-
 卫浴设备类网站pbootcms模...
卫浴设备类网站pbootcms模...
-
 园林景观类pbootcms模板...
园林景观类pbootcms模板...
-
 空调维修服务类网站pb...
空调维修服务类网站pb...
-
 电脑壁纸类网站pbootcms模...
电脑壁纸类网站pbootcms模...
-
 手游手机软件下载类网站...
手游手机软件下载类网站...
-
 企业产品展示类网站pb...
企业产品展示类网站pb...
-
 园林景观设计类网站pb...
园林景观设计类网站pb...
-
 电子设备类网站pbootcms模...
电子设备类网站pbootcms模...
-
 工商注册财务代理记账类...
工商注册财务代理记账类...
-
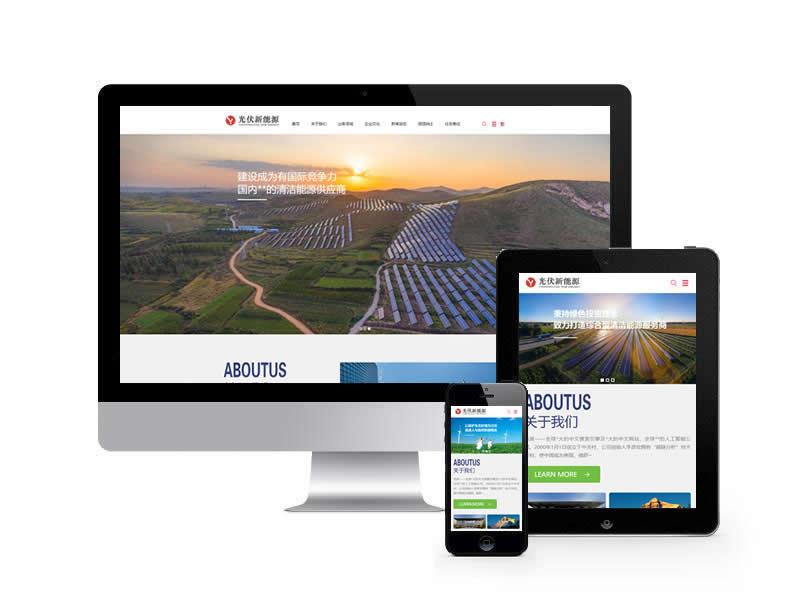
 光伏发电项目类网站pb...
光伏发电项目类网站pb...
-
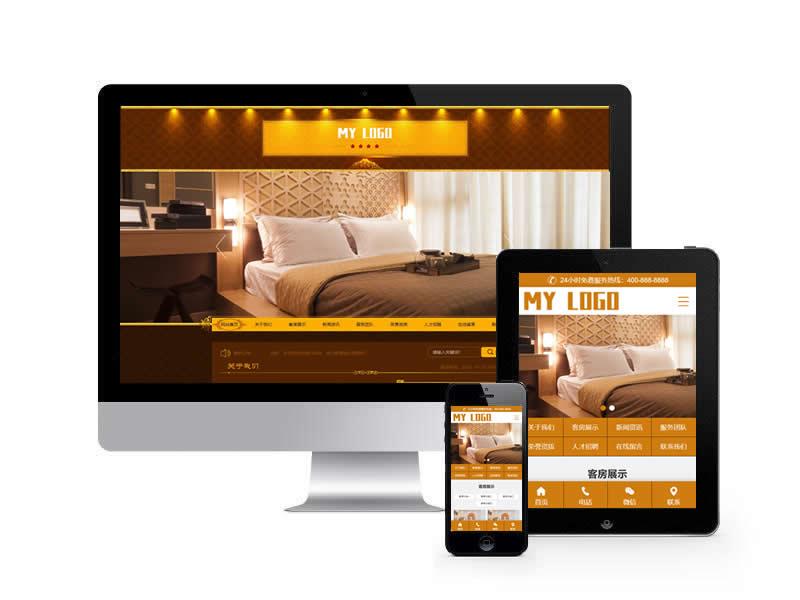
 酒店住宿类网站pbootcms模...
酒店住宿类网站pbootcms模...
-
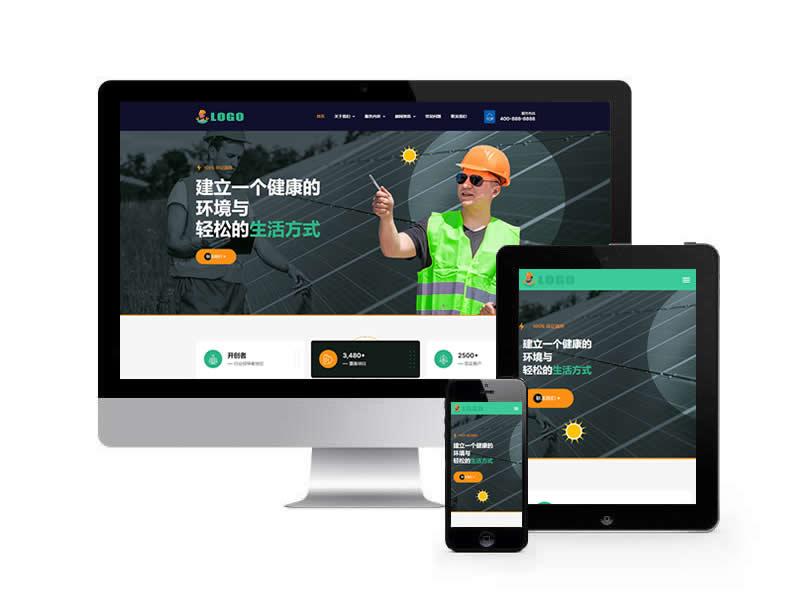
 设备维修类网站pbootcms模...
设备维修类网站pbootcms模...
-
 品牌建材瓷砖类网站pb...
品牌建材瓷砖类网站pb...
-
 网站建设网络科技类网站...
网站建设网络科技类网站...
-
 园林景观类网站pbootcms模...
园林景观类网站pbootcms模...
-
 电梯扶梯类企业网站pb...
电梯扶梯类企业网站pb...
-
 手机APP游戏下载类网站...
手机APP游戏下载类网站...
-
 输送机设备类网站pboot...
输送机设备类网站pboot...
-
 外贸企业公司类网站pb...
外贸企业公司类网站pb...
-
 美容整形医疗机构类网站...
美容整形医疗机构类网站...
静态网页模板能助力用户迅速构建网站,省去了繁琐的代码编写过程。下面,我将为大家详细阐述如何运用静态网页模板。
准备工作
在使用静态网页模板之前,必须进行彻底的准备工作。首先,必须明确网站的发展方向和目标,比如,是打算创建一个展示企业形象的网站,全面对外展示企业的产品和服务;或者是建立个人博客,用来记录个人的生活体会和专业知识;又或者是一个电商平台,旨在实现商品的网上销售。确定了目标方向,接下来就要根据具体的目标去挑选适合的模板。比如,如果是电商网站,就应该挑选功能齐全的模板,这样才能更好地满足商品展示、购物流程和支付功能等多方面的需求;如果是博客网站,简洁易读的模板会更加合适,能让读者阅读文章时感到更加舒适。此外,还要确保安装好所需的软件。文本编辑器犹如我们的得力助手,它能协助我们编辑代码,对模板进行个性化的调整和优化;与此同时,浏览器扮演着预览的角色,使我们能够在网站正式上线之前,直观地观察到页面的呈现效果,以便及时发现并处理可能存在的问题。
在使用静态网页模板之前,必须做好周全的准备。首先,要搞清楚网站的发展方向和具体目标,比如是为了企业展示、个人博客还是搭建电商平台。根据这些目标,选择恰当的模板,例如,如果是电商平台,就选择功能多样的;如果是个人博客,则选择简洁易读的。此外,还需安装必要的软件,比如文本编辑器用于代码修改,浏览器用于预览效果。在确定网站方向和目标的过程中,需要深入思考自己的需求以及目标受众的需求。企业展示网站需着重展现其特色和优势;个人博客则需凸显个人风格和内容定位;电商平台则需重视用户体验和功能的完备性。在挑选模板时,需细致对比各模板的特色与功能,以确保所选择的模板能最大限度地满足网站的目标需求。在安装软件的过程中,应当挑选那些既符合个人操作习惯又功能全面的文本编辑器和浏览器,这样做可以为之后使用静态网页模板打下坚实的基础。
下载模板
您可以在专门的模板下载平台找到所需的模板,比如格展网络就提供了多样化的模板选择。登录该网站后,您可以按照行业、布局等条件进行精确筛选。一旦锁定满意的模板,只需点击下载按键,它就会被以压缩文件的形式保存在您的电脑中。
下载完毕后,需将压缩文件进行解压,接着查看文件内部的布局和相关的说明资料,这样能更深入地认识模板的详细内容和操作步骤,从而更有效地利用这个模板来适应个人的需求。
修改内容
下载完模板,就要着手对里面的内容进行编辑。首先,需要用文本编辑器打开那个文件,接着利用编辑器里的“查找与替换”功能,这样可以迅速找到需要修改的部分。

页面标题必须进行更新,因为它是用户对网站的初次接触,极其重要,必须简洁直观,让用户一眼就能把握网站的核心信息。同时,导航栏的文字也需要调整,确保它们与网站内容完全匹配,以便用户能够迅速定位并获取所需资料。在图片处理上,需将原有图片更换为个人准备的图片素材,同时务必留意图片的尺寸与格式,以保证其能够与页面完美匹配,避免出现显示不正常等问题。
调整样式
要使网站风格更加独特,我们应当对页面设计进行优化。在调整色彩时,需定位到管理色彩的代码区域,然后根据个人喜好修改相应的十六进制色码。此外,字体样式同样可以进行调整,挑选出更符合需求的字体。同时,通过调整页面的边距和行间距,可以使整体布局更加协调,从而提升页面的视觉效果,使其更加宜人。
链接设置
建立链接能够实现网页间的相互跳转功能。首先,需要创建内部链接,将导航栏中的各个项目与相应的页面相连接。此外,还可以添加外部链接,将合作网站或参考资料链接到网页上。在设置过程中,务必确保链接的准确无误和有效可用,以免出现无效链接,从而影响用户的浏览体验。
测试预览
修改完成后,需进行测试预览。需在多个浏览器中打开网页,核实页面显示是否正常,以及链接是否能够准确跳转。同时,还需在不同类型的设备上,如手机、平板等,检验显示效果和使用感受。一旦发现任何问题,应立即进行修改和调整。
在使用静态网页模板时,你是否遇到了一些挑战?如果你有,请点赞、转发这篇文章,并在评论区留下你的想法进行交流。






