-
 娱乐新闻资讯类网站织梦...
娱乐新闻资讯类网站织梦...
-
 财税记账类网站织梦模板...
财税记账类网站织梦模板...
-
 五金制品厨房用品类网站...
五金制品厨房用品类网站...
-
 网页素材下载类网站织梦...
网页素材下载类网站织梦...
-
 园林石业装饰石材类网站...
园林石业装饰石材类网站...
-
 粮食米业类网站织梦模板...
粮食米业类网站织梦模板...
-
 财富管理培训咨询类网站...
财富管理培训咨询类网站...
-
 全自动溶剂萃取仪器设备...
全自动溶剂萃取仪器设备...
-
 空气净化器设备类网站织...
空气净化器设备类网站织...
-
 小程序社交电商开店网络...
小程序社交电商开店网络...
-
 道路护栏交通设施类网站...
道路护栏交通设施类网站...
-
 互联网新闻博客资讯类网...
互联网新闻博客资讯类网...
-
 美容化妆类网站织梦模板...
美容化妆类网站织梦模板...
-
 模板源码商城下载类网站...
模板源码商城下载类网站...
-
 床上用品类网站织梦模板...
床上用品类网站织梦模板...
-
 大理石瓷砖生产类网站织...
大理石瓷砖生产类网站织...
-
 投资财富管理类网站织梦...
投资财富管理类网站织梦...
-
 医用防护口罩类网站织梦...
医用防护口罩类网站织梦...
-
 淘宝客程序团购打折类网...
淘宝客程序团购打折类网...
-
 dedecms微信电子名片系统...
dedecms微信电子名片系统...
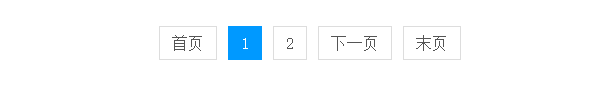
有很多仿站的朋友们拔下来了网站样式,但是分页的样式是没搞下来,就看看这个教程吧
分页的代码
<div class="pagination-wrapper"> <div class="pagination"> {dede:pagelist listsize='5' listitem='info,index,end,pre,next,pageno'/} </div> </div>
给大家分享两个CSS样式风格
一、

/*pages*/ .pagination-wrapper { clear:both; padding:1em 0 2em 0; text-align:center; } .pagination { display: inline-block; *display: inline; *zoom: 1; font-size:12px; border-radius: 3px; box-shadow: 0 1px 2px rgba(0, 0, 0, 0.05); } .pagination li{ list-style: none; display: inline; float: left; line-height: 1em; text-decoration: none; border: 1px solid #ddd; border-left-width: 0; } .pagination li a { display: inline-block; padding: .5em .8em; background-color: #f9f9f9; color: #999; } .pagination li a:link{ background:#fff; color: #4C78A5; } .pagination li a:hover{ text-decoration:none; } .pagination li a:link:hover { color: #000; } .pagination li.thisclass { background-color: #f9f9f9; color:#999; } .pagination li:first-child { border-left-width: 1px; border-radius: 3px 0 0 3px; } .pagination li:last-child{ border-radius: 0 3px 3px 0; } .pagination .pageinfo{ color: #444; }
二、


/*pages*/ .pagination-wrapper{ margin: 20px 0; } .pagination{ height: 34px; text-align: center; } .pagination li { display: inline-block; height: 34px; margin-right: 5px; } .pagination li a{ float: left; display: block; height: 32px; line-height: 32px; padding: 0 12px; font-size: 16px; border: 1px solid #dddddd; color: #555555; text-decoration: none; } .pagination li a:hover{ background:#f5f5f5; color:#0099ff; } .pagination li.thisclass { background: #09f; color: #fff; } .pagination li.thisclass a,.pagination li.thisclass a:hover{ background: transparent; border-color: #09f; color: #fff; cursor: default; }






