-
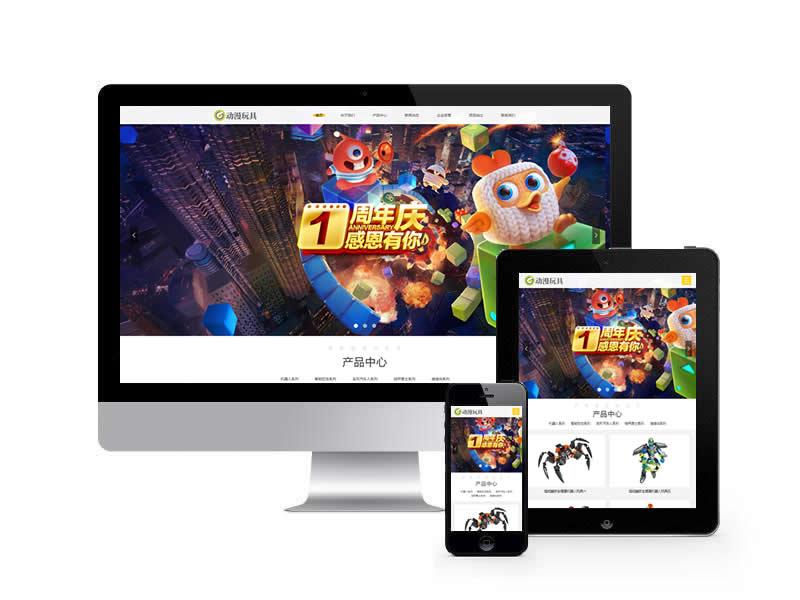
 玩具动漫类网站pbootcms模...
玩具动漫类网站pbootcms模...
-
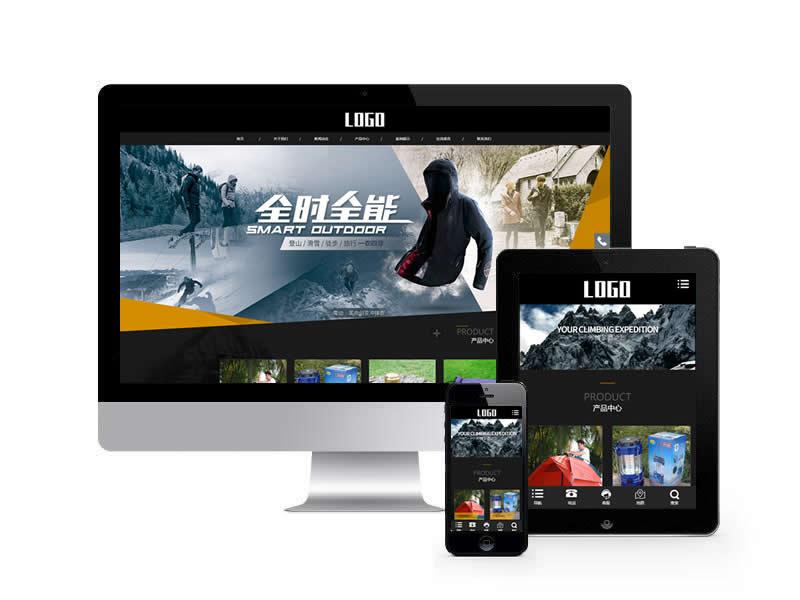
 户外露营设备类网站pb...
户外露营设备类网站pb...
-
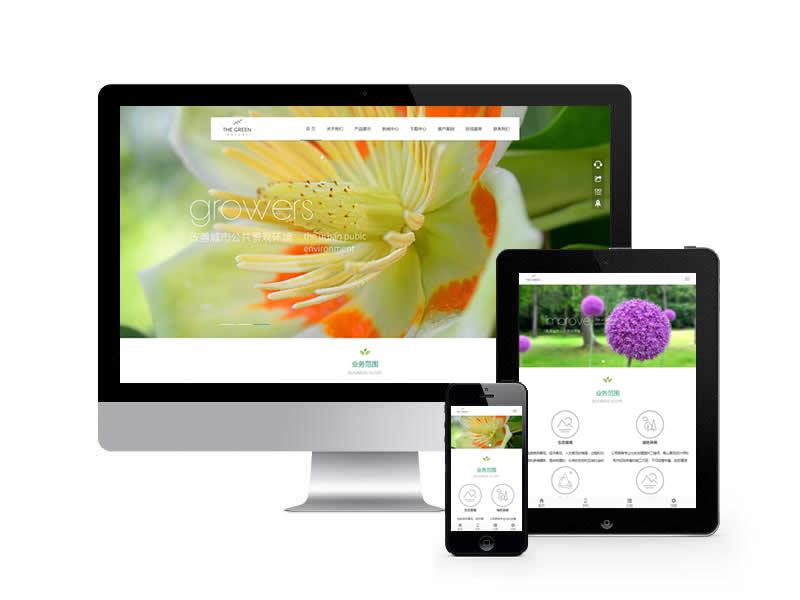
 园林花卉种植类网站pb...
园林花卉种植类网站pb...
-
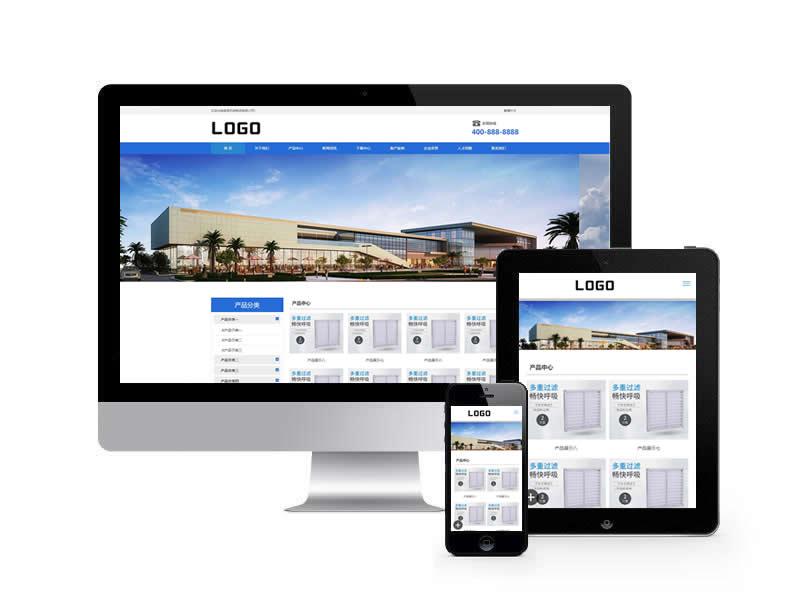
 机械电子产品类网站pb...
机械电子产品类网站pb...
-
 数控车床类网站pbootcms模...
数控车床类网站pbootcms模...
-
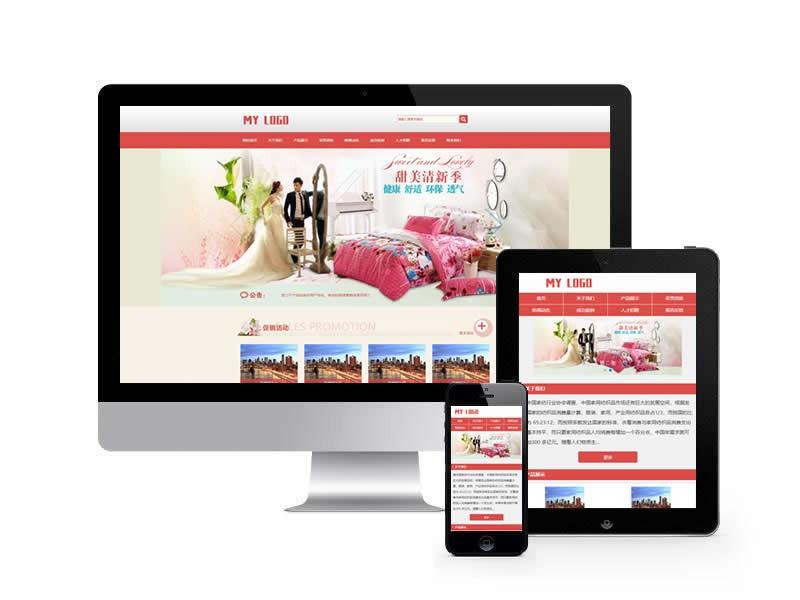
 床上用品类网站pbootcms模...
床上用品类网站pbootcms模...
-
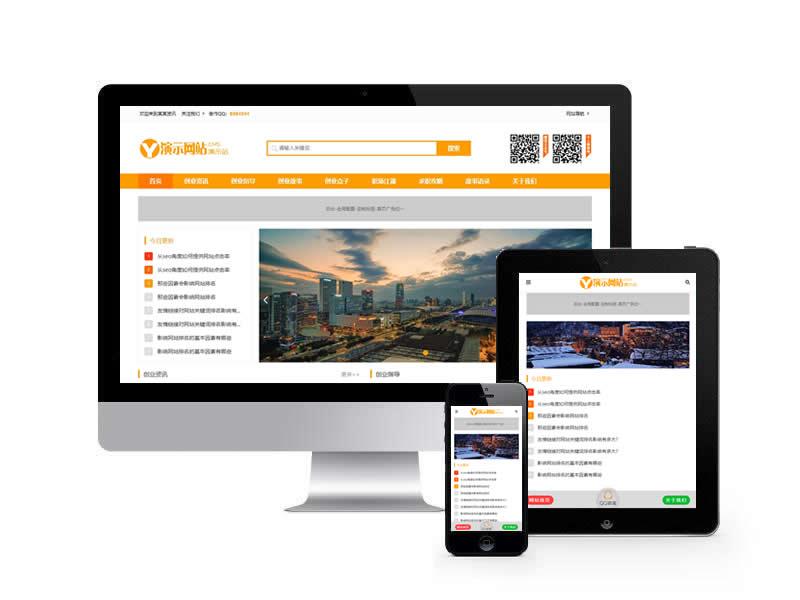
 创业资讯文章博客类网站...
创业资讯文章博客类网站...
-
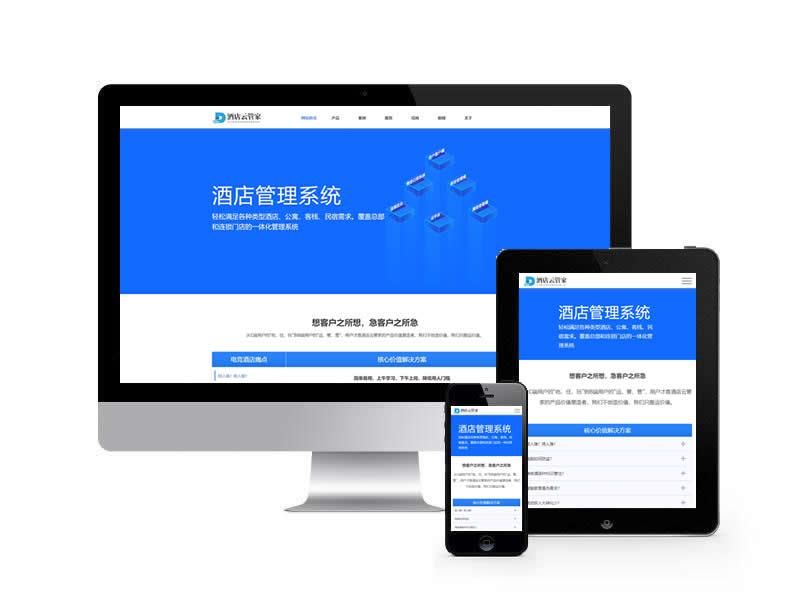
 酒店管理系统类网站pb...
酒店管理系统类网站pb...
-
 日用百货外贸类网站pb...
日用百货外贸类网站pb...
-
 茶叶资讯类网站pbootcms模...
茶叶资讯类网站pbootcms模...
-
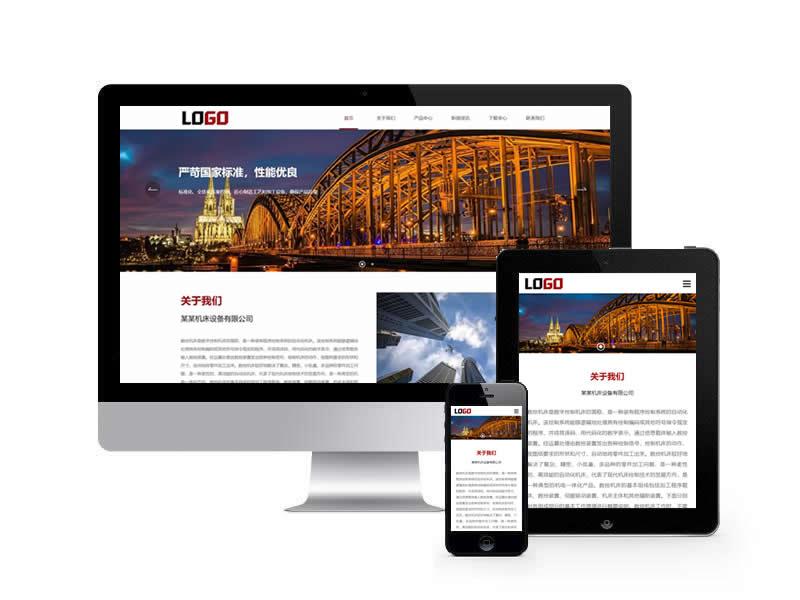
 五金机械加工设备类网站...
五金机械加工设备类网站...
-
 潮流资讯信息类网站pb...
潮流资讯信息类网站pb...
-
 电子产品类网站pbootcms模...
电子产品类网站pbootcms模...
-
 塑胶板材类网站pbootcms模...
塑胶板材类网站pbootcms模...
-
 合同范文类网站pbootcms模...
合同范文类网站pbootcms模...
-
 协议合同类网站pbootcms模...
协议合同类网站pbootcms模...
-
 五金配件加工机械设备类...
五金配件加工机械设备类...
-
 减速机设备类外贸网站...
减速机设备类外贸网站...
-
 金融资本咨询推广落地页...
金融资本咨询推广落地页...
-
 自动化仪表流量计智能水...
自动化仪表流量计智能水...
对于想要进行网页定制的用户而言,对网页模板的源代码进行修改显得尤为关键。这一步骤能够确保网页更加符合个人特定的需求,进而打造出风格迥异的页面。接下来,我将具体说明如何对网页模板的源代码进行编辑。
准备工作
在开始进行修改工作之前,必须先完成必要的准备工作。这包括准备一些常用的编辑工具,例如++和 Text等文本编辑软件。这些软件操作简单,使用便捷,能够有效提高修改工作的效率。要熟练掌握HTML、CSS、等基础编程技能,因为它们是构建网页模板的核心组成部分。对这些技术的深入理解可以帮助我们更准确地定位和调整代码。此外,还必须保证原始模板文件已经进行了妥善备份,这样可以防止因操作错误而造成关键数据的丢失。
每一项准备工作都至关重要,这些准备共同构筑了修改前的完整体系。备好合适的编辑工具,能使我们在修改过程中更加得心应手;熟悉基础的代码语言,能帮助我们更专业地调整网页模板;此外,备份原始模板文件,还能为可能出现的错误提供稳固的保障,确保关键数据不会因意外情况而丢失。
下载模板
若需对网页模板进行修改,可以尝试访问格展网络,那里有许多不同样式的模板可供选择。这些模板种类繁多,风格多样,足以满足不同用户的需求。在下载时,请挑选与您期望相符的模板,并将其存放在您电脑上的特定文件夹里。下载完成后,要仔细查看模板的文件结构,这样才能明白每个文件的具体作用。
定位修改处
为确保精确调整关键环节,首先应查阅HTML文档,此文档构成网页的基本结构,有助于我们锁定页面组件的确切位置。若要对页面外观进行调整,还需参考CSS文档,该文档主要涉及页面的颜色、字体和尺寸等设计风格。至于实现动态效果和交互功能,则需要查看文档。通过使用代码搜索功能,输入相关关键词,便能够迅速定位到代码的具体位置。
修改代码

对代码进行规范化的调整,并按照具体要求进行必要的修改。若在页面排版上出现偏差,需对 HTML 文件中的元素标签属性进行相应的调整。若色彩搭配出现问题,可在 CSS 文件中寻找对应的颜色属性代码,并进行修正。在修改过程中,可以随时保存更改,并通过刷新浏览器页面来查看效果。请确保在修改过程中,对长句进行拆分,使用逗号分隔成若干短句,并仔细检查语法,确保没有遗漏标点符号或出现错误,以免影响页面的正确显示。
添加功能
若要给网页添加新特性,可以通过编写代码来实现。比如,若要添加搜索功能,可以在HTML文档中加入搜索框的标记,然后使用CSS对它的样式进行调整,之后用编写搜索功能的执行代码,并将它和后端的数据库或数据源进行连接,这样就能保证搜索功能的顺畅运行。在引入较为复杂的功能之后,务必详尽地添加注释,如此一来,有助于后续的维护工作以及功能的深入理解。
测试发布
需在多种浏览器和设备上逐个进行检验,因为不同浏览器对代码的解读可能有所不同。这样的测试能帮助我们提前发现可能存在的兼容性问题。如果在测试中发现问题,就需要对代码进行回溯检查并加以修正。只有当测试顺利通过后,我们才能将网页文件上传到服务器进行发布。在上传之前,一定要核实服务器是否已经正确配置,以保证网页代码能够顺利执行。
在修改网页模板源代码时,大家是否遇到过一些特别难解决的技术难题?如果这篇文章对您有所启发,不妨点赞或转发一下。







