

ALTER TABLE `dede_feedback` ADD `pid` SMALLINT( 5 ) UNSIGNED NOT NULL DEFAULT '0'
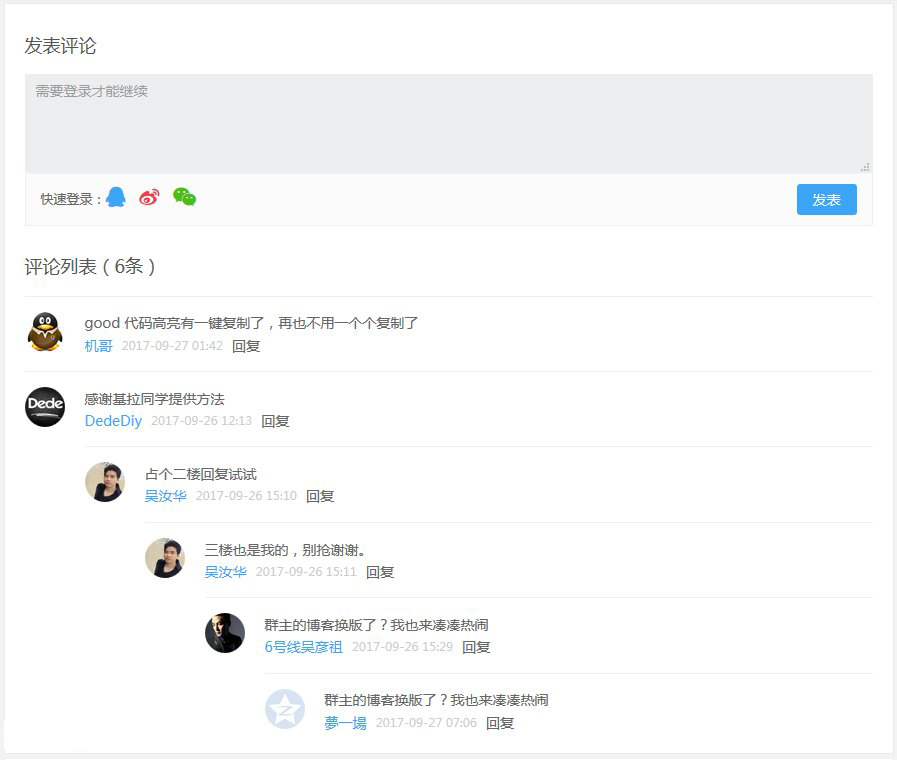
<!-- //AJAX评论区 开始 --><script type="text/javascript" src="{dede:global.cfg_cmspath/}/include/dedeajax2.js"></script><!-- //如果你页面中已经加载过dedeajax2,请删除这一行,防止冲突 --><script type='text/javascript' src='/comments/jquery.min.js?ver=3.0'></script><!-- //如果你页面中已经加载过jquery库,请删除这一行,防止冲突 --><link href="/comments/comments.css" rel="stylesheet" type="text/css" /><div id="comments" class="entry-comments"><h3 id="reply-title" class="comment-reply-title">发表评论</h3>{dede:include file='ajaxcomments.htm' /}</div><script>window.jsui = {uri: '{dede:global.cfg_basehost/}'};</script><script type='text/javascript' src='/comments/loader.js?ver=3.0'></script><!-- //AJAX评论区 结束 -->
<script type='text/javascript' src='/comments/jquery.min.js?ver=3.0'></script>
上一篇:织梦第三方个人支付插件
下一篇:织梦安全助手
https://www.91084.com/chajian/686.html
Copyright © 2019-2025 有限公司 版权所有 Powered by 城市建站 | 网站优化 | 下载
本站资源均来自互联网或会员发布,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!