-
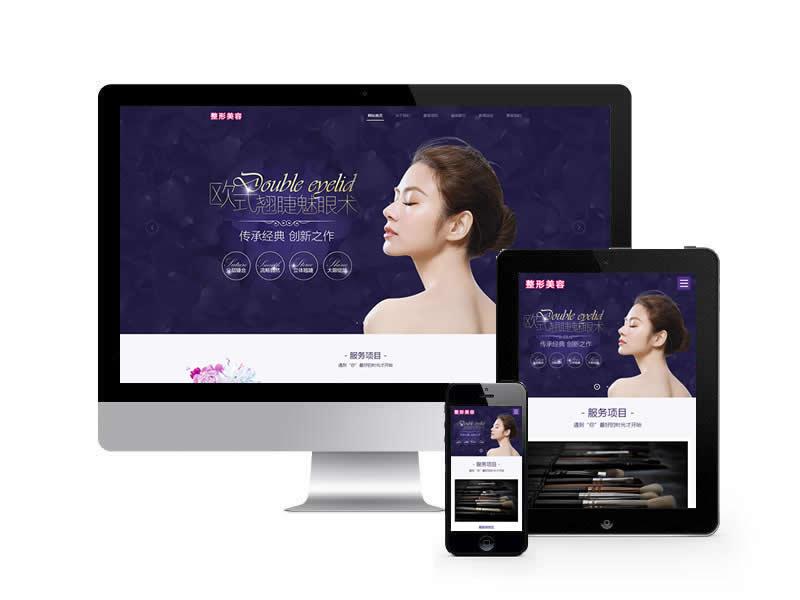
 美容整形医疗机构类网站...
美容整形医疗机构类网站...
-
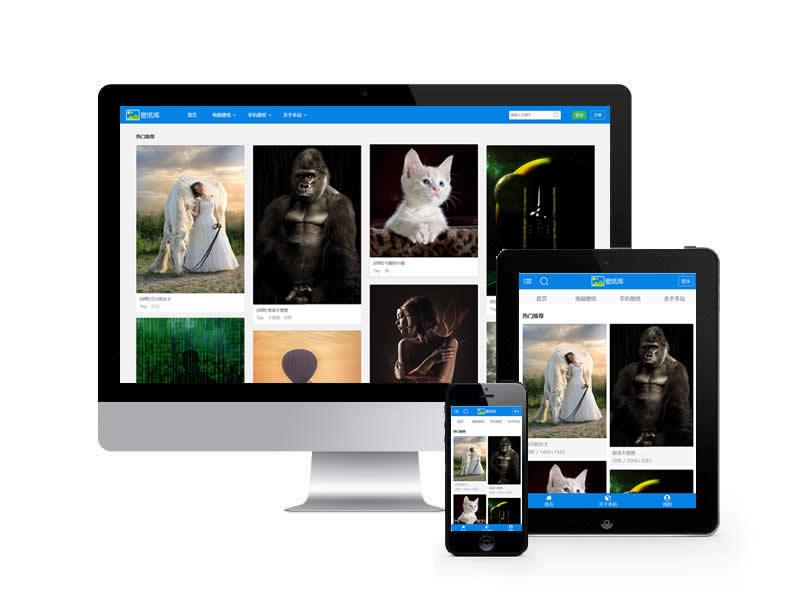
 电脑壁纸类网站pbootcms模...
电脑壁纸类网站pbootcms模...
-
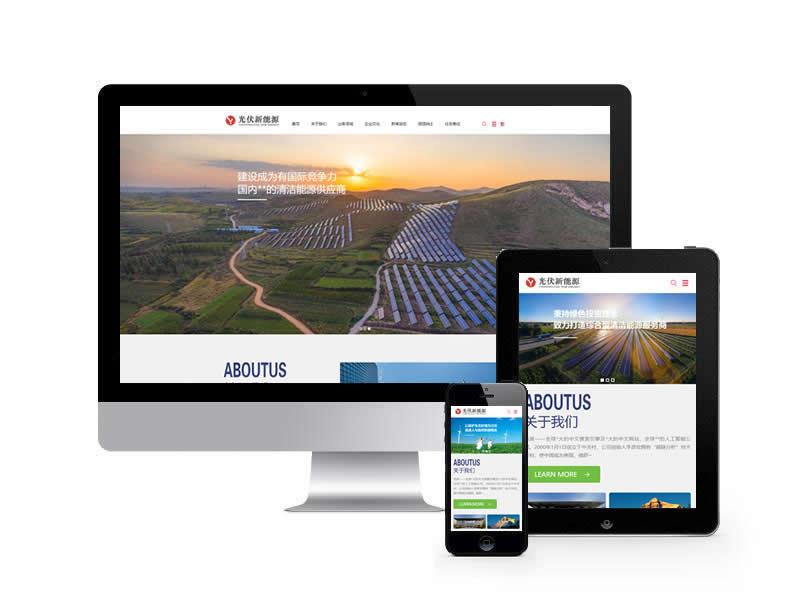
 光伏发电项目类网站pb...
光伏发电项目类网站pb...
-
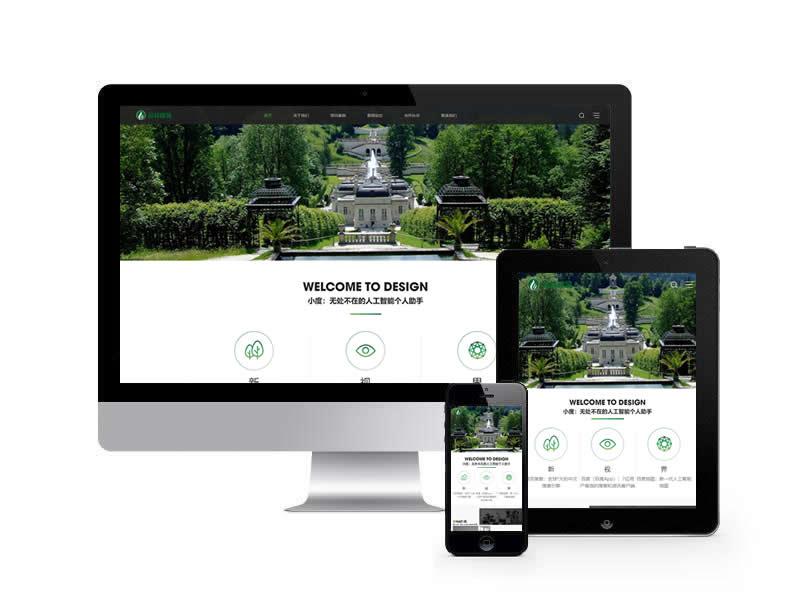
 园林景观类网站pbootcms模...
园林景观类网站pbootcms模...
-
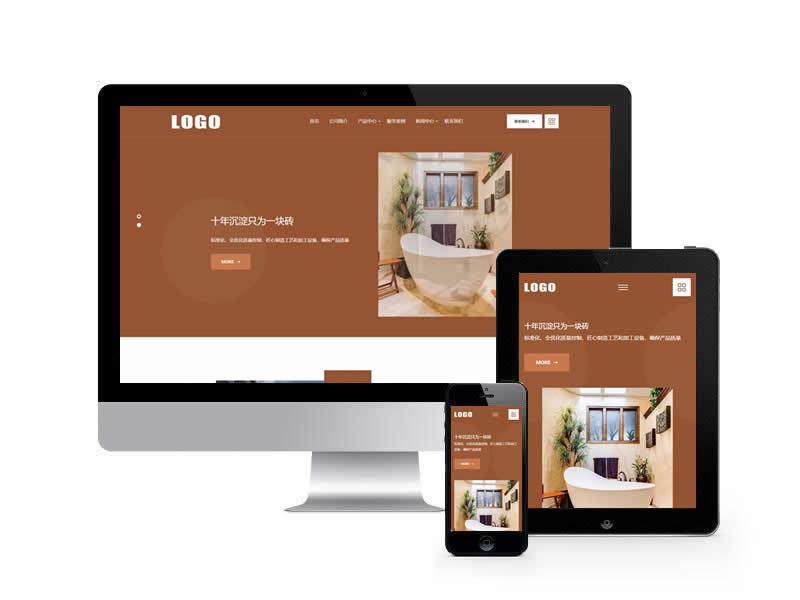
 品牌建材瓷砖类网站pb...
品牌建材瓷砖类网站pb...
-
 输送机设备类网站pboot...
输送机设备类网站pboot...
-
 设备维修类网站pbootcms模...
设备维修类网站pbootcms模...
-
 企业产品展示类网站pb...
企业产品展示类网站pb...
-
 手机APP游戏下载类网站...
手机APP游戏下载类网站...
-
 外贸企业公司类网站pb...
外贸企业公司类网站pb...
-
 工商注册财务代理记账类...
工商注册财务代理记账类...
-
 空调维修服务类网站pb...
空调维修服务类网站pb...
-
 电梯扶梯类企业网站pb...
电梯扶梯类企业网站pb...
-
 园林景观类pbootcms模板...
园林景观类pbootcms模板...
-
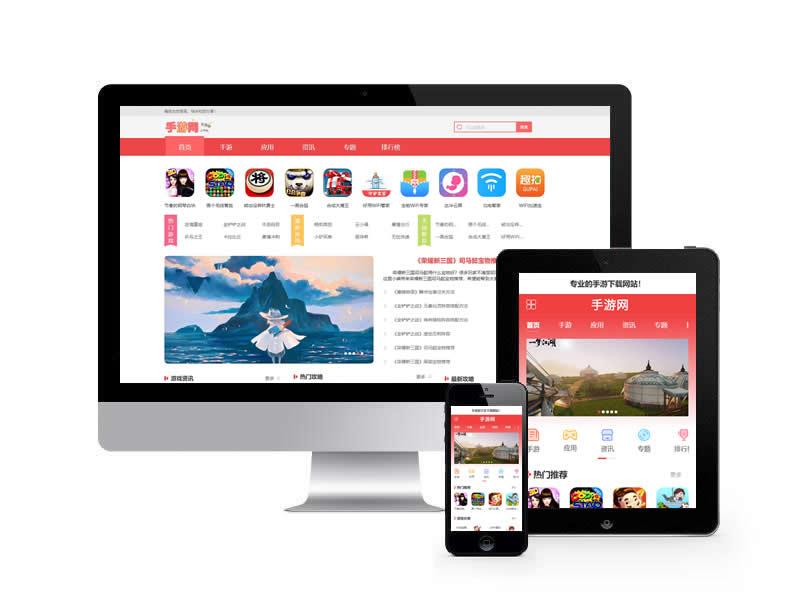
 手游手机软件下载类网站...
手游手机软件下载类网站...
-
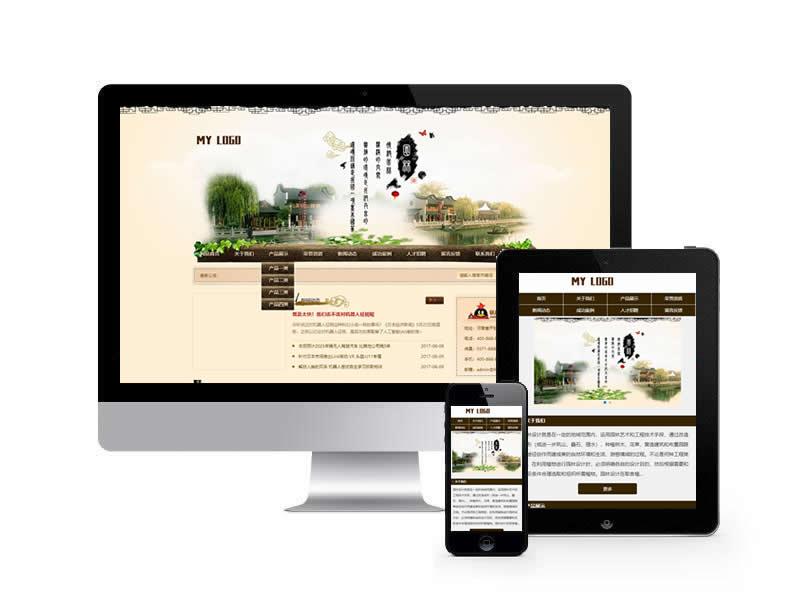
 园林景观设计类网站pb...
园林景观设计类网站pb...
-
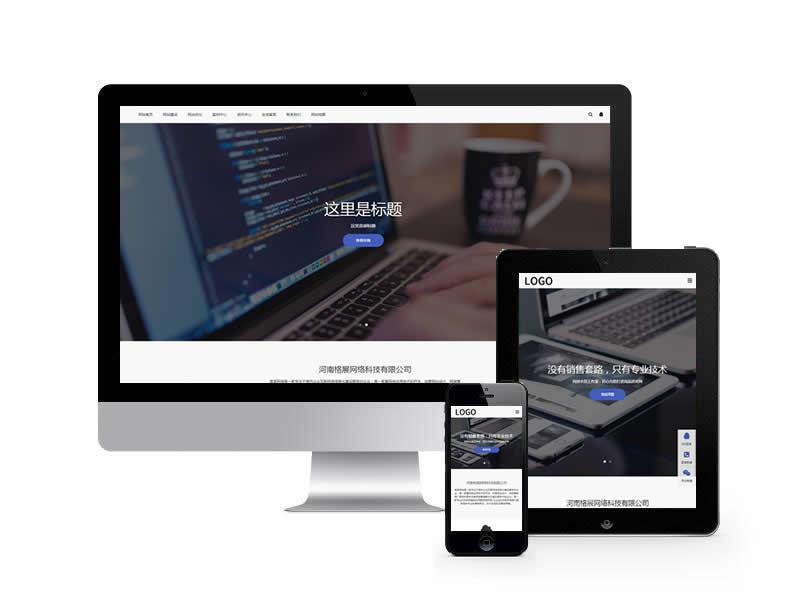
 网站建设网络科技类网站...
网站建设网络科技类网站...
-
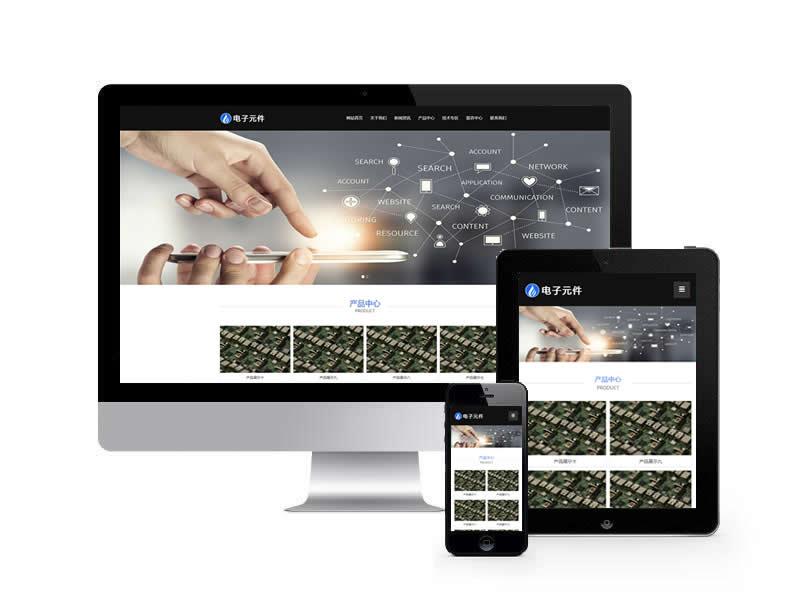
 电子设备类网站pbootcms模...
电子设备类网站pbootcms模...
-
 卫浴设备类网站pbootcms模...
卫浴设备类网站pbootcms模...
-
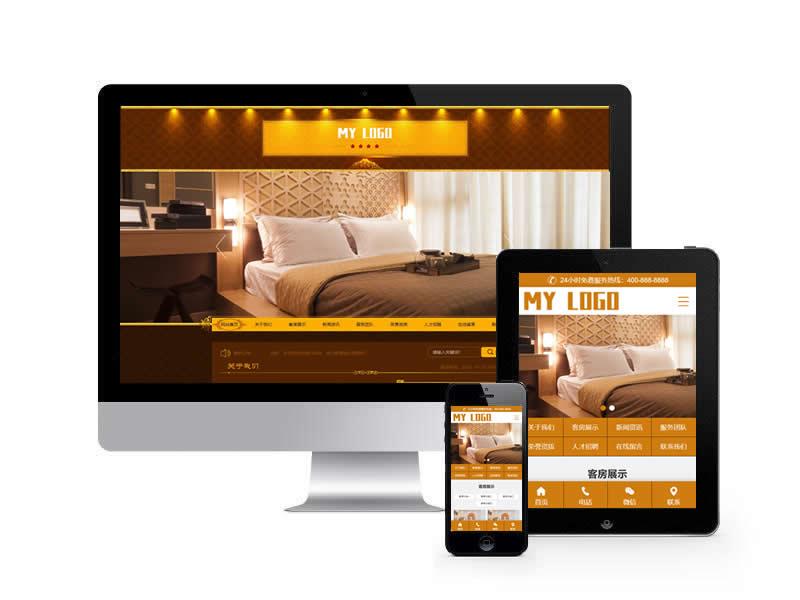
 酒店住宿类网站pbootcms模...
酒店住宿类网站pbootcms模...
今天用pbootcms程序做了一个模板的时候遇到一个问题就是在调用某个栏目下的子栏目时,子栏目又多个,想实现第一个是高亮显示的如何实现呢?
格展网络小编下面给大家分享个成功案例代码
样式的高亮代码是
格展网络小编下面给大家分享个成功案例代码
详解<div class="gd-box">
<ul id="tab">
{pboot:nav num=10 parent=1}
<li class="tab-{pboot:if([nav:i]==1)}current{/pboot:if}">[nav:name]</li>
{/pboot:nav}
</ul>
</div>
样式的高亮代码是
那么就实现效果的代码就是class="tab-current"
效果图class="tab-{pboot:if([nav:i]==1)}current{/pboot:if}







