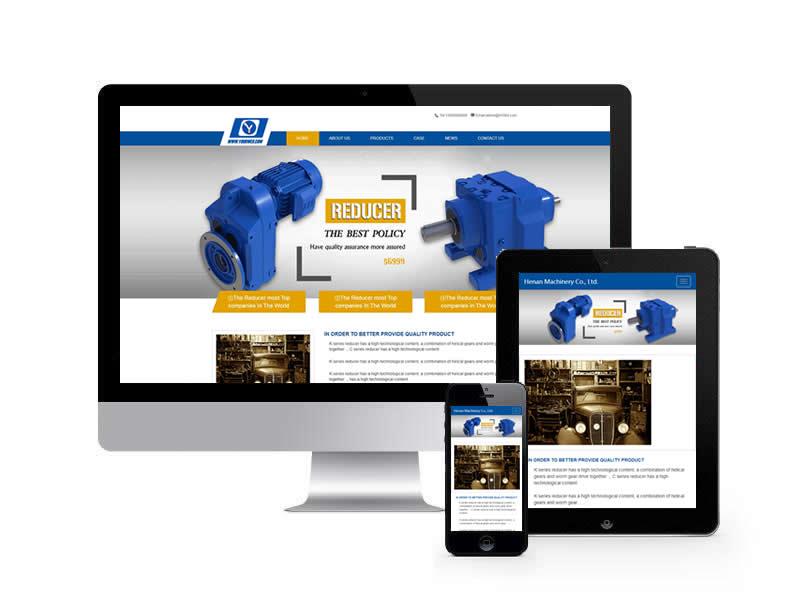
 减速机设备类外贸网站...
减速机设备类外贸网站...
-
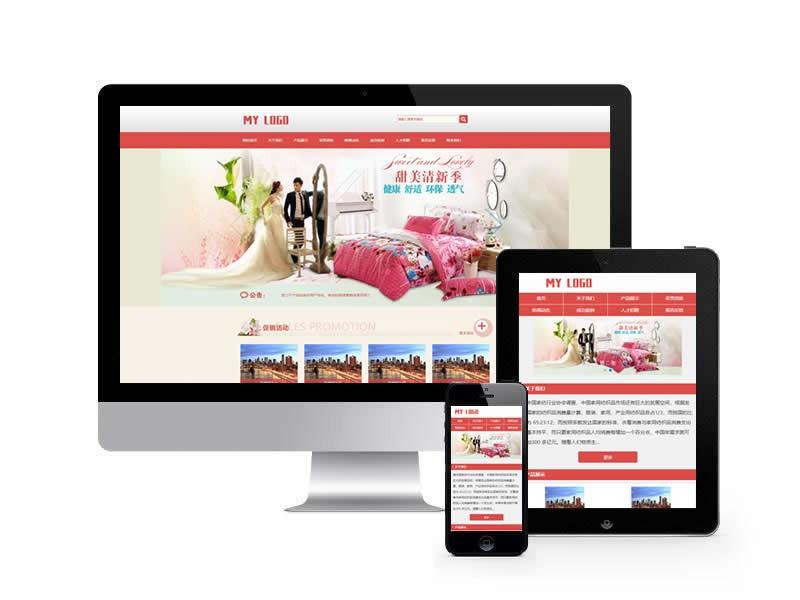
 床上用品类网站pbootcms模...
床上用品类网站pbootcms模...
-
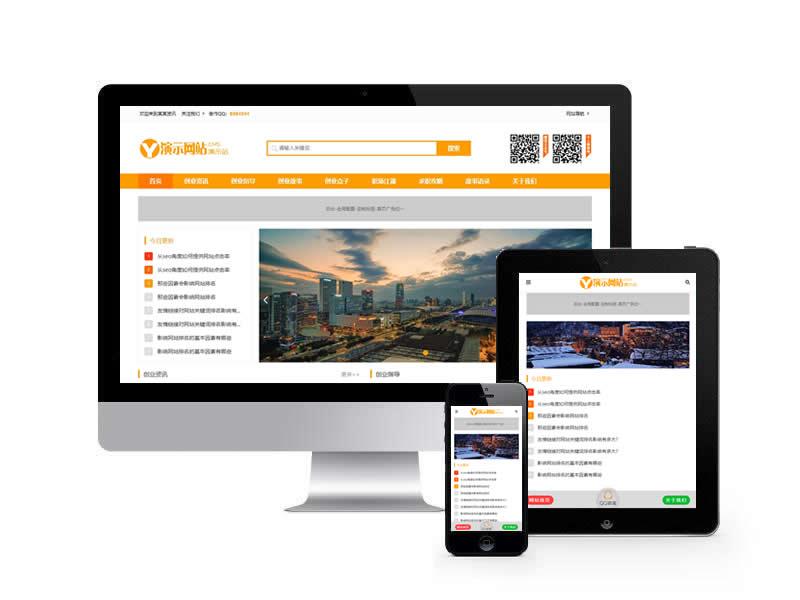
 创业资讯文章博客类网站...
创业资讯文章博客类网站...
-
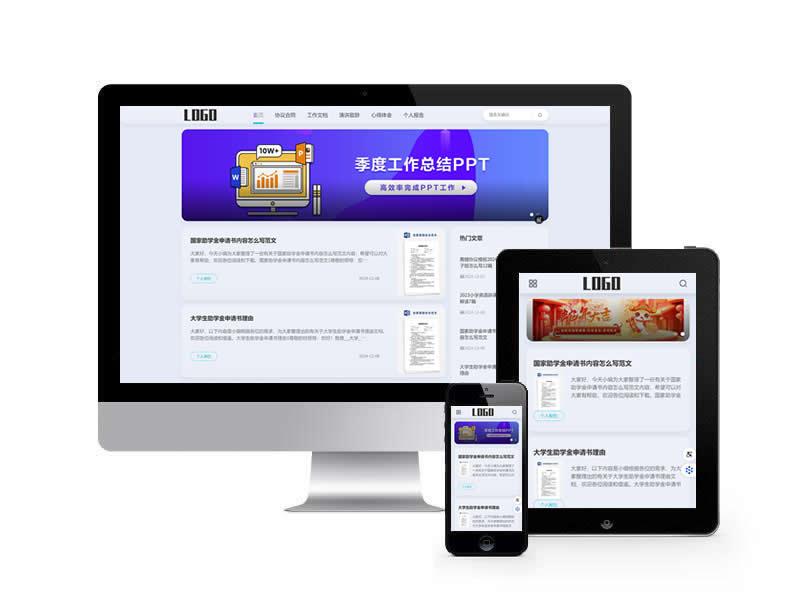
 协议合同类网站pbootcms模...
协议合同类网站pbootcms模...
-
 机械电子产品类网站pb...
机械电子产品类网站pb...
-
 酒店管理系统类网站pb...
酒店管理系统类网站pb...
-
 自动化仪表流量计智能水...
自动化仪表流量计智能水...
-
 日用百货外贸类网站pb...
日用百货外贸类网站pb...
-
 金融资本咨询推广落地页...
金融资本咨询推广落地页...
-
 五金机械加工设备类网站...
五金机械加工设备类网站...
-
 电子产品类网站pbootcms模...
电子产品类网站pbootcms模...
-
 塑胶板材类网站pbootcms模...
塑胶板材类网站pbootcms模...
-
 茶叶资讯类网站pbootcms模...
茶叶资讯类网站pbootcms模...
-
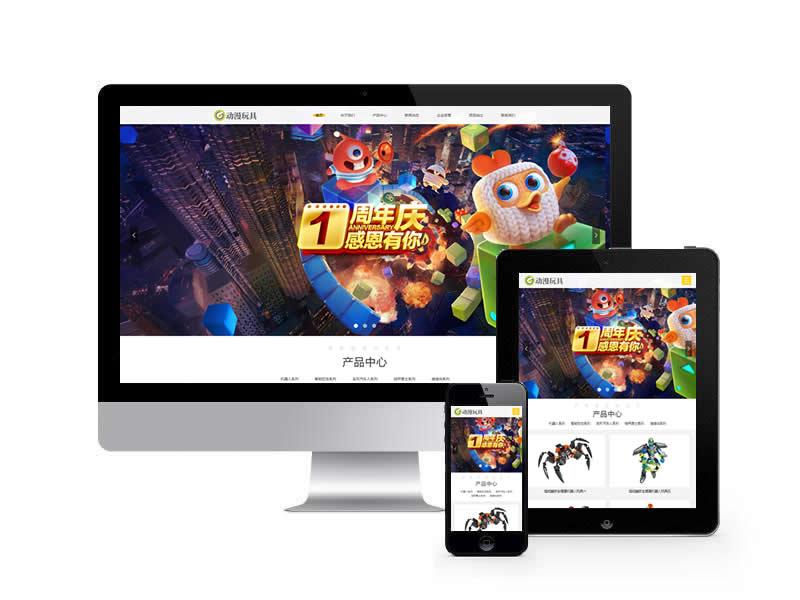
 玩具动漫类网站pbootcms模...
玩具动漫类网站pbootcms模...
-
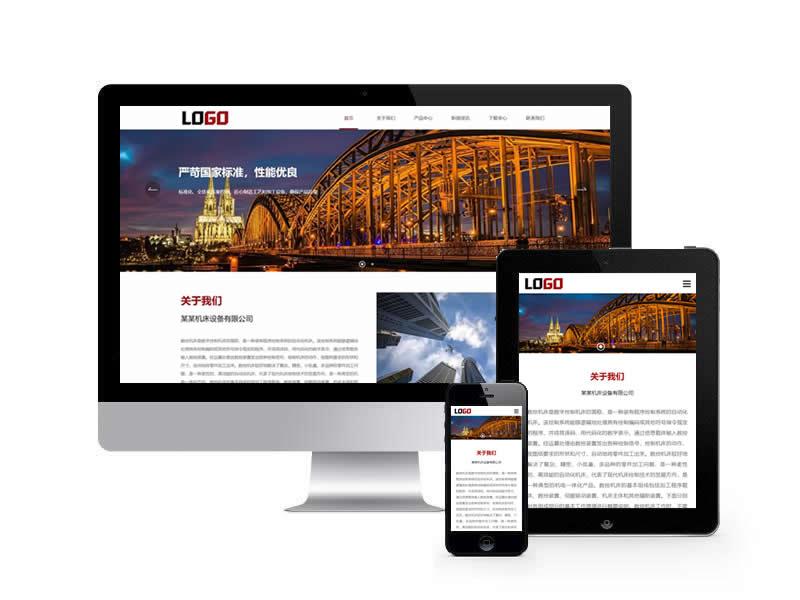
 数控车床类网站pbootcms模...
数控车床类网站pbootcms模...
-
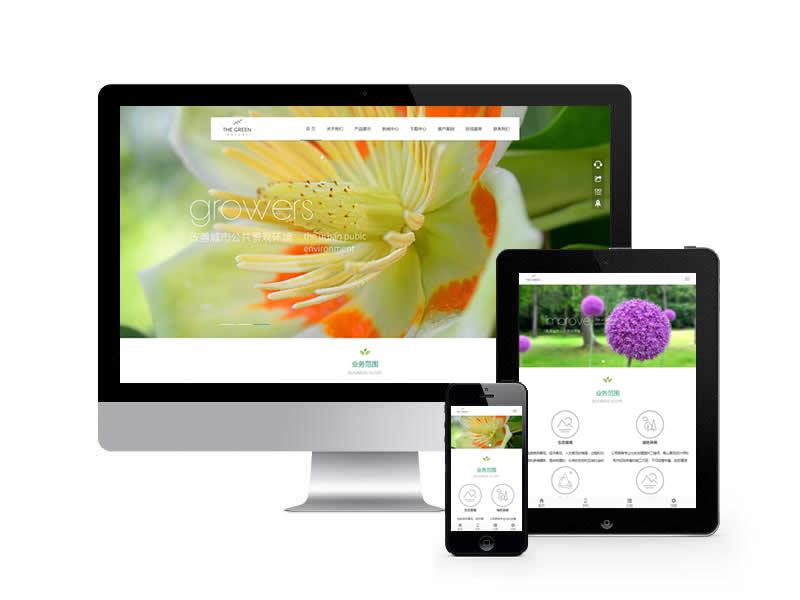
 园林花卉种植类网站pb...
园林花卉种植类网站pb...
-
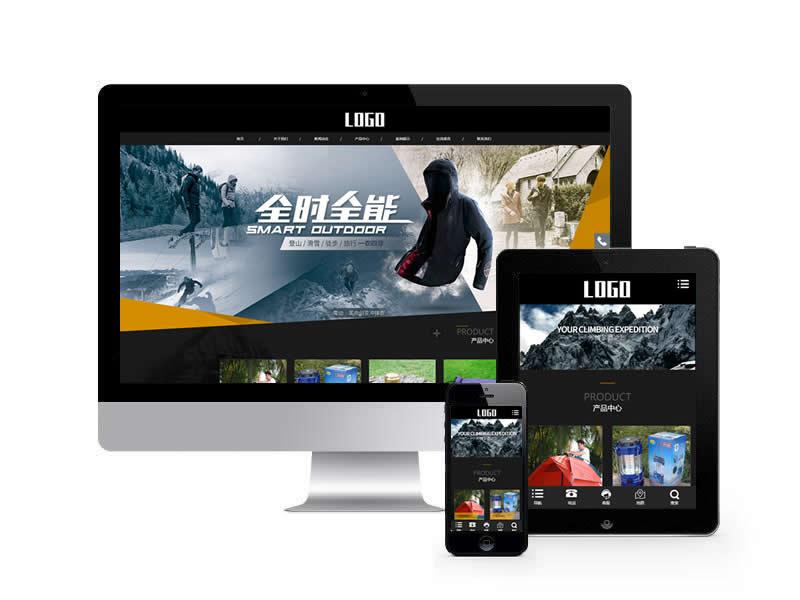
 户外露营设备类网站pb...
户外露营设备类网站pb...
-
 五金配件加工机械设备类...
五金配件加工机械设备类...
-
 潮流资讯信息类网站pb...
潮流资讯信息类网站pb...
代码可以参考layui框架<link rel="stylesheet" href="{pboot:sitetplpath}/layui/css/layui.css?v=v2.5.4">
<script type="text/javascript" src="{pboot:sitetplpath}/layui/layui.all.js?v=v2.5.4"></script>
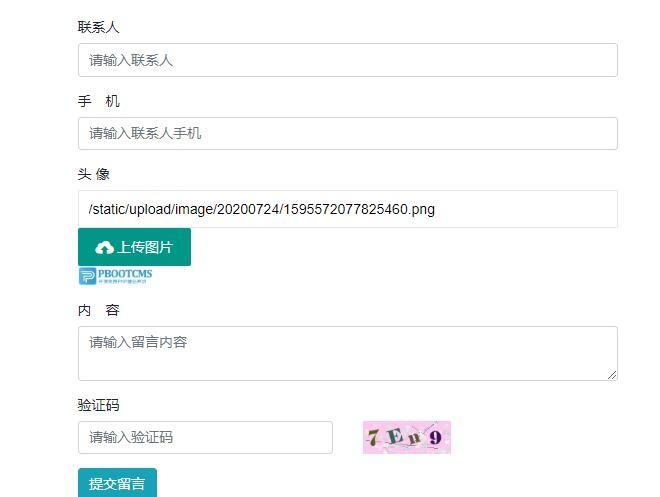
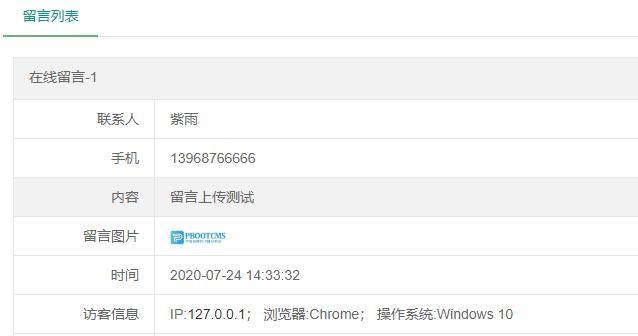
然后修改前端的留言页面
打开apps/home/controller/IndexController.php文件<div class="form-group">
<label for="mobile">头 像</label>
<div>
<input type="text" name="ico" id="ico" placeholder="请上传缩略图" class="layui-input">
<button type="button" class="layui-btn upload" data-des="ico">
<i class="layui-icon"></i>上传图片
</button>
<div id="ico_box"></div>
</div>
</div>
<script>
layui.use(['element','upload'], function(){
var element = layui.element;
var upload = layui.upload;
//执行单图片实例
var uploadInst = upload.render({
elem: '.upload' //绑定元素
,url: '/index.php?p=/index/upload' //上传接口
,field: 'upload' //字段名称
,multiple: false //多文件上传
,accept: 'images' //接收文件类型 images(图片)、file(所有文件)、video(视频)、audio(音频)
,acceptMime: 'image/*'
,done: function(res){
var item = this.item;
layer.closeAll('loading'); //关闭loading
if(res.code==1){
$('#ico').val(res.data[0]);
$('#ico_box').html("<img src='"+res.data[0]+"' width=80 >");
layer.msg('上传成功!');
}else{
layer.msg('上传失败:'+res.data);
}
}
,error: function(){
layer.closeAll('loading'); //关闭loading
layer.msg('上传发生错误!');
}
});
});
</script>
加入上传入口函数
public function upload()
{
$upload = upload('upload');
if (is_array($upload)) {
json(1, $upload);
} else {
json(0, $upload);
}
}


注意:前端上传功能会影响网站的安全性,容易导致网站被入侵,如非必须情况不建议使用此功能。







