-
 高端装饰公司类网站织梦...
高端装饰公司类网站织梦...
-
 金融理财投资类网站织梦...
金融理财投资类网站织梦...
-
 财富管理培训咨询类网站...
财富管理培训咨询类网站...
-
 企业管理咨询类网站织梦...
企业管理咨询类网站织梦...
-
 防水建材类网站织梦模板...
防水建材类网站织梦模板...
-
 智能科技监控类网站织梦...
智能科技监控类网站织梦...
-
 教育机构资格证书类网站...
教育机构资格证书类网站...
-
 汽车租赁类网站织梦模板...
汽车租赁类网站织梦模板...
-
 废气处理设备类网站织梦...
废气处理设备类网站织梦...
-
 织梦自适应手机端会员中...
织梦自适应手机端会员中...
-
 美容美发连锁类网站织梦...
美容美发连锁类网站织梦...
-
 园林景观设计类网站织梦...
园林景观设计类网站织梦...
-
 汽车配件类网站织梦模板...
汽车配件类网站织梦模板...
-
 餐饮投资管理类网站织梦...
餐饮投资管理类网站织梦...
-
 压滤机过滤设备类网站织...
压滤机过滤设备类网站织...
-
 日化用品生产类网站织梦...
日化用品生产类网站织梦...
-
 新媒体新闻博客资讯类网...
新媒体新闻博客资讯类网...
-
 小程序社交电商开店网络...
小程序社交电商开店网络...
-
 QQ个性空间日志资讯类网...
QQ个性空间日志资讯类网...
-
 名片打印定制设计类网站...
名片打印定制设计类网站...
- 解决方法
打开 \include\dedeajax2.js 找到
DedeXHTTP = new XMLHttpRequest();
在它的下面加入
DedeXHTTP.withCredentials = true;
继续找到
DedeXHTTP.open("POST", purl, true);
在它的下面加入
DedeXHTTP.withCredentials = true;
继续找到
DedeXHTTP.open("GET", purl, true);
在它的下面加入
DedeXHTTP.withCredentials = true;
继续找到
DedeXHTTP.open("GET", purl, false);
在它的下面加入
DedeXHTTP.withCredentials = true;
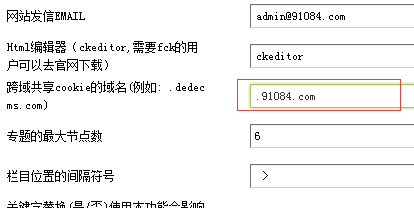
跨域共享cookie的使用教程
后台-系统-系统配置参数-核心设置-跨域共享cookie的域名(例如:.91084.com)

启用 CORS 来解决浏览器跨域出现的拦截跨源问题
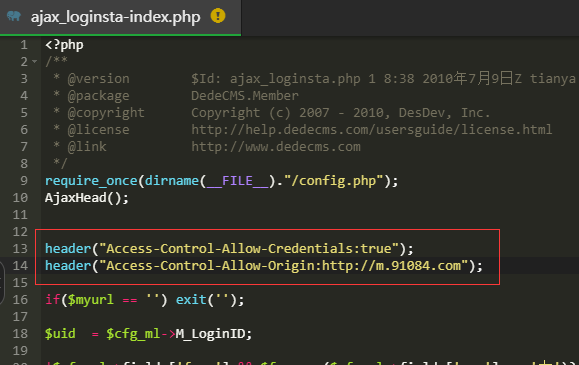
- 方法一:直接在ajax请求的php文件里加入
header("Access-Control-Allow-Credentials:true");header("Access-Control-Allow-Origin:http://m.91084.com");
例如,获取会员登录这个/member/ajax_loginsta.php

如果你有多个ajax获取文件,也需要加入这2行代码。
- 方法二:在网站环境配置里加入
Apache 配置文件里加入
Header set Access-Control-Allow-Origin "*"
Nginx 配置文件里加入
add_header Access-Control-Allow-Origin *;
iis 添加如下标头
Access-Control-Allow-Origin:*
在子域名的模板中,有ajax获取数据的地方,文件路径要使用主域名的
<script src="{dede:global.cfg_basehost/}/include/dedeajax2.js"></script><script type="text/javascript">function CheckLogin(){var taget_obj = document.getElementById('_userlogin');myajax = new DedeAjax(taget_obj,false,false,'','','');myajax.SendGet2("{dede:global.cfg_basehost/}/member/ajax_loginsta.php");DedeXHTTP = null;}</script>







