-
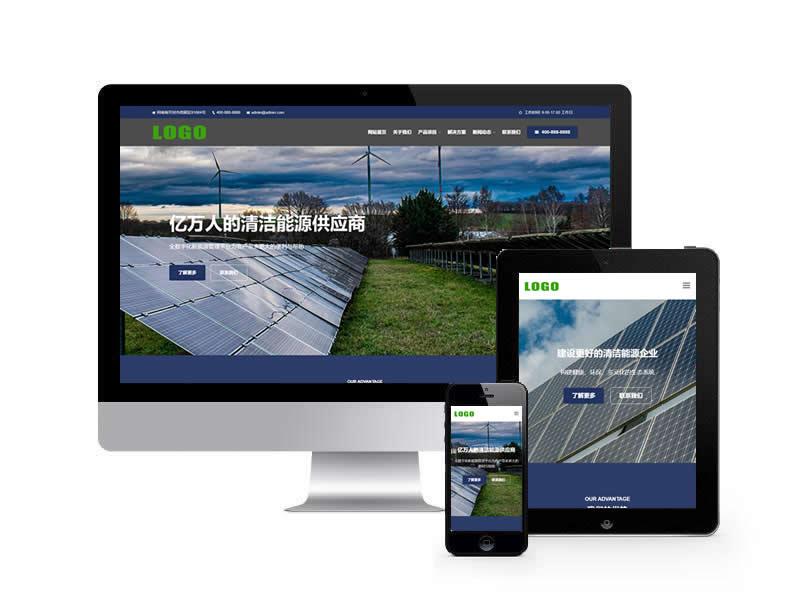
 新能源类网站pbootcms模板...
新能源类网站pbootcms模板...
-
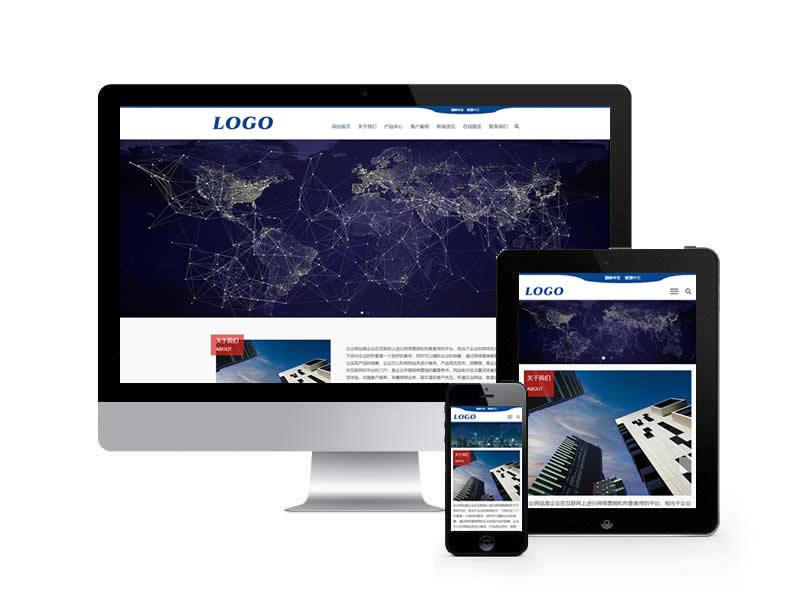
 营销型企业通用类网站...
营销型企业通用类网站...
-
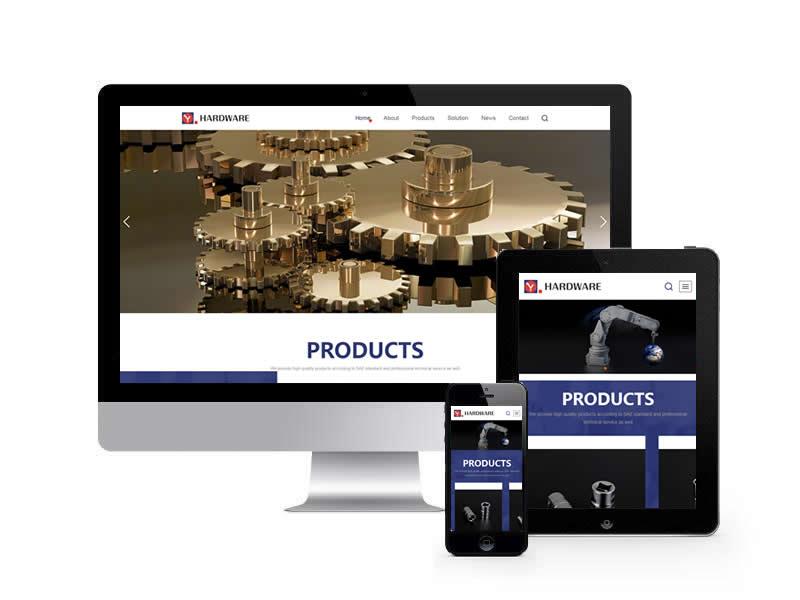
 五金机械设备外贸网站...
五金机械设备外贸网站...
-
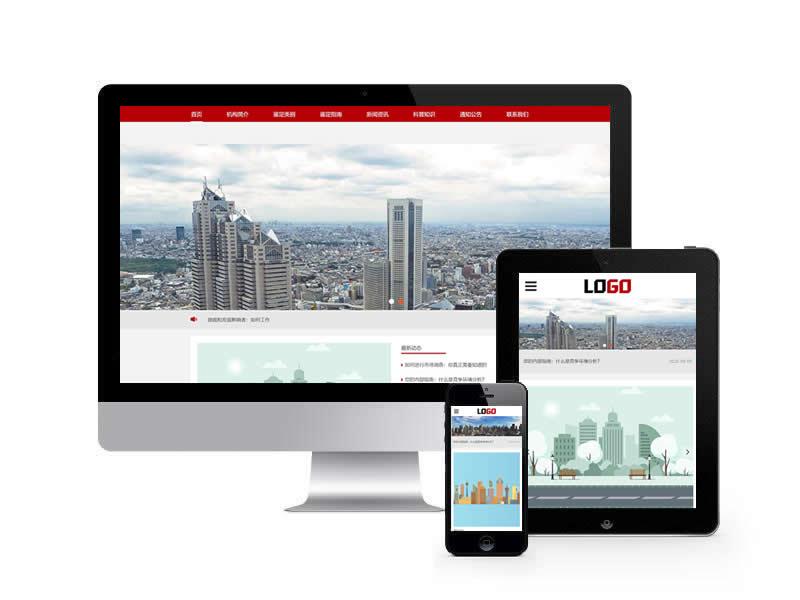
 认证机构类网站pbootcms模...
认证机构类网站pbootcms模...
-
 投资理财管理类网站pb...
投资理财管理类网站pb...
-
 机械设备生产厂家类网站...
机械设备生产厂家类网站...
-
 不秀钢材质钢管类网站...
不秀钢材质钢管类网站...
-
 不锈钢装饰网站pbootcms模...
不锈钢装饰网站pbootcms模...
-
 卫浴产品类网站pbootcms模...
卫浴产品类网站pbootcms模...
-
 垃圾分类网站pbootcms模板...
垃圾分类网站pbootcms模板...
-
 工商代理公司注册类网站...
工商代理公司注册类网站...
-
 环保企业类网站pbootcms模...
环保企业类网站pbootcms模...
-
 彩钢活动板房类网站pb...
彩钢活动板房类网站pb...
-
 NBA体育球赛资讯类网站...
NBA体育球赛资讯类网站...
-
 展示型企业通用类网站...
展示型企业通用类网站...
-
 建站公司类网站pbootcms模...
建站公司类网站pbootcms模...
-
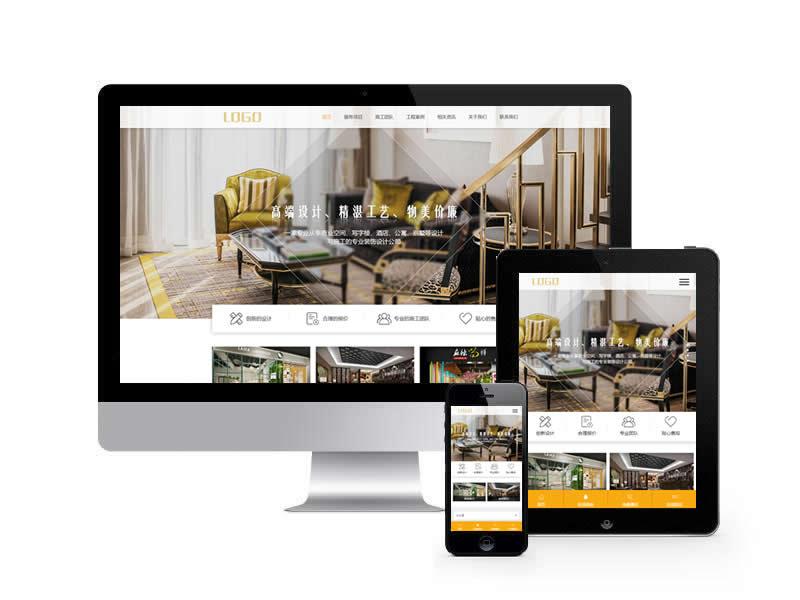
 空间装饰公司类网站pb...
空间装饰公司类网站pb...
-
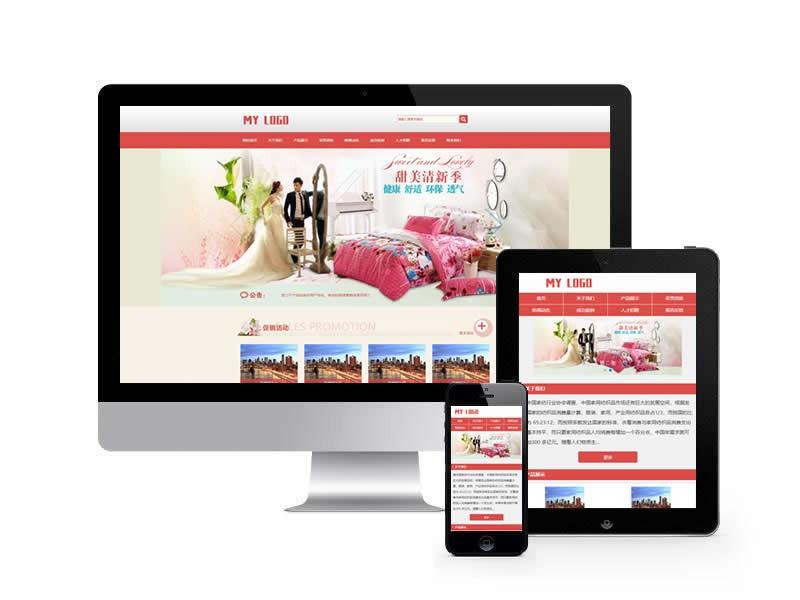
 床上用品类网站pbootcms模...
床上用品类网站pbootcms模...
-
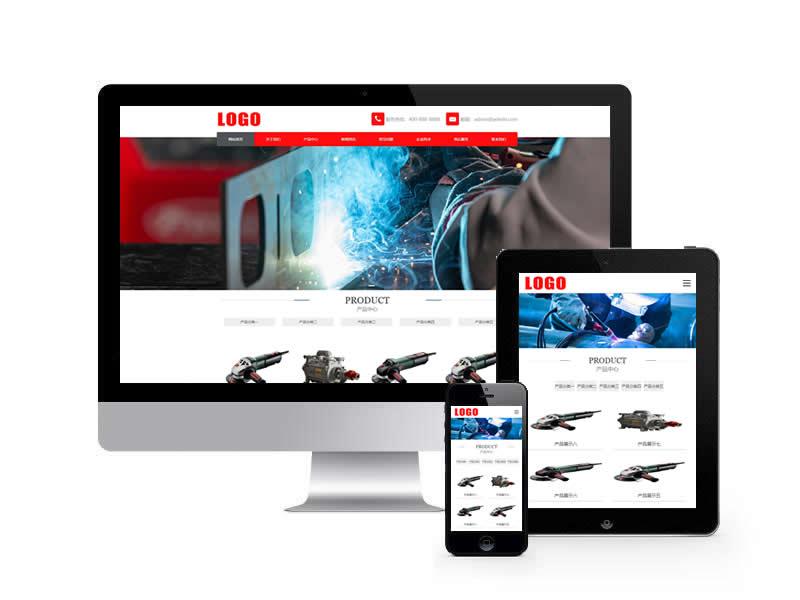
 机械设备类网站pbootcms模...
机械设备类网站pbootcms模...
-
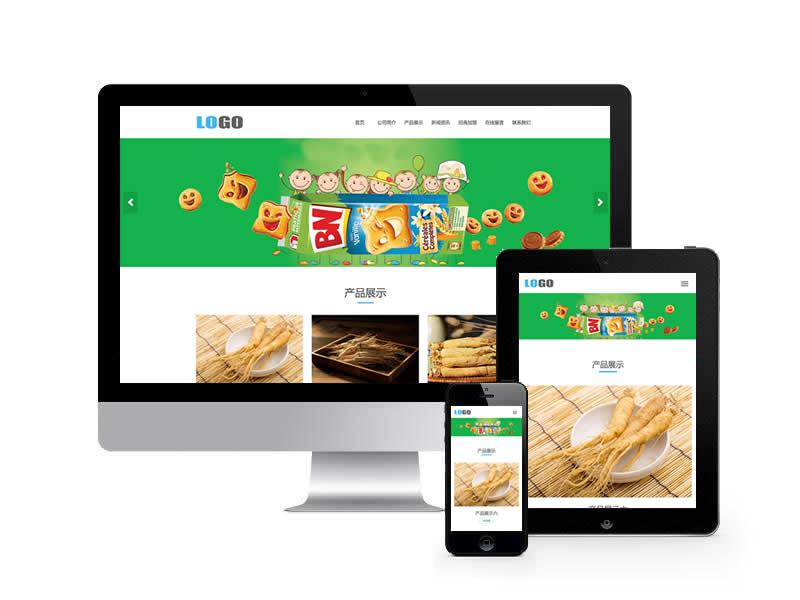
 健康产品类网站pbootcms模...
健康产品类网站pbootcms模...
一共2个标签,一个是导航标签,另一个是列表标签,
pboot:nav标签
首先了解一下[nav:i],表示序号,从1开始
结合pbootcms的if判断标签
{pboot:nav}
{pboot:if([nav:i]>1)}
<a href="[nav:link]">[nav:name]</a>
{/pboot:if}
{/pboot:nav}
当需要大于1的时候开始显示,也可以按你实际的需求调整这个判断。
num参数。
如果你要显示第二到第5个,导航,两种方式:第一,判断中增加条件,大于1且小于等于5;
方式二,在{pboot:nav}标签中加入{pboot:nav num=5}即可。
另一种情况,在pboot:list标签中。
这个情况就简单一些了,官方已经给出了方案。
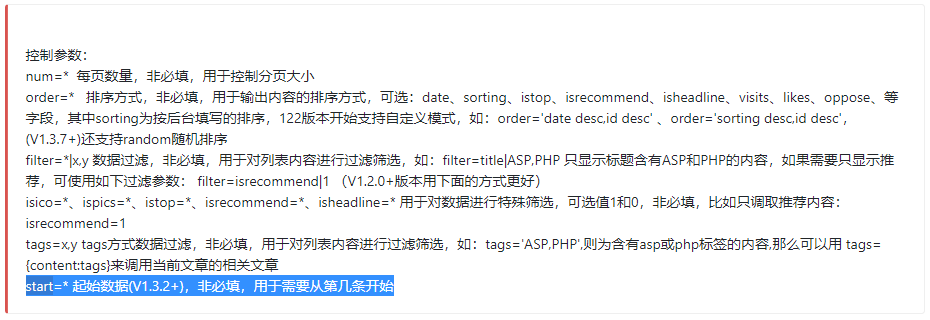
只需要在list标签中,加入start参数即可。
pboot:nav标签
首先了解一下[nav:i],表示序号,从1开始
结合pbootcms的if判断标签
{pboot:nav}
{pboot:if([nav:i]>1)}
<a href="[nav:link]">[nav:name]</a>
{/pboot:if}
{/pboot:nav}
当需要大于1的时候开始显示,也可以按你实际的需求调整这个判断。
num参数。
如果你要显示第二到第5个,导航,两种方式:第一,判断中增加条件,大于1且小于等于5;
方式二,在{pboot:nav}标签中加入{pboot:nav num=5}即可。
另一种情况,在pboot:list标签中。
这个情况就简单一些了,官方已经给出了方案。
只需要在list标签中,加入start参数即可。

{pboot:list scode=1 start=2 num=5}
<a href= "[list:link]">[list:title]</a>
{/pboot:list}







