-
 床上用品类网站pbootcms模...
床上用品类网站pbootcms模...
-
 机械设备类网站pbootcms模...
机械设备类网站pbootcms模...
-
 彩钢活动板房类网站pb...
彩钢活动板房类网站pb...
-
 不秀钢材质钢管类网站...
不秀钢材质钢管类网站...
-
 不锈钢装饰网站pbootcms模...
不锈钢装饰网站pbootcms模...
-
 卫浴产品类网站pbootcms模...
卫浴产品类网站pbootcms模...
-
 NBA体育球赛资讯类网站...
NBA体育球赛资讯类网站...
-
 健康产品类网站pbootcms模...
健康产品类网站pbootcms模...
-
 机械设备生产厂家类网站...
机械设备生产厂家类网站...
-
 工商代理公司注册类网站...
工商代理公司注册类网站...
-
 空间装饰公司类网站pb...
空间装饰公司类网站pb...
-
 认证机构类网站pbootcms模...
认证机构类网站pbootcms模...
-
 投资理财管理类网站pb...
投资理财管理类网站pb...
-
 建站公司类网站pbootcms模...
建站公司类网站pbootcms模...
-
 新能源类网站pbootcms模板...
新能源类网站pbootcms模板...
-
 垃圾分类网站pbootcms模板...
垃圾分类网站pbootcms模板...
-
 营销型企业通用类网站...
营销型企业通用类网站...
-
 展示型企业通用类网站...
展示型企业通用类网站...
-
 环保企业类网站pbootcms模...
环保企业类网站pbootcms模...
-
 五金机械设备外贸网站...
五金机械设备外贸网站...
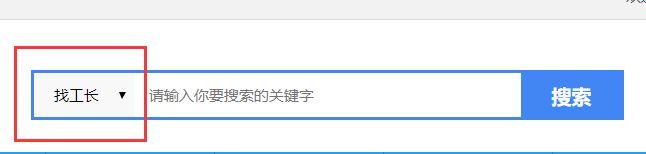
效果图:

方法如下:
首先,我们需要先制作前面的下拉选择功能,要使用select标签,里面的option的value里放分类的ID;
然后,再制作后面的搜索框和按钮,这个使用input标签;<select name="cat" class="cid">
<option value="1">找图片</option>
<option value="2">查热点</option>
<option value="3">查资讯</option>
</select>
最后将上面二段代码使用form标签进行包裹,就形成带有下拉选择的搜索框功能了。<input type="text" name="s" class="text lt" placeholder="请输入你要搜索的关键字" value="">
<input type="submit" class="btn rt" value="搜索">
<form method="get" action="<?php bloginfo('url'); ?>/" id="top-search">
<select name="cat" class="cid">
<option value="<?php echo $catid01;?>">找工长</option>
<option value="<?php echo $catid02;?>">查工地</option>
<option value="<?php echo $catid04[0];?>">查资讯</option>
</select>
<input type="text" name="s" class="text lt" placeholder="请输入你要搜索的关键字" value="">
<input type="submit" class="btn rt" value="搜索">
</form>







