-
 物料自动化机械设备类网...
物料自动化机械设备类网...
-
 弹簧针探针类网站pboot...
弹簧针探针类网站pboot...
-
 零食食品类网站pbootcms模...
零食食品类网站pbootcms模...
-
 智能安防监控类网站pb...
智能安防监控类网站pb...
-
 数控车床类网站pbootcms模...
数控车床类网站pbootcms模...
-
 道路护栏交通设施类网站...
道路护栏交通设施类网站...
-
 电子数码类网站pbootcms模...
电子数码类网站pbootcms模...
-
 门窗定制类网站pbootcms模...
门窗定制类网站pbootcms模...
-
 汽车配件类网站pbootcms模...
汽车配件类网站pbootcms模...
-
 五金电器出口英文外贸类...
五金电器出口英文外贸类...
-
 家具生产类网站pbootcms模...
家具生产类网站pbootcms模...
-
 网址发布类网站pbootcms模...
网址发布类网站pbootcms模...
-
 礼品礼盒类pbootcms模板...
礼品礼盒类pbootcms模板...
-
 建筑装饰装修类网站pb...
建筑装饰装修类网站pb...
-
 电线电缆厂家类网站pb...
电线电缆厂家类网站pb...
-
 轻钢房屋建筑类网站pb...
轻钢房屋建筑类网站pb...
-
 DJ音乐培训机构类网站...
DJ音乐培训机构类网站...
-
 灯具照明类网站pbootcms模...
灯具照明类网站pbootcms模...
-
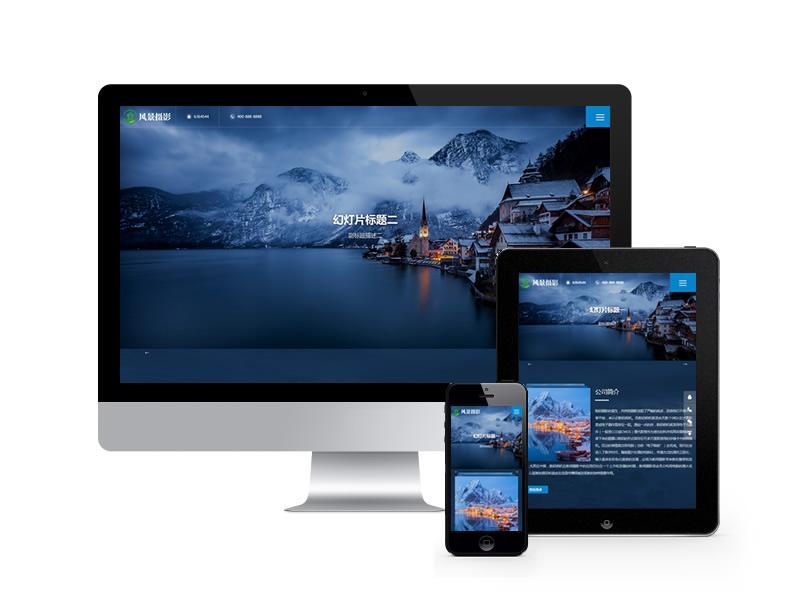
 摄影机构类网站pbootcms模...
摄影机构类网站pbootcms模...
-
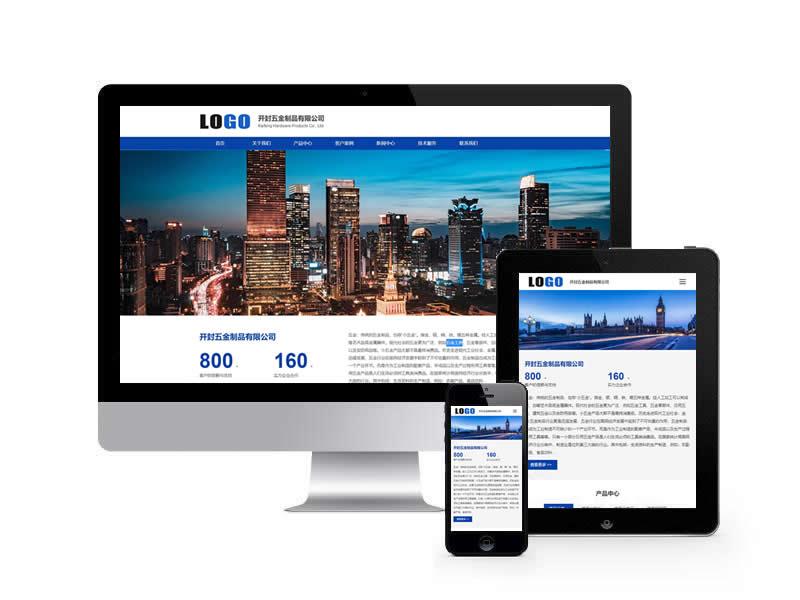
 五金制品类网站pbootcms模...
五金制品类网站pbootcms模...
Pbootcms模板建站的时候,我们需要对系统默认的面包屑标签的样式进行修改,需要怎么操作呢?
面包屑调用
一般我们常需要用到的是分隔符和首页文本自定义这两项
//自定义分隔符为 /
面包屑调用
如果我们需要自定义相关面包屑参数时,可以使用下方对应的变量进行调整{pboot:position}
- separator=* 分隔符,非必填,默认为 >>
- separatoricon=* 分割图标,非必填,如使用图标字体:separatoricon='fa fa-angle-double-right'
- indextext=* 首页文本,非必填,默认为"首页"
- indexicon=* 首页图标,非必填,如使用图标字体:indexicon='fa fa-home'
一般我们常需要用到的是分隔符和首页文本自定义这两项
//自定义分隔符为 /
//修改首页文本为 Home{pboot:position separator=/}
{pboot:position indextext=Home}







