-
 企业管理咨询类网站织梦...
企业管理咨询类网站织梦...
-
 防水建材类网站织梦模板...
防水建材类网站织梦模板...
-
 压滤机过滤设备类网站织...
压滤机过滤设备类网站织...
-
 金融理财投资类网站织梦...
金融理财投资类网站织梦...
-
 汽车配件类网站织梦模板...
汽车配件类网站织梦模板...
-
 餐饮投资管理类网站织梦...
餐饮投资管理类网站织梦...
-
 小程序社交电商开店网络...
小程序社交电商开店网络...
-
 新媒体新闻博客资讯类网...
新媒体新闻博客资讯类网...
-
 名片打印定制设计类网站...
名片打印定制设计类网站...
-
 QQ个性空间日志资讯类网...
QQ个性空间日志资讯类网...
-
 财富管理培训咨询类网站...
财富管理培训咨询类网站...
-
 智能科技监控类网站织梦...
智能科技监控类网站织梦...
-
 日化用品生产类网站织梦...
日化用品生产类网站织梦...
-
 高端装饰公司类网站织梦...
高端装饰公司类网站织梦...
-
 园林景观设计类网站织梦...
园林景观设计类网站织梦...
-
 教育机构资格证书类网站...
教育机构资格证书类网站...
-
 美容美发连锁类网站织梦...
美容美发连锁类网站织梦...
-
 织梦自适应手机端会员中...
织梦自适应手机端会员中...
-
 废气处理设备类网站织梦...
废气处理设备类网站织梦...
-
 汽车租赁类网站织梦模板...
汽车租赁类网站织梦模板...
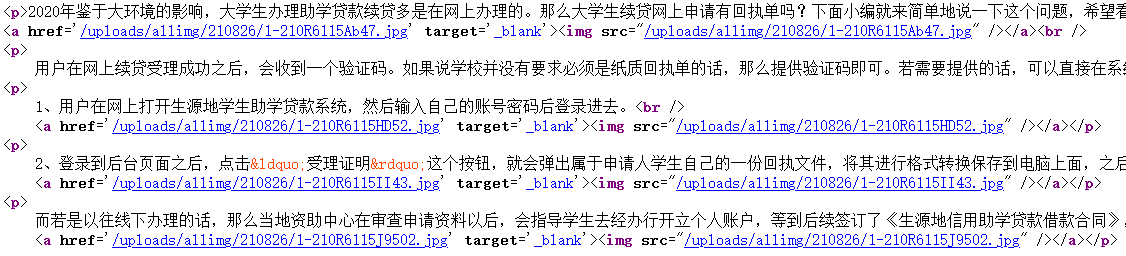
- 效果图

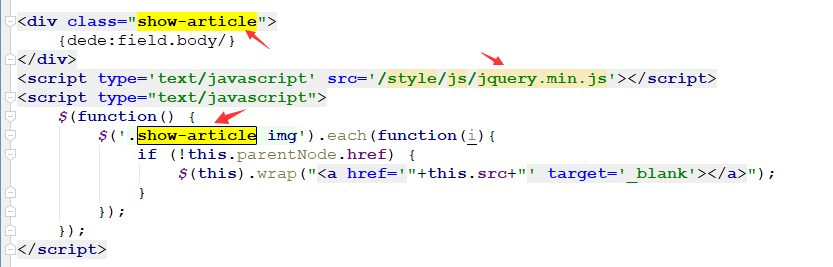
- 第一种实现方法,jquery
注意:<script type="text/javascript">
$(function() {
$('.show-article img').each(function(i){
if (!this.parentNode.href) {
$(this).wrap("<a href='"+this.src+"' target='_blank'></a>");
}
});
});
</script>
1、前提是你当前页面有jquery库
2、你的文档内容外围div里的class或者id,改成自己的

- 第二种实现方法,PHP
在最下面加入
/**
* 文档内容图片自动添加a链接新窗口打开图片
*
* @access public
* @param string $body 内容
* @return string
*/
function setBodyimg($body)
{
$matches = array();
preg_match_all('/<img[^>]*src\s*=\s*([\'"]?)([^\'">]*)\1(.*?)>/isu', $body, $matches);
$img_array = $matches[0];
$src_array = $matches[2];
foreach ($img_array as $key => $value)
{
$body = str_replace($value, "<a href='{$src_array[$key]}' target='_blank'>".$value."</a>", $body);
}
return $body;
}
- 把内容模板里的调用内容的标签
改成{dede:field.body/}
{dede:field.body function="setBodyimg(@me)"/}







