-
 品牌建材瓷砖类网站pb...
品牌建材瓷砖类网站pb...
-
 电梯扶梯类企业网站pb...
电梯扶梯类企业网站pb...
-
 电子设备类网站pbootcms模...
电子设备类网站pbootcms模...
-
 网站建设网络科技类网站...
网站建设网络科技类网站...
-
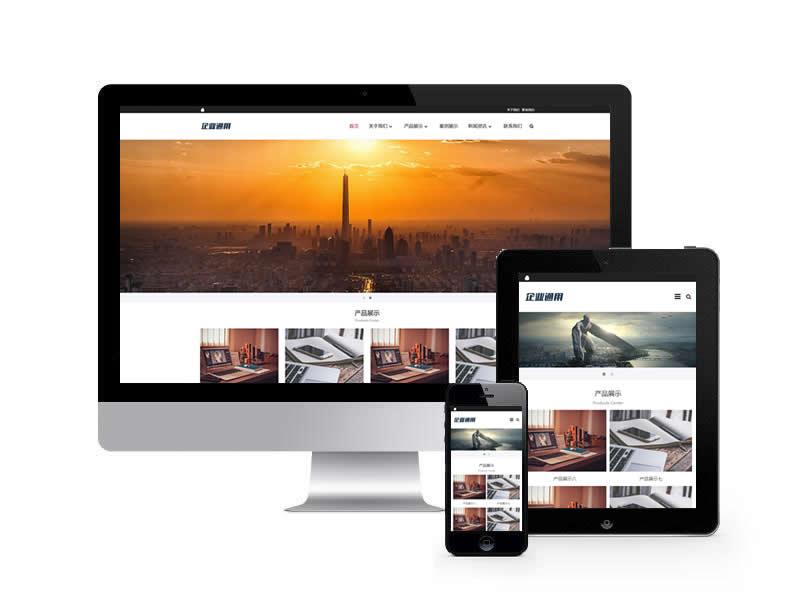
 企业产品展示类网站pb...
企业产品展示类网站pb...
-
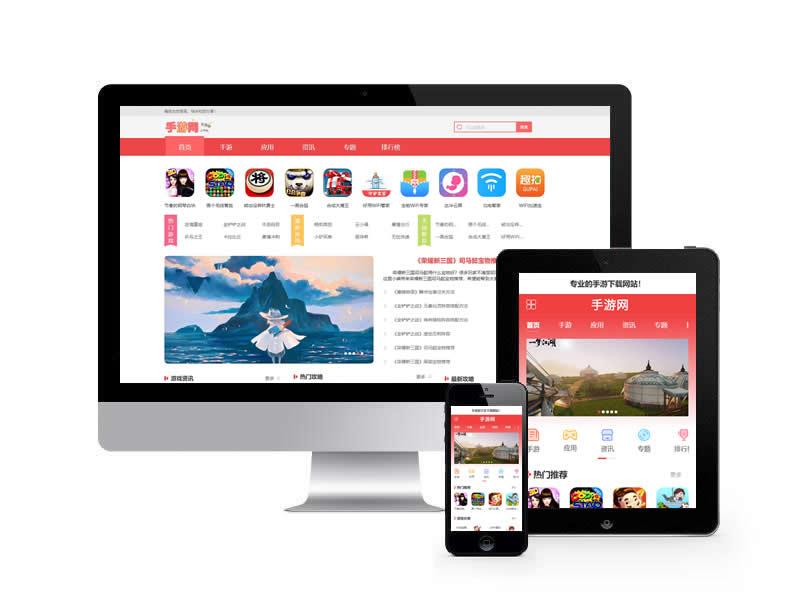
 手游手机软件下载类网站...
手游手机软件下载类网站...
-
 工商注册财务代理记账类...
工商注册财务代理记账类...
-
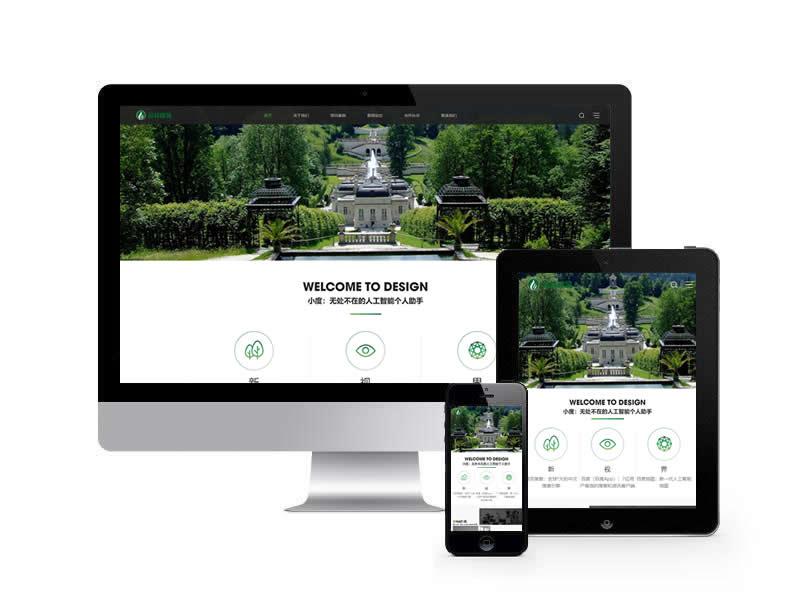
 园林景观类网站pbootcms模...
园林景观类网站pbootcms模...
-
 手机APP游戏下载类网站...
手机APP游戏下载类网站...
-
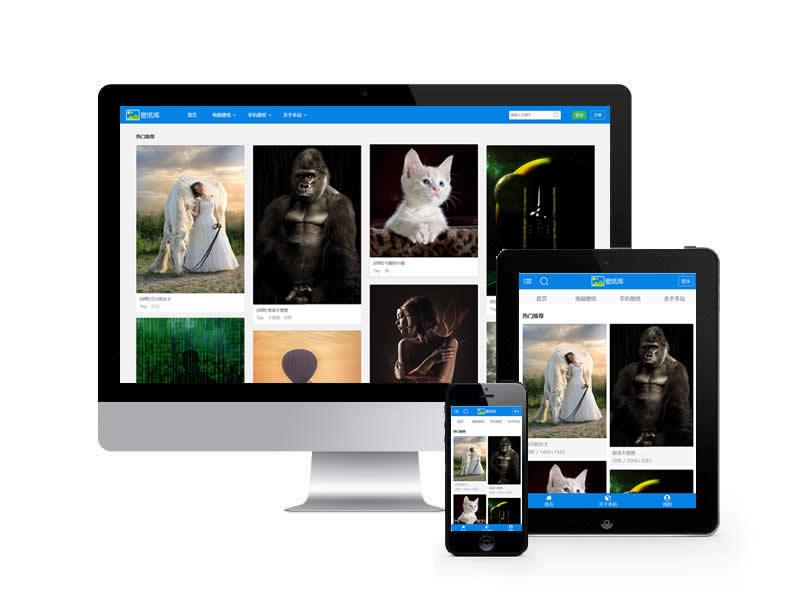
 电脑壁纸类网站pbootcms模...
电脑壁纸类网站pbootcms模...
-
 酒店住宿类网站pbootcms模...
酒店住宿类网站pbootcms模...
-
 外贸企业公司类网站pb...
外贸企业公司类网站pb...
-
 园林景观类pbootcms模板...
园林景观类pbootcms模板...
-
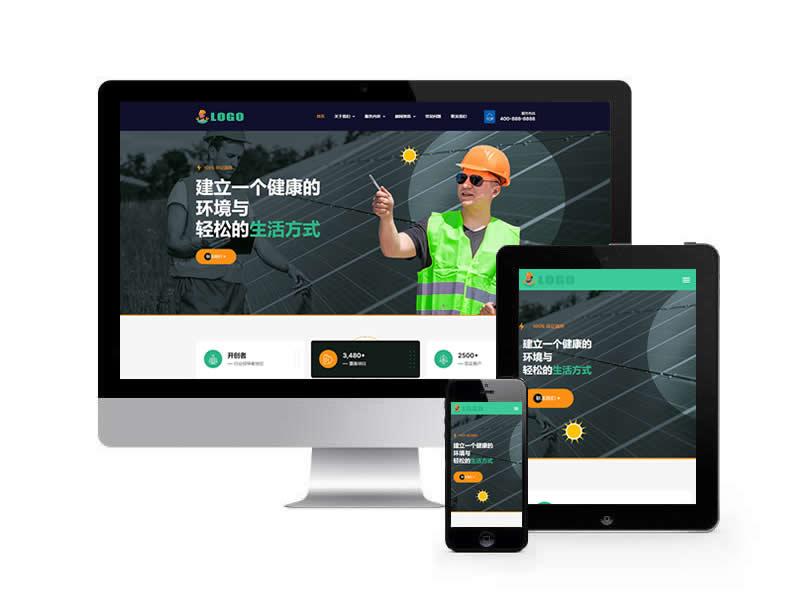
 光伏发电项目类网站pb...
光伏发电项目类网站pb...
-
 卫浴设备类网站pbootcms模...
卫浴设备类网站pbootcms模...
-
 空调维修服务类网站pb...
空调维修服务类网站pb...
-
 美容整形医疗机构类网站...
美容整形医疗机构类网站...
-
 园林景观设计类网站pb...
园林景观设计类网站pb...
-
 设备维修类网站pbootcms模...
设备维修类网站pbootcms模...
-
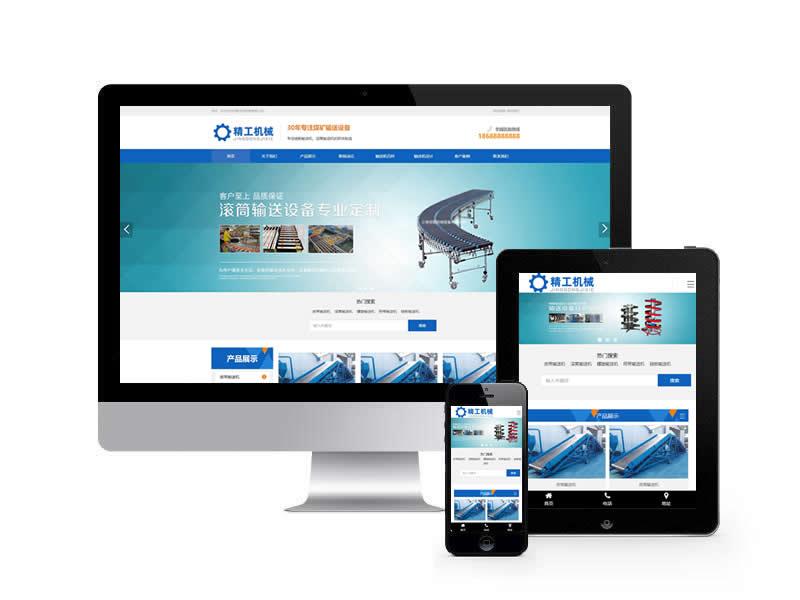
 输送机设备类网站pboot...
输送机设备类网站pboot...
pbootcms后台添加内容使用的是百度ueditor编辑器,ueditor上传图片会自动添加title、alt属性,属性值是图片的文件名,pbootcms模板中title为图片上传后的日期数字名称,小编接下来教大家去除title、alt的属性。
1、打开\core\extend\ueditor\ueditor.all.min.js文件,搜索”imageUrlPrefix“
找到
打开\apps\admin\view\default\common\ueditor.html文件
找到
1、打开\core\extend\ueditor\ueditor.all.min.js文件,搜索”imageUrlPrefix“
找到
修改成如下代码:g.setAttribute("title",f.title||""),g.setAttribute("alt",f.original||"")
再继续找到g.setAttribute("title",""),g.setAttribute("alt","")
在这段的后面添加g.removeAttribute("id"),
2、为了后台刷新能直接看到效果,还得去给引入的js文件增加版本号?v=xxx,注意:第二步也可以通过清除浏览器缓存方式省去。g.removeAttribute("title"),
打开\apps\admin\view\default\common\ueditor.html文件
找到
修改成{CORE_DIR}/extend/ueditor/ueditor.all.min.js
{CORE_DIR}/extend/ueditor/ueditor.all.min.js?v=1






