-
 塑胶板材类网站pbootcms模...
塑胶板材类网站pbootcms模...
-
 五金配件加工机械设备类...
五金配件加工机械设备类...
-
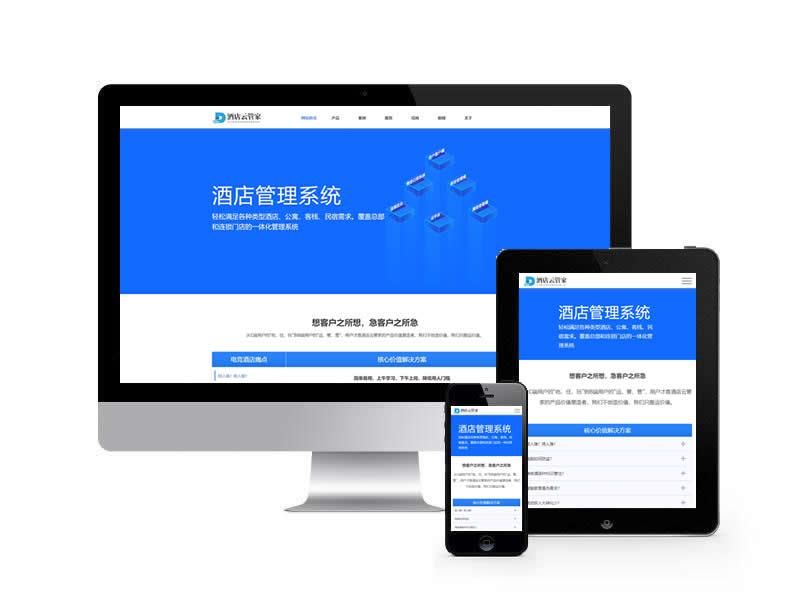
 酒店管理系统类网站pb...
酒店管理系统类网站pb...
-
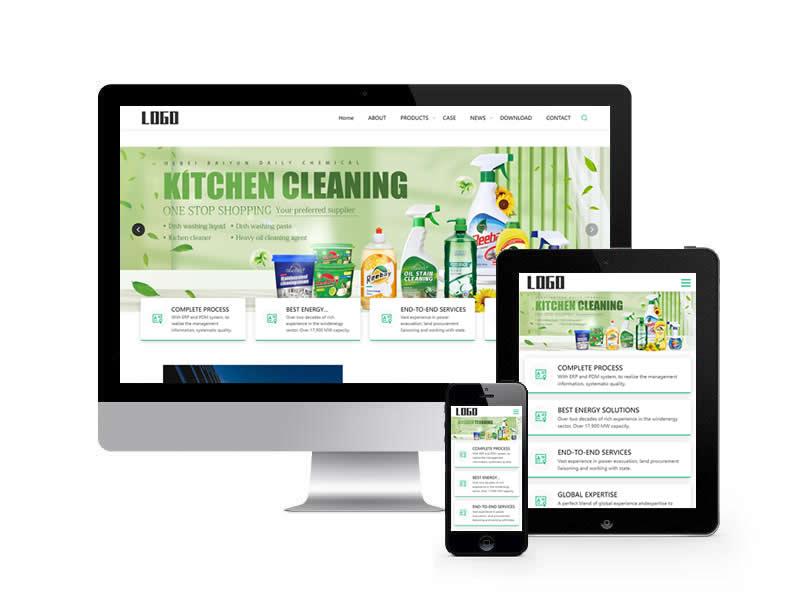
 日用百货外贸类网站pb...
日用百货外贸类网站pb...
-
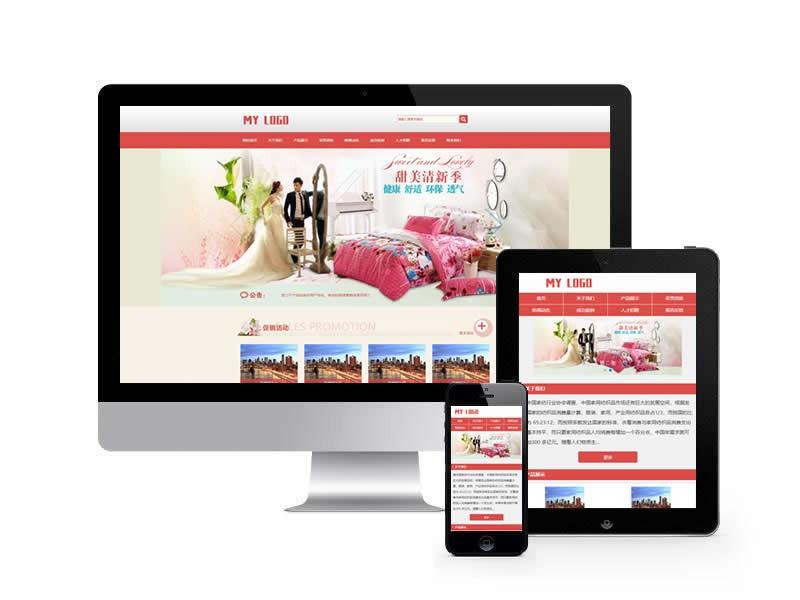
 床上用品类网站pbootcms模...
床上用品类网站pbootcms模...
-
 金融资本咨询推广落地页...
金融资本咨询推广落地页...
-
 协议合同类网站pbootcms模...
协议合同类网站pbootcms模...
-
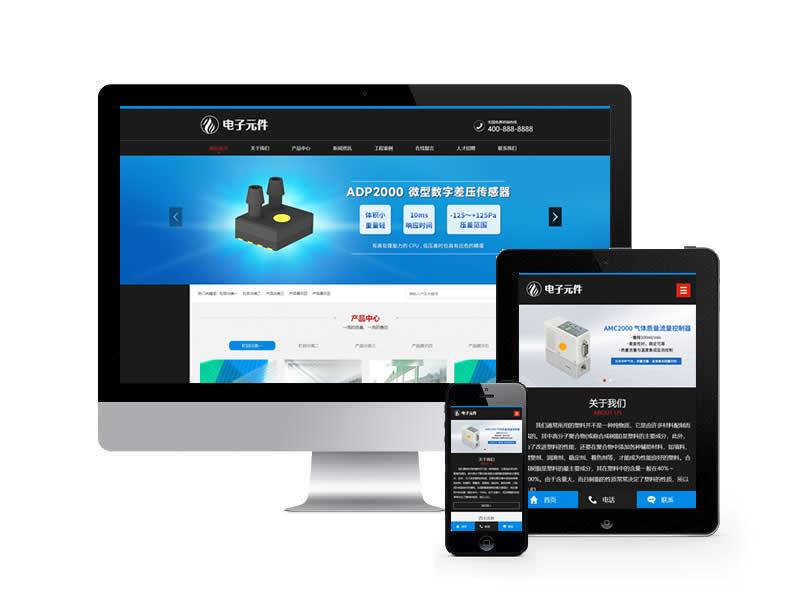
 机械电子产品类网站pb...
机械电子产品类网站pb...
-
 茶叶资讯类网站pbootcms模...
茶叶资讯类网站pbootcms模...
-
 潮流资讯信息类网站pb...
潮流资讯信息类网站pb...
-
 玩具动漫类网站pbootcms模...
玩具动漫类网站pbootcms模...
-
 创业资讯文章博客类网站...
创业资讯文章博客类网站...
-
 户外露营设备类网站pb...
户外露营设备类网站pb...
-
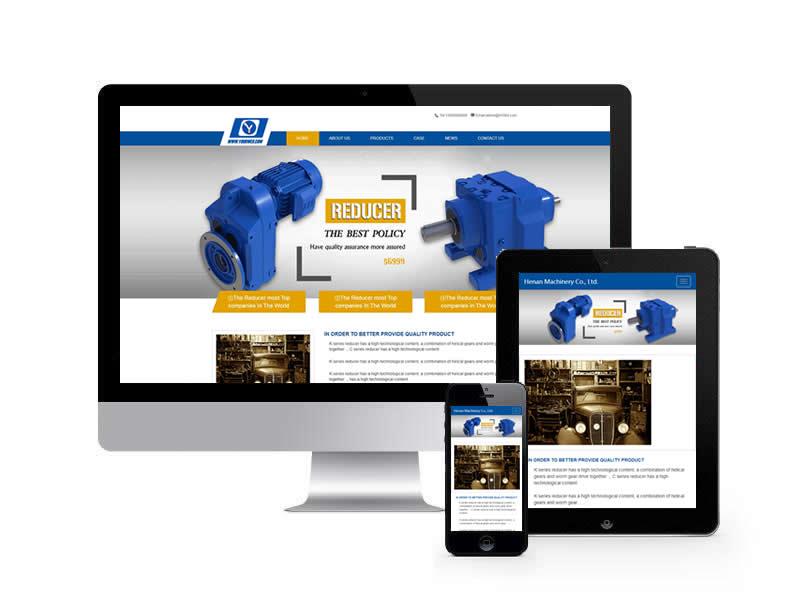
 减速机设备类外贸网站...
减速机设备类外贸网站...
-
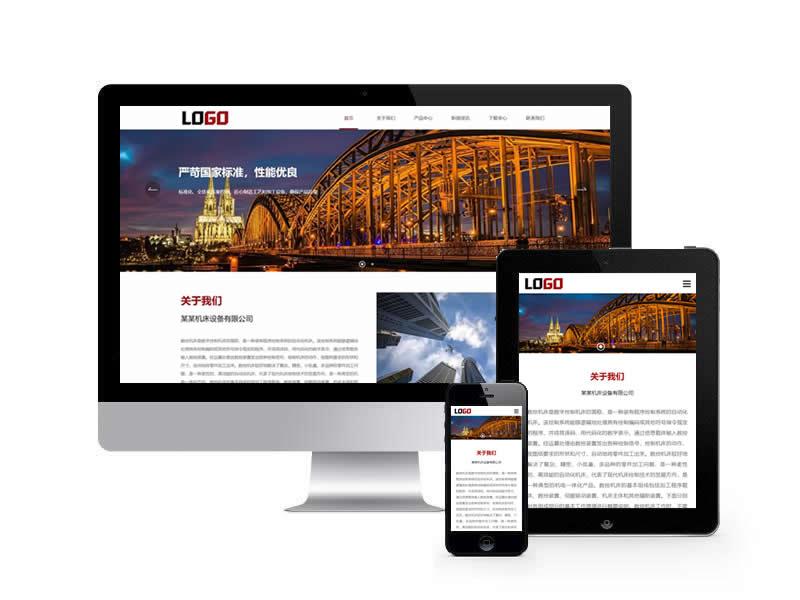
 数控车床类网站pbootcms模...
数控车床类网站pbootcms模...
-
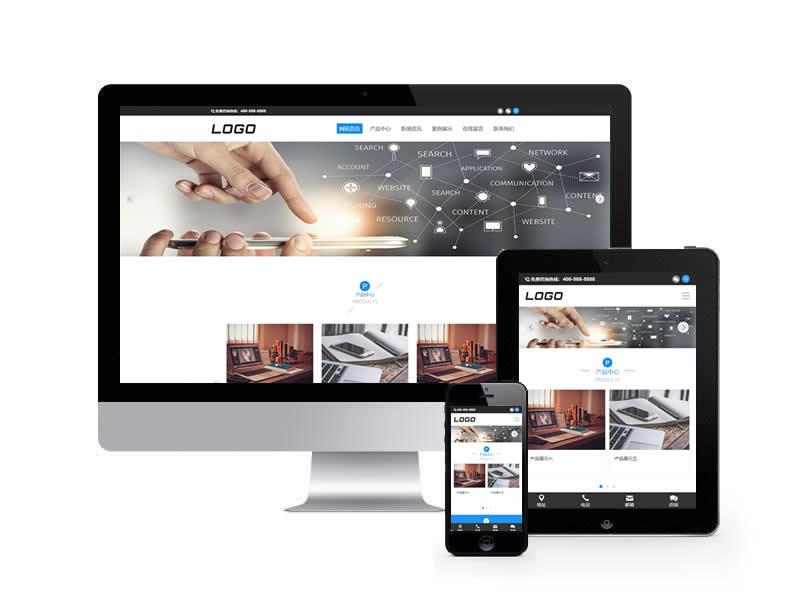
 电子产品类网站pbootcms模...
电子产品类网站pbootcms模...
-
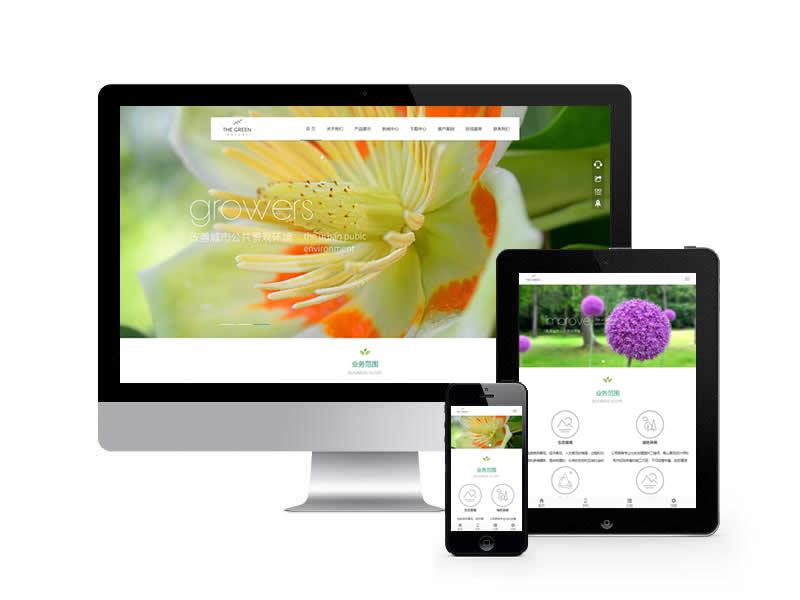
 园林花卉种植类网站pb...
园林花卉种植类网站pb...
-
 自动化仪表流量计智能水...
自动化仪表流量计智能水...
-
 五金机械加工设备类网站...
五金机械加工设备类网站...
-
 合同范文类网站pbootcms模...
合同范文类网站pbootcms模...
HTML与CSS构成了网页构建的基石,而网页制作模板则能助力开发者迅速构建出风格迥异且布局周到的网页。接下来,我将逐一为您阐述这些关键的知识点。
模板基础概念
HTML构成了网页的基本骨架,正如房屋的支柱;CSS则专注于塑造网页的视觉效果,就好比房屋的装饰。网页制作模板将这两者巧妙融合,预先设定了通用的网页布局和风格,开发者可以轻松运用,从而显著降低了独立编写结构和设计风格所需的时间和精力。这些模板在企业官网、电商平台和博客等多种场合下均适用,能有效促进开发速度,同时也有助于提升开发成果的整体质量。
模板简化了网页制作的步骤,特别适合新手或是急于完成项目的人使用。只需挑选一个合适的模板,接着对文字、图片以及少量的样式代码进行编辑,就能迅速搭建出一个看起来相当专业的网站。此外,这些模板都具备统一的结构,便于后续的维护和更新。
模板使用步骤
选择恰当的模板至关重要,您可以在格展网络等网站搜寻到喜欢的模板,下载之后,将压缩包在电脑上解压。同时,记得准备编辑工具,对于初学者,像++这样的简单文本编辑器就足够用了;若要应对更繁杂的工作,那么 Code等专业编辑器会更加方便。请使用这些设备,打开模板中的HTML和CSS文件,对文档内容进行必要的修改。
请务必对HTML文档进行必要的调整,然后使用您本地的浏览器进行打开。观察网页在各个浏览器中的展示效果和样式,确保没有出现异常。一旦确认一切正常,网页就可以正式对外发布。通过将文件上传至服务器,并利用指定的域名进行访问,用户便能够浏览到新网页,体验到模板带来的工作效率的提高。
模板优势凸显
节省时间和精力,效果显著。开发者无需从头开始,可直接使用模板来构建网页框架和设计样式,从而快速完成搭建。这些模板经过严格审查,其HTML和CSS代码既规范又合理,便于维护,且扩展和修改功能相对简单。
降低技术门槛,让即便是编程小白也能轻松搭建网页。只需掌握基础的HTML和CSS知识,非专业人士也能借助模板进行操作,制作出既美观又专业的网页。而且,这些模板往往是经过精心设计的,能够提供更优质的用户体验和视觉体验,从而确保了网站的整体质量。
常见模板类型
企业官网的模板广泛适用于不同类型的企业。通常包括首页、公司介绍、产品展示、新闻信息等板块。这些模板的设计理念是简洁和庄重,主要目的是展示企业的形象和产品的特色,重视信息的展示和品牌的推广,以此来吸引潜在客户。而电商模板则是专门为电商平台量身定制的。该系统集成了商品展示、购物车使用以及结算等关键功能,主要目的是为了增强商品展示的视觉效果,同时让用户的购物过程变得更加简便。
博客模板主要用来展示个人或团队的内容,对文章的排版和阅读体验十分看重。它集成了文章列表、分类、评论等功能,致力于打造一个舒适的阅读空间。同时,模板提供了多样的分类选项,能够满足不同场合和功能的网页开发需求。
模板修改技巧
文字与图片的编辑任务很普遍,且在处理中占有重要地位。在 HTML 文件中,得寻找并修改相应的代码,对文字内容做出改动;至于 CSS 文件,主要是调整文字的展示风格,以便实现多样化的视觉效果。至于更换图片,通常只需替换相应的图片文件即可。若需对网页界面进行美化,请详细查看CSS样式定义的相关代码部分,并对相应的属性值进行更动。例如,您可以选择改变文本的颜色或者背景的色调。
操作时必须特别谨慎,留意每一个细节。要调整元素的布局,可以通过修改 CSS 的浮动和定位来实现;若使用 Grid 或 布局,页面的整体结构也会相应地发生变化。在处理大量内容更新时,一定要先进行备份,以免关键文件丢失。此外,还需留意不同浏览器在显示效果上的差异。
模板未来趋向
互联网的进步和创新持续推动着模板类别的增多。未来不远的时刻,我们期待看到专为新兴领域设计的模板,比如针对虚拟现实和人工智能应用网页的模板。用户对个性化的需求越来越强烈。因此,模板将提供更多可定制的选项,还有各式各样的样式供选择,使得开发者能够根据具体需求进行灵活的调整,从而满足个性化的设计要求。
响应式设计受到广泛关注。网页需要在手机、平板等不同设备上呈现出优秀的效果。展望未来,模板的响应式设计将变得更加智能化,具备自动适应各种设备屏幕的能力,从而提升兼容性。符合市场潮流的模板颇受欢迎,开发者应当密切留意并灵活运用。
您觉得哪个模板更符合您的期待,欢迎在评论区发表您的见解,同时,请不要忘记给我们点赞,并且把这篇文章推荐给更多的人。







