-
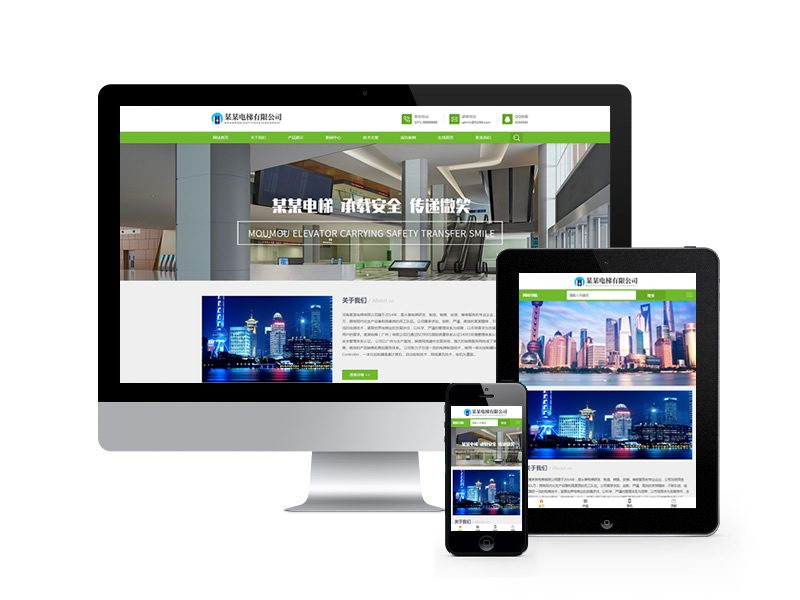
 电梯扶梯类企业网站pb...
电梯扶梯类企业网站pb...
-
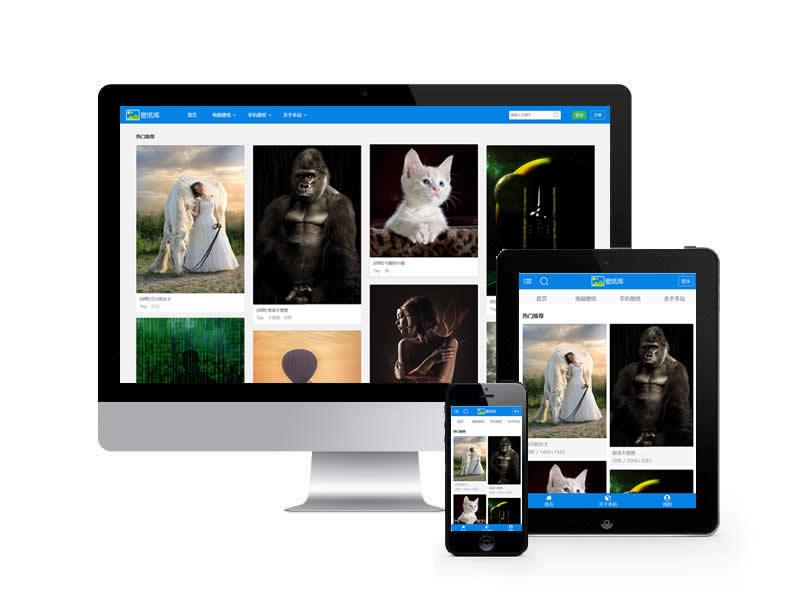
 电脑壁纸类网站pbootcms模...
电脑壁纸类网站pbootcms模...
-
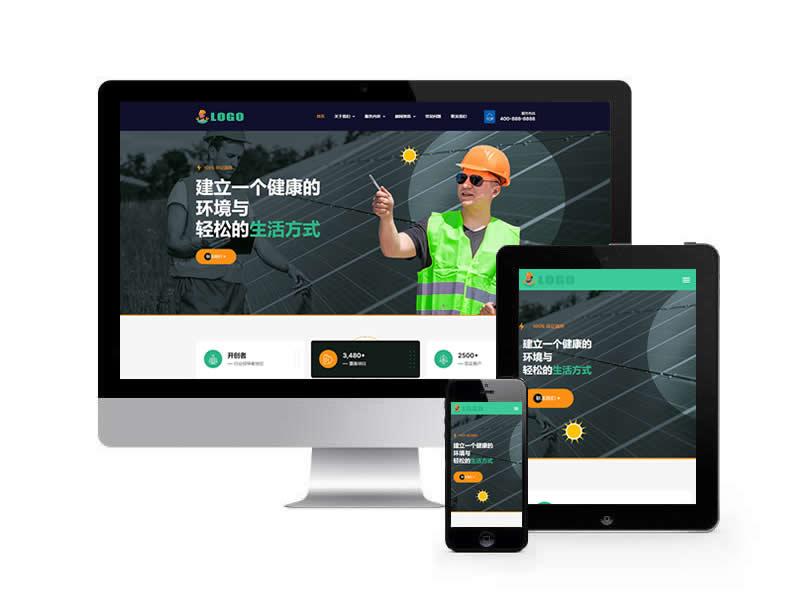
 设备维修类网站pbootcms模...
设备维修类网站pbootcms模...
-
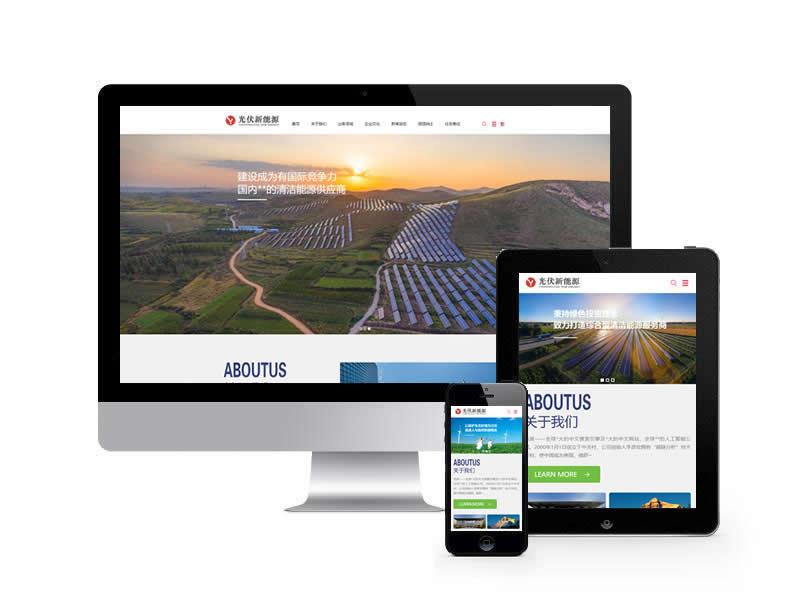
 光伏发电项目类网站pb...
光伏发电项目类网站pb...
-
 外贸企业公司类网站pb...
外贸企业公司类网站pb...
-
 品牌建材瓷砖类网站pb...
品牌建材瓷砖类网站pb...
-
 卫浴设备类网站pbootcms模...
卫浴设备类网站pbootcms模...
-
 输送机设备类网站pboot...
输送机设备类网站pboot...
-
 酒店住宿类网站pbootcms模...
酒店住宿类网站pbootcms模...
-
 企业产品展示类网站pb...
企业产品展示类网站pb...
-
 手游手机软件下载类网站...
手游手机软件下载类网站...
-
 手机APP游戏下载类网站...
手机APP游戏下载类网站...
-
 园林景观类pbootcms模板...
园林景观类pbootcms模板...
-
 网站建设网络科技类网站...
网站建设网络科技类网站...
-
 工商注册财务代理记账类...
工商注册财务代理记账类...
-
 园林景观类网站pbootcms模...
园林景观类网站pbootcms模...
-
 空调维修服务类网站pb...
空调维修服务类网站pb...
-
 电子设备类网站pbootcms模...
电子设备类网站pbootcms模...
-
 园林景观设计类网站pb...
园林景观设计类网站pb...
-
 美容整形医疗机构类网站...
美容整形医疗机构类网站...
网页10秒倒计时提示JS代码
在我们建站时,为了让浏览用户知道某些内容多少秒之后显示,可以在自己的网站上插入倒计时功能。
例如在学做网站论坛的免费建站课程,视频载入需要几秒的时间,为了让学员知道什么时间显示视频内容,我们在网页中插入10秒倒计时,10秒倒计时后显示视频内容。
如何在网页插入10秒倒计时呢?方法很简单,只需要在网页上放上以下这段JS代码即可。
教程载入中,请稍等<span id="numDiv">10</span>秒……
在我们建站时,为了让浏览用户知道某些内容多少秒之后显示,可以在自己的网站上插入倒计时功能。
例如在学做网站论坛的免费建站课程,视频载入需要几秒的时间,为了让学员知道什么时间显示视频内容,我们在网页中插入10秒倒计时,10秒倒计时后显示视频内容。
如何在网页插入10秒倒计时呢?方法很简单,只需要在网页上放上以下这段JS代码即可。
教程载入中,请稍等<span id="numDiv">10</span>秒……
关于时间的修改可以把对应的数字修改自己需要的时间即可。<script type="text/javascript">
var num=10;
var interval=setInterval(function(){
if(num==0){
clearInterval(interval);
}
numDiv.innerHTML=num--;
},1000);
</script>






