-
 新媒体新闻博客资讯类网...
新媒体新闻博客资讯类网...
-
 织梦自适应手机端会员中...
织梦自适应手机端会员中...
-
 智能科技监控类网站织梦...
智能科技监控类网站织梦...
-
 日化用品生产类网站织梦...
日化用品生产类网站织梦...
-
 汽车配件类网站织梦模板...
汽车配件类网站织梦模板...
-
 美容美发连锁类网站织梦...
美容美发连锁类网站织梦...
-
 教育机构资格证书类网站...
教育机构资格证书类网站...
-
 废气处理设备类网站织梦...
废气处理设备类网站织梦...
-
 汽车租赁类网站织梦模板...
汽车租赁类网站织梦模板...
-
 防水建材类网站织梦模板...
防水建材类网站织梦模板...
-
 高端装饰公司类网站织梦...
高端装饰公司类网站织梦...
-
 小程序社交电商开店网络...
小程序社交电商开店网络...
-
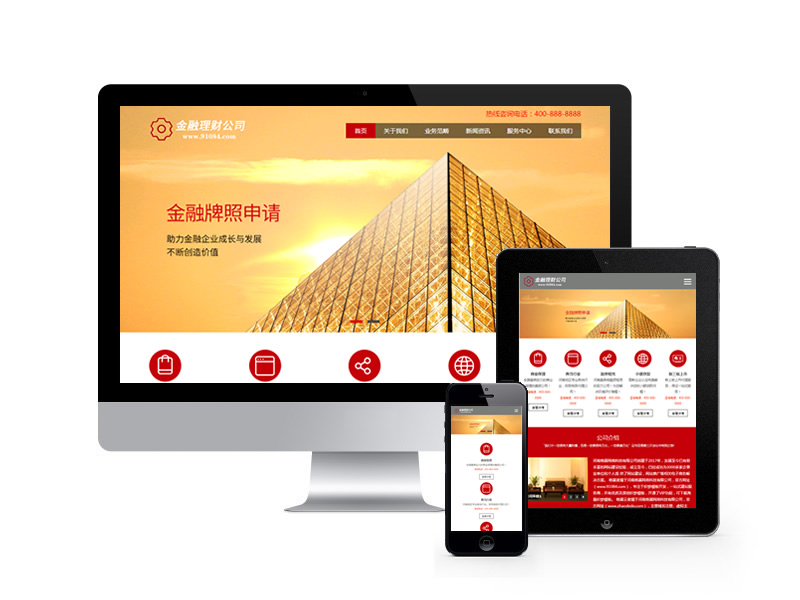
 金融理财投资类网站织梦...
金融理财投资类网站织梦...
-
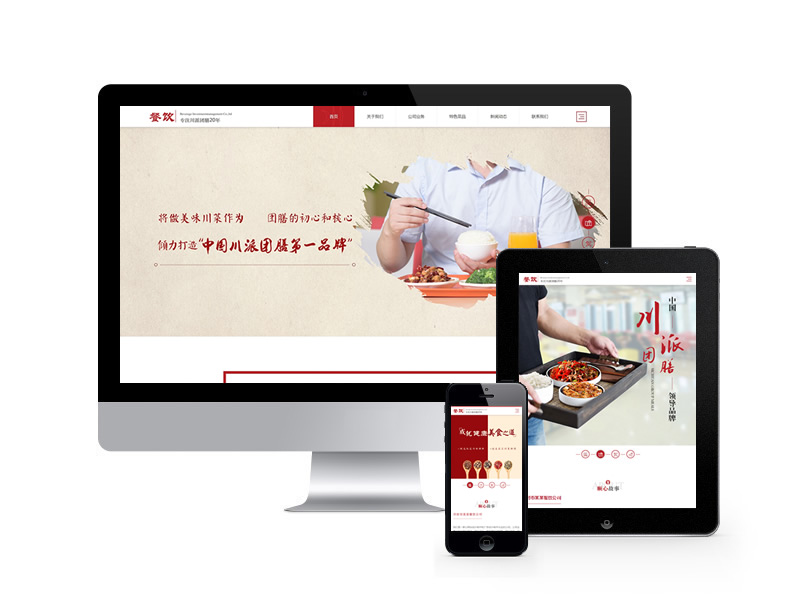
 餐饮投资管理类网站织梦...
餐饮投资管理类网站织梦...
-
 企业管理咨询类网站织梦...
企业管理咨询类网站织梦...
-
 压滤机过滤设备类网站织...
压滤机过滤设备类网站织...
-
 财富管理培训咨询类网站...
财富管理培训咨询类网站...
-
 名片打印定制设计类网站...
名片打印定制设计类网站...
-
 园林景观设计类网站织梦...
园林景观设计类网站织梦...
-
 QQ个性空间日志资讯类网...
QQ个性空间日志资讯类网...
织梦模板图片集内容页调用图集的时候,如果使用某些幻灯片特效或者jquery插件,难免会用到ID编号什么的,本教程将教会你如何给图集图片自动编号,也就是说,让{dede:productimagelist}标签支持自动编号。
打开/include/taglib/productimagelist.lib.php文件
找到
$ctp->LoadSource($innerText);
在它下面加入
$GLOBALS['autoindex'] = 0;
找到
$revalue .= $ctp->GetResult();
在它下面加入
$GLOBALS['autoindex']++;
标签调用
[field:global name=autoindex/]
前端调用
{dede:productimagelist} <span id="[field:global name=autoindex/]"><img src="[field:imgsrc/]" width="805" height="523" /></span> {/dede:productimagelist}







