-
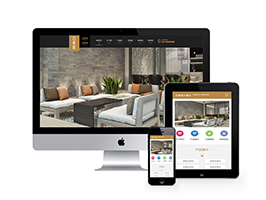
 模板源码商城下载类网站...
模板源码商城下载类网站...
-
 淘宝客程序团购打折类网...
淘宝客程序团购打折类网...
-
 粮食米业类网站织梦模板...
粮食米业类网站织梦模板...
-
 全自动溶剂萃取仪器设备...
全自动溶剂萃取仪器设备...
-
 道路护栏交通设施类网站...
道路护栏交通设施类网站...
-
 娱乐新闻资讯类网站织梦...
娱乐新闻资讯类网站织梦...
-
 投资财富管理类网站织梦...
投资财富管理类网站织梦...
-
 财税记账类网站织梦模板...
财税记账类网站织梦模板...
-
 五金制品厨房用品类网站...
五金制品厨房用品类网站...
-
 床上用品类网站织梦模板...
床上用品类网站织梦模板...
-
 网页素材下载类网站织梦...
网页素材下载类网站织梦...
-
 园林石业装饰石材类网站...
园林石业装饰石材类网站...
-
 财富管理培训咨询类网站...
财富管理培训咨询类网站...
-
 dedecms微信电子名片系统...
dedecms微信电子名片系统...
-
 小程序社交电商开店网络...
小程序社交电商开店网络...
-
 医用防护口罩类网站织梦...
医用防护口罩类网站织梦...
-
 大理石瓷砖生产类网站织...
大理石瓷砖生产类网站织...
-
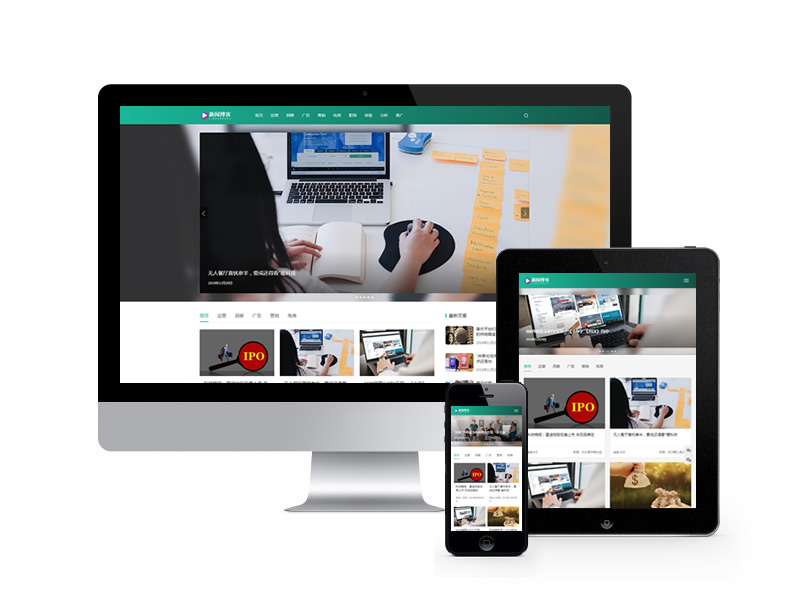
 互联网新闻博客资讯类网...
互联网新闻博客资讯类网...
-
 空气净化器设备类网站织...
空气净化器设备类网站织...
-
 美容化妆类网站织梦模板...
美容化妆类网站织梦模板...
织梦栏目缩略图功能官方默认程序是没有这个功能的,如果你想给你的栏目增加一个缩略图上传功能那么就看下面的操作吧。
备份以下几个文件
- dede/catalog_add.php
- dede/catalog_edit.php
- dede/templets/catalog_add.htm
- dede/templets/catalog_edit.htm
- include/taglib/channel.lib.php
栏目表(`dede_arctype`)增加一个字段typeimg,
后台执行SQL:
alter table `dede_arctype` add `typeimg` char(100) NOT NULL default ”;
执行完语句后,打开dede/catalog_add.php文件
找到
(reid,topid,sortrank,typename,typedir,
改成
(reid,topid,sortrank,typename,typedir,typeimg,
找到
(‘~reid~’,'~topid~’,'~rank~’,'~typename~’,'~typedir~’,
改成
(‘~reid~’,'~topid~’,'~rank~’,'~typename~’,'~typedir~’,'~typeimg~’,
打开dede/catalog_edit.php 文件
找到
$upquery = “Update `dede_arctype` set
在它下面新加入
`typeimg`=’$typeimg’,
打开dede/templets/catalog_add.htm 文件
找到
<tr><td height=”26″>列表命名规则:</td><td><input name=”namerule2″ type=”text” id=”namerule2″ value=”{typedir}/list_{tid}_{page}.html” style=”width:250px” /><img src=”img/help.gif” alt=”帮助” width=”16″ height=”16″ border=”0″ style=”cursor:pointer” onClick=”ShowHide(‘helpvar3′)”/></td></tr>
在它下面新加入
<tr><td height=”65″ style=”padding-left:10px;”>栏目图片:</td><td><input name=”typeimg” type=”text” style=”width:250px” id=”typeimg” value=”" /><input type=”button” name=”set9″ value=”浏览… “class=”coolbg np” style=”width:60px” onClick=”SelectImage(‘form1.typeimg’,”);” /></td></tr>
在文件的head增加以下JS代码
<script language=’javascript’ src=”js/main.js”></script>
打开dede/templets/catalog_edit.htm
找到
<tr><td height=”26″>列表命名规则:</td><td><input name=”namerule2″ type=”text” id=”namerule2″ value=”{typedir}/list_{tid}_{page}.html” style=”width:250px” /><img src=”img/help.gif” alt=”帮助” width=”16″ height=”16″ border=”0″ style=”cursor:pointer” onClick=”ShowHide(‘helpvar3′)”/></td></tr>
在它下面新加入
<tr><td height=”65″ style=”padding-left:10px;”>栏目图片:</td><td><input name=”typeimg” type=”text” style=”width:250px” id=”typeimg” value=”<?php echo $myrow['typeimg']?>” /><input type=”button” name=”set9″ value=”浏览… “class=”coolbg np” style=”width:60px” onClick=”SelectImage(‘form1.typeimg’,”);” /></td></tr>
并在文件的head增加以下内容
<script language=’javascript’ src=”js/main.js”></script>
前端代码
{dede:channel type=’top’ row=’13′}<li><a href=’[field:typeurl/]‘ [field:rel/]>[field:typeimg/]</a></li>{/dede:channel}






