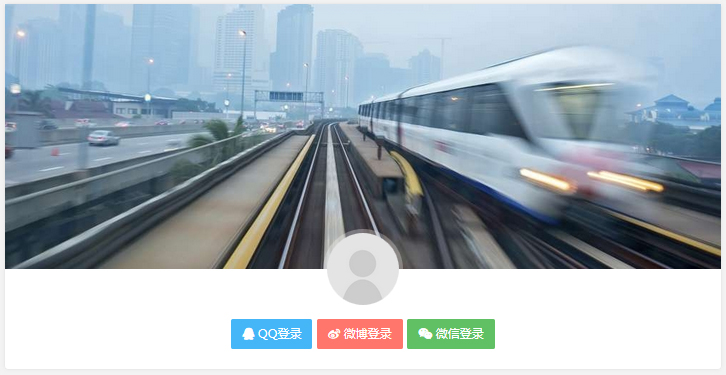
织梦第三方登录效果
演示站点
https://www.91084.com/member/login.php
第三方登录插件特点
所有文件不与程序任何文件冲突,单独放在一个文件内;
一个插件xml文件安装,大大方便了新手小白;
微信登录支持PC电脑端扫码登录和支持手机微信客户端直接登录
安装使用说明
1、后台-系统-会员设置-是否开启会员功能 【是】
2、下载上方的插件,选择对应的编码,后台-模块-上传新模块,安装,安装完成后,填写你的第三方应用的APP ID 和 APP SECRET
3、网站后台-系统-SQL命令行工具,执行 (会员头像字段长度)
ALTER TABLE `dede_member` CHANGE `face` `face` CHAR( 255 ) NOT NULL DEFAULT '';
4、在需要使用第三方登录的页面或者模板里加入如下代码
<a href="/oauth/index_do.php?action=oauth&type=qq"> QQ登录</a> |
<a href="/oauth/index_do.php?action=oauth&type=weibo"> 微博登录</a> |
<script src="/oauth/wechat/js/jquery.js"></script><!-- 如果你页面已经加载jquery,请删除这行 -->
<script src="/oauth/wechat/js/wxlogin.js"></script>
<link type="text/css" rel="stylesheet" href="/oauth/wechat/css/pclogin.css" />
<a href="javascript:void(0);" onclick="wxlogin();" id="wxlogin"> 微信登录</a> |
使用微信的小伙伴注意,安装完插件后,还需要修改 /oauth/wechat/js/wxlogin.js ,把里面我的域名dedehtml.com改成你自己的,因为这里要用到绝对路径
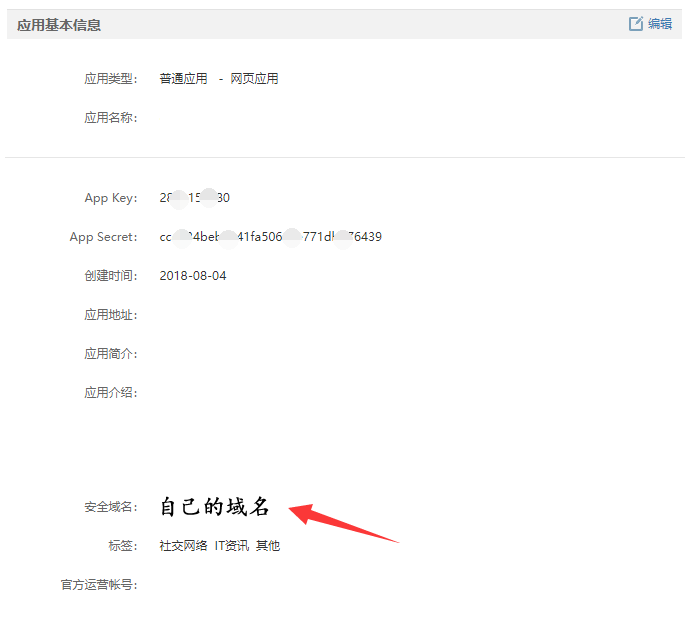
申请第三方登录时要求填的回调地址:http://www.91084.com/oauth/index_do.php 这个www.91084.com改成自己的域名
微博登录申请时别忘记要填安全域名
特别提醒
微信登录支持微信公众平台认证号(拥有获取用户信息权限)、支持微信开放平台认证号
该插件默认是支持微信公众平台,如果你申请的是微信开放平台,你需要修改以下文件
1、打开 /oauth/wechat/index.php 找到,大概在第10行
snsapi_userinfo
改成
snsapi_login
2、打开 /oauth/wechat/wxsq.php 找到,大概在第31行
snsapi_userinfo
改成
snsapi_login
3、打开 /oauth/wechat/weixin.class.php 找到,大概在第71行
https://open.weixin.qq.com/connect/oauth2/authorize
改成
https://open.weixin.qq.com/connect/qrconnect
4、微信按钮上的登录链接
<a href="javascript:void(0);" onclick="wxlogin();" id="wxlogin"> 微信登录</a> |
改成
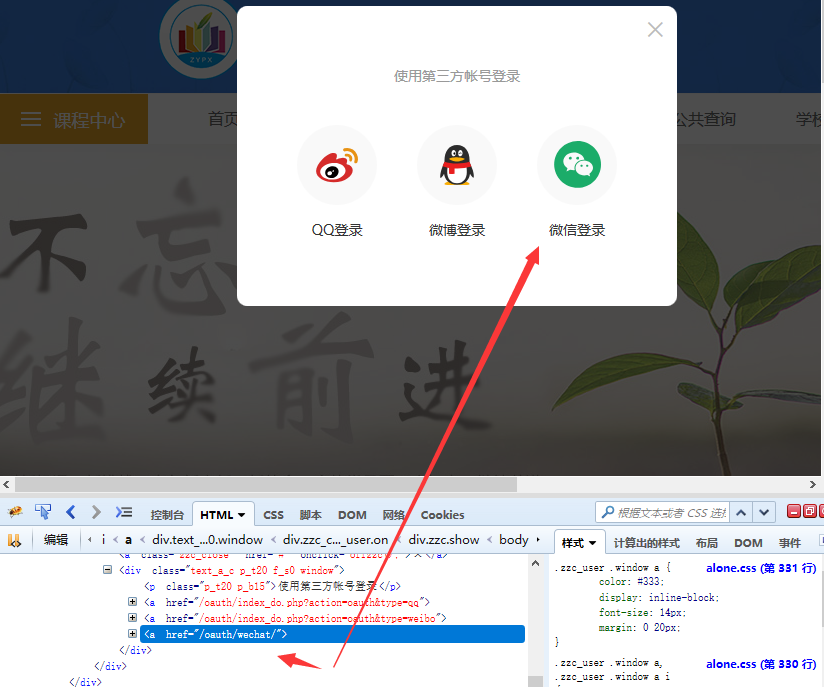
<a href="/oauth/wechat/"> 微信登录</a>
如图