-
 酒店住宿类网站pbootcms模...
酒店住宿类网站pbootcms模...
-
 电子设备类网站pbootcms模...
电子设备类网站pbootcms模...
-
 电脑壁纸类网站pbootcms模...
电脑壁纸类网站pbootcms模...
-
 电梯扶梯类企业网站pb...
电梯扶梯类企业网站pb...
-
 设备维修类网站pbootcms模...
设备维修类网站pbootcms模...
-
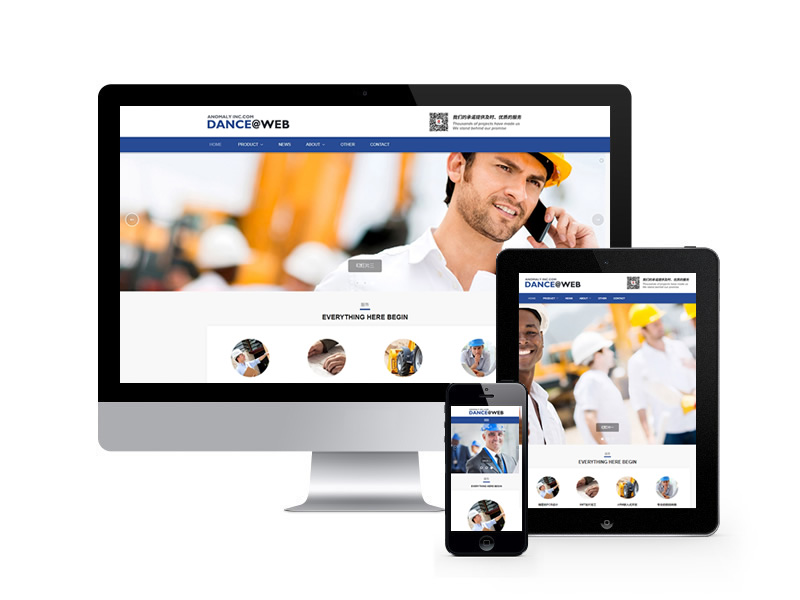
 外贸企业公司类网站pb...
外贸企业公司类网站pb...
-
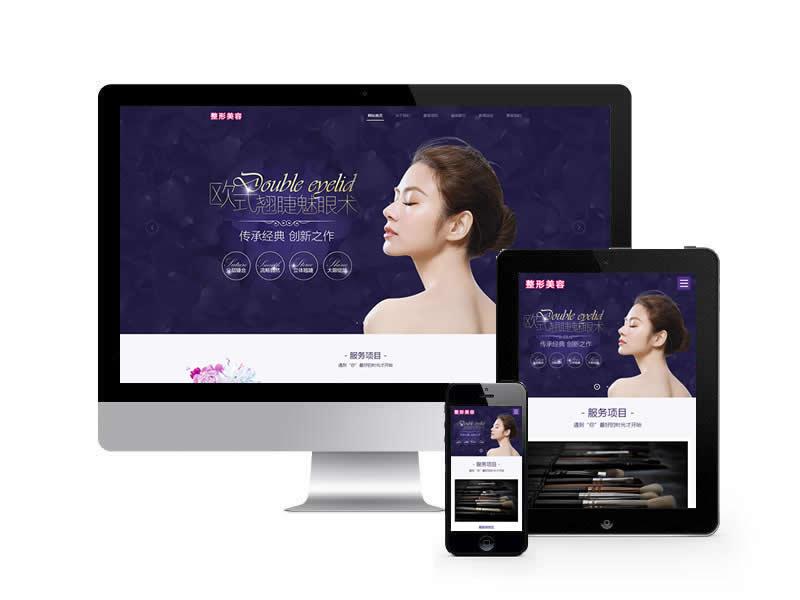
 美容整形医疗机构类网站...
美容整形医疗机构类网站...
-
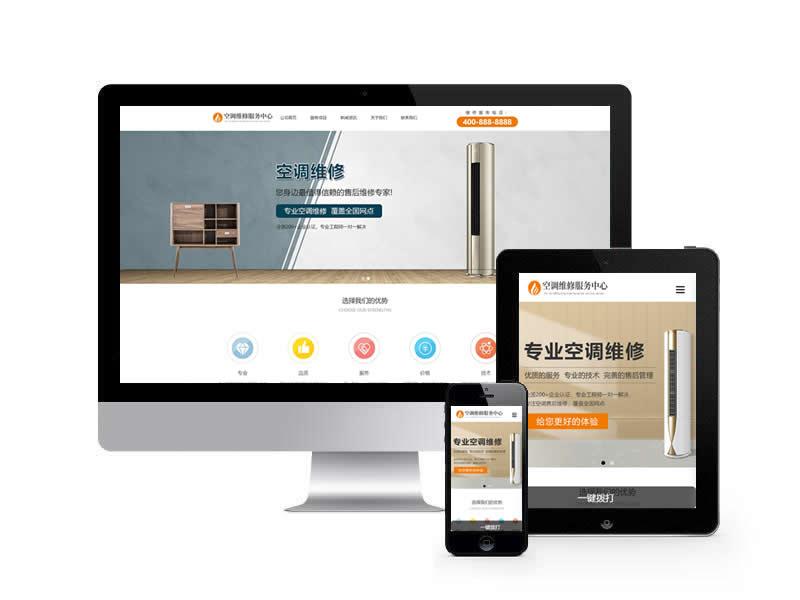
 空调维修服务类网站pb...
空调维修服务类网站pb...
-
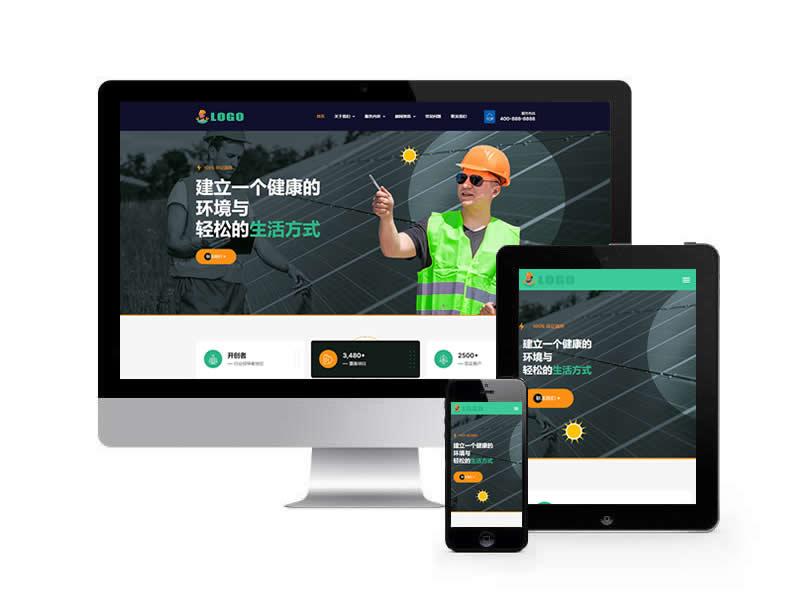
 光伏发电项目类网站pb...
光伏发电项目类网站pb...
-
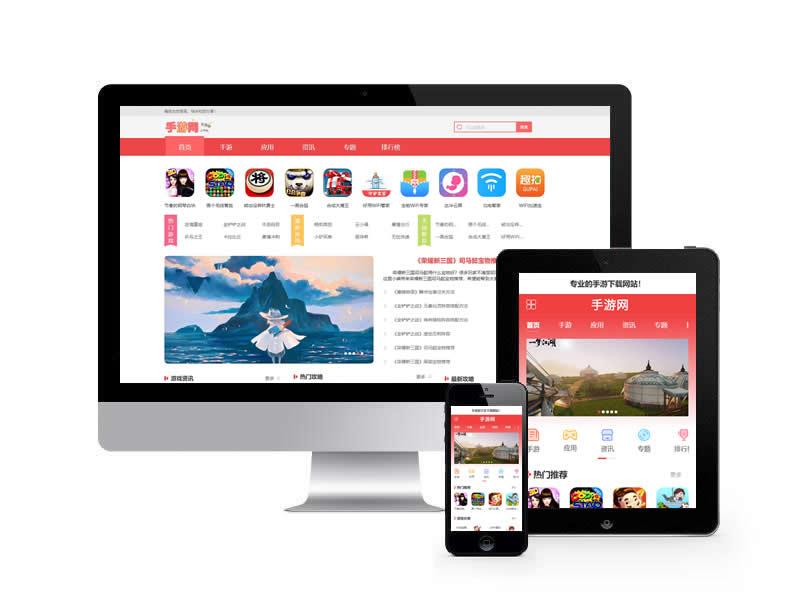
 手机APP游戏下载类网站...
手机APP游戏下载类网站...
-
 网站建设网络科技类网站...
网站建设网络科技类网站...
-
 卫浴设备类网站pbootcms模...
卫浴设备类网站pbootcms模...
-
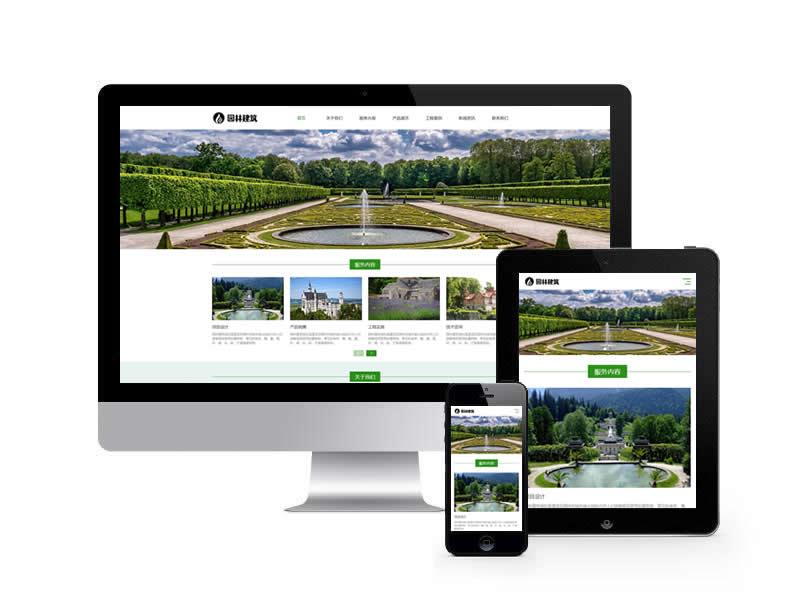
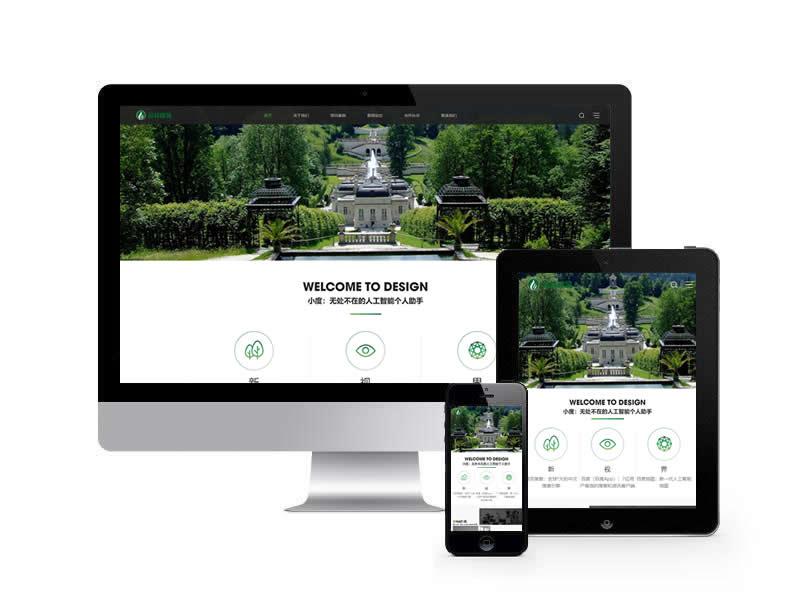
 园林景观设计类网站pb...
园林景观设计类网站pb...
-
 园林景观类pbootcms模板...
园林景观类pbootcms模板...
-
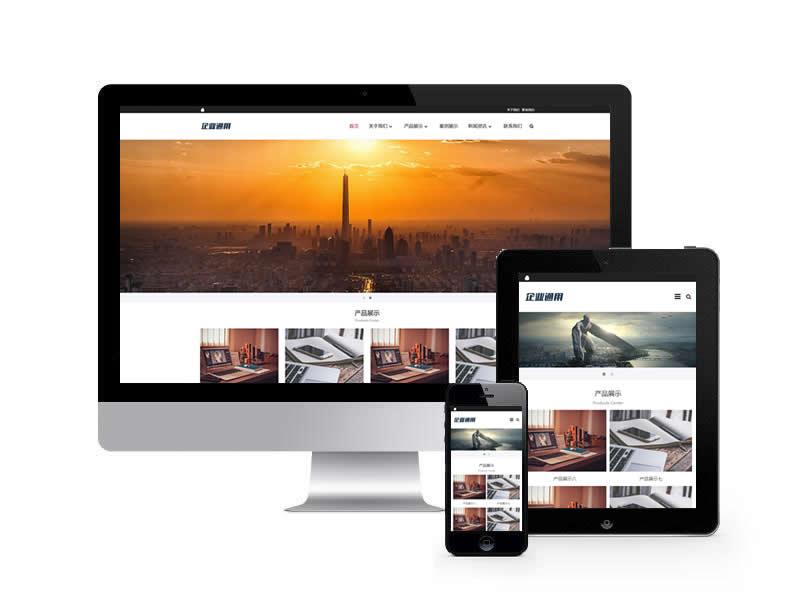
 企业产品展示类网站pb...
企业产品展示类网站pb...
-
 园林景观类网站pbootcms模...
园林景观类网站pbootcms模...
-
 手游手机软件下载类网站...
手游手机软件下载类网站...
-
 品牌建材瓷砖类网站pb...
品牌建材瓷砖类网站pb...
-
 输送机设备类网站pboot...
输送机设备类网站pboot...
-
 工商注册财务代理记账类...
工商注册财务代理记账类...
顶级栏目高亮<li {pboot:if(0=='{sort:scode}')}class="on"{/pboot:if}> <a href="{pboot:sitepath}/" title="">网站首页</a> </li>
调用二级栏目和子栏目高亮{pboot:nav num=10 parent=0}
<li><a {pboot:if('[nav:scode]'=='{sort:tcode}')}class="on"{/pboot:if} href="[nav:link]">[nav:name]</a></li>
{/pboot:nav}
{pboot:nav}
<li {pboot:if('[nav:scode]'=='{sort:tcode}')}class="on"{/pboot:if}><a href= "[nav:link]">[nav:name]</a>
{pboot:if([nav:soncount]>0)}
<div>
{pboot:2nav parent=[nav:scode]}
<a href= "[2nav:link]">[2nav:name]</a>
{/pboot:2nav}
</div>
{/pboot:if}
</li>
{/pboot:nav}






