不改动官方核心文件,在自定义方法文件里加入个方法来实现织梦图集图片在首页列表页调用并且自定义输出几张
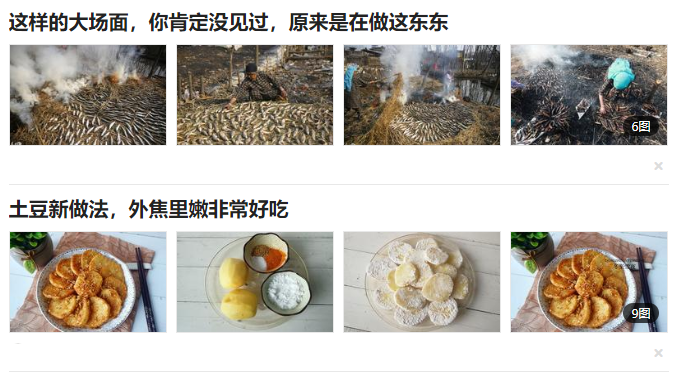
- 效果展示

- 教程实现
打开 include\extend.func.php 在最下面加入这个方法
function Getimgurls($aid,$num=4){global $dsql;$imgurls = $result = '';$imgrow = $dsql->GetOne( "Select imgurls From `dede_addonimages` where aid='$aid' ");$imgurls = $imgrow['imgurls'];if($imgurls != ''){$dtp = new DedeTagParse();$dtp->LoadSource($imgurls);$images = array();if(is_array($dtp->CTags)){foreach($dtp->CTags as $ctag){if($ctag->GetName() == 'img'){$row = array();$row['width'] = $ctag->GetAtt('width');$row['height'] = $ctag->GetAtt('height');$row['imgsrc'] = trim($ctag->GetInnerText());$row['text'] = $ctag->GetAtt('text');$images[] = $row;}}}$dtp->Clear();$i = 0;foreach($images as $row){if($i == $num) break;if($row['imgsrc'] != ''){$result .= "<li><div class='pic'><a title='{$row['text']}' href='{$row['imgsrc']}'><img src='{$row['imgsrc']}' mid='{$row['imgsrc']}' big='{$row['imgsrc']}' width='70' height='70'></a></div></li>";}$i++;}return $result;}}
上面html代码部分改成你自己的,注意单双引号
<li><div class='pic'><a title='{$row['text']}' href='{$row['imgsrc']}'><img src='{$row['imgsrc']}' mid='{$row['imgsrc']}' big='{$row['imgsrc']}' width='70' height='70'></a></div></li>
首页/列表页标签调用写法
[field:id function=Getimgurls(@me,4)/]
数字4是调用几张图片
例如
arclist标签内使用
{dede:arclist typeid='' row='' titlelen='50'}[field:id function=Getimgurls(@me,4)/]{/dede:arclist}
list标签内使用
{dede:list pagesize='10' titlelen='250'}[field:id function=Getimgurls(@me,4)/]{/dede:list}