-
 品牌建材瓷砖类网站pb...
品牌建材瓷砖类网站pb...
-
 卫浴设备类网站pbootcms模...
卫浴设备类网站pbootcms模...
-
 手机APP游戏下载类网站...
手机APP游戏下载类网站...
-
 网站建设网络科技类网站...
网站建设网络科技类网站...
-
 电梯扶梯类企业网站pb...
电梯扶梯类企业网站pb...
-
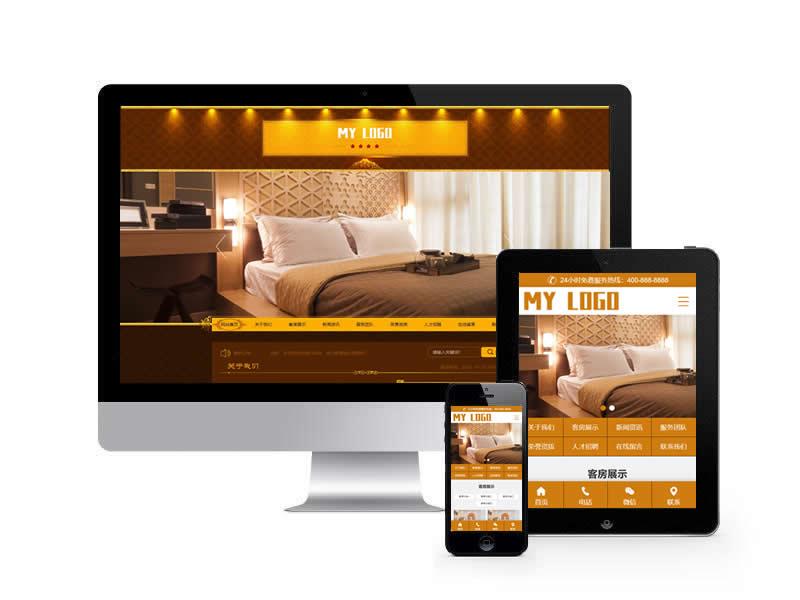
 酒店住宿类网站pbootcms模...
酒店住宿类网站pbootcms模...
-
 工商注册财务代理记账类...
工商注册财务代理记账类...
-
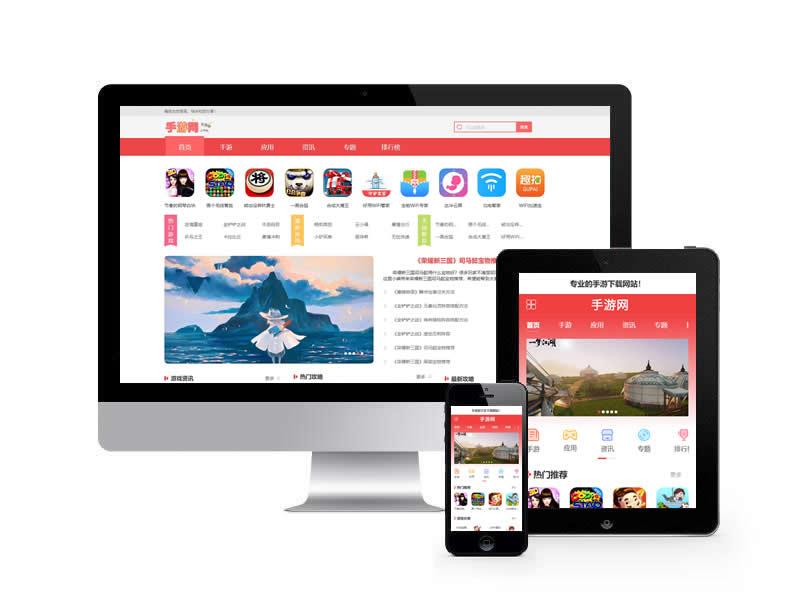
 手游手机软件下载类网站...
手游手机软件下载类网站...
-
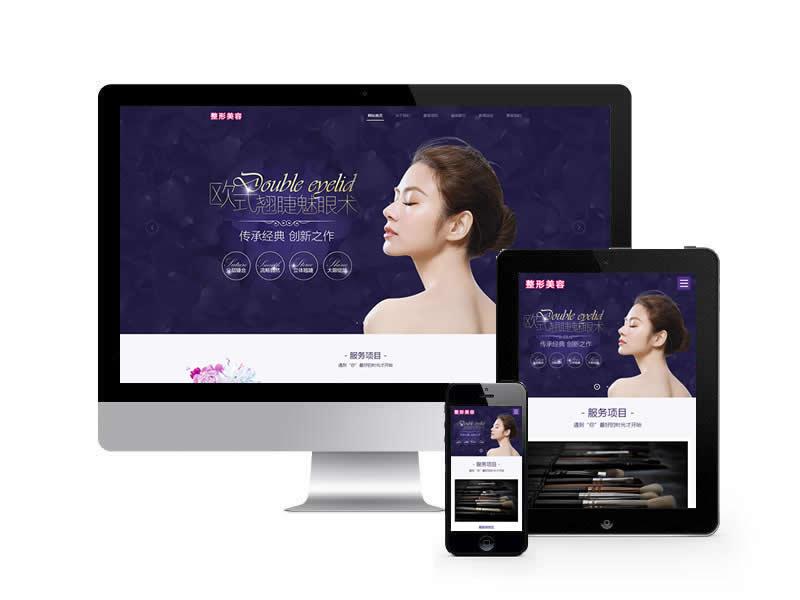
 美容整形医疗机构类网站...
美容整形医疗机构类网站...
-
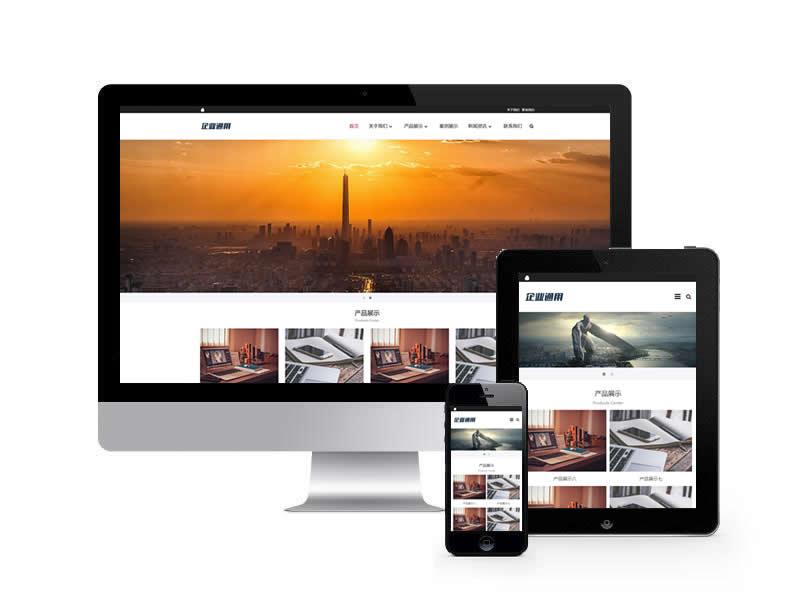
 企业产品展示类网站pb...
企业产品展示类网站pb...
-
 空调维修服务类网站pb...
空调维修服务类网站pb...
-
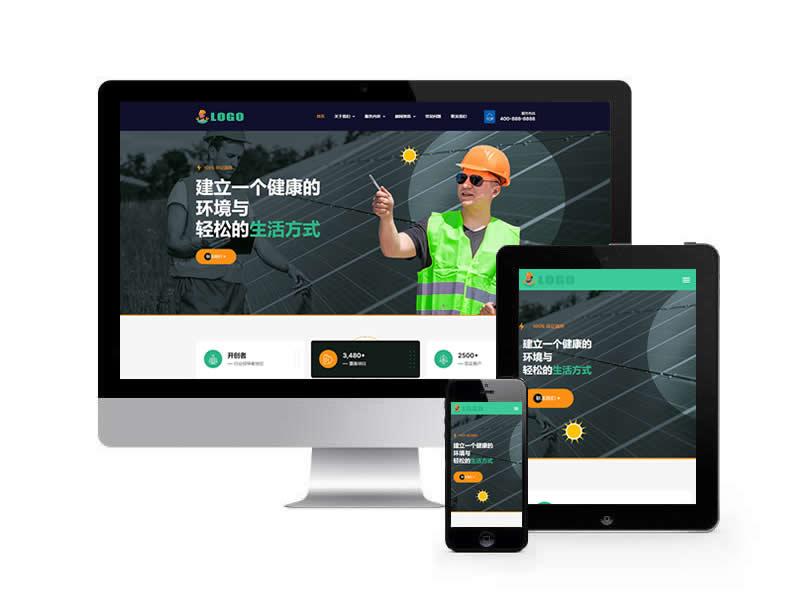
 光伏发电项目类网站pb...
光伏发电项目类网站pb...
-
 输送机设备类网站pboot...
输送机设备类网站pboot...
-
 电子设备类网站pbootcms模...
电子设备类网站pbootcms模...
-
 电脑壁纸类网站pbootcms模...
电脑壁纸类网站pbootcms模...
-
 园林景观设计类网站pb...
园林景观设计类网站pb...
-
 园林景观类网站pbootcms模...
园林景观类网站pbootcms模...
-
 园林景观类pbootcms模板...
园林景观类pbootcms模板...
-
 设备维修类网站pbootcms模...
设备维修类网站pbootcms模...
-
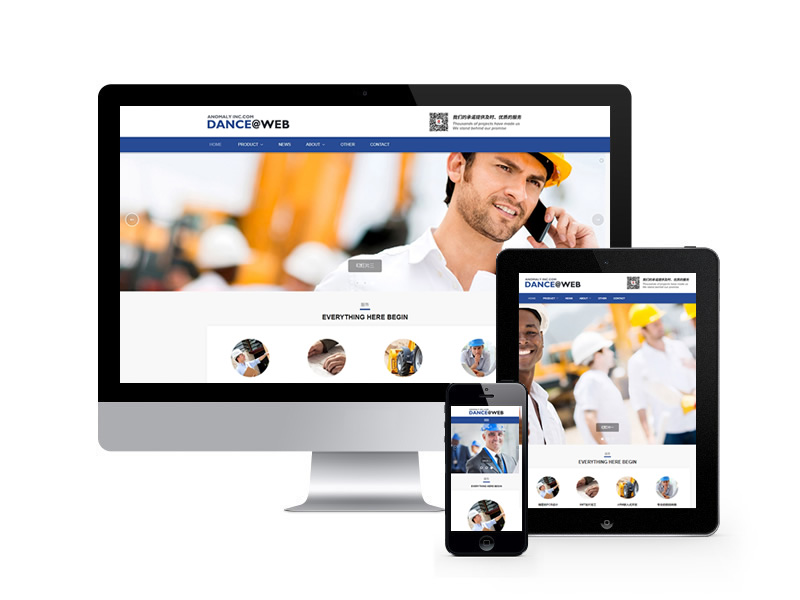
 外贸企业公司类网站pb...
外贸企业公司类网站pb...
pbootcms网站模板自带幻灯片代码详解
{pboot:slide gid=* num=*}
<img src="[slide:src]">
{/pboot:slide}
控制参数:
gid=* 分组,必填,用于控制需要输出的幻灯片分组
num=* 数量,非必填,用于控制需要输出的数量,默认为5个
[slide:n] 序号从0开始
[slide:i] 序号从1开始
[slide:id] 编号
[slide:src] 图片地址
[slide:link] 链接地址
[slide:title] 标题
[slide:subtitle] 副标题
{pboot:slide gid=* num=*}
<img src="[slide:src]">
{/pboot:slide}
控制参数:
gid=* 分组,必填,用于控制需要输出的幻灯片分组
num=* 数量,非必填,用于控制需要输出的数量,默认为5个
[slide:n] 序号从0开始
[slide:i] 序号从1开始
[slide:id] 编号
[slide:src] 图片地址
[slide:link] 链接地址
[slide:title] 标题
[slide:subtitle] 副标题
- 案例演示
{pboot:slide gid=1 num=10}
<div class="swiper-slide"><a href="[slide:link]" class="item" style="background-image: url([slide:src]);">[slide:title]</a></div>
{/pboot:slide}






