-
 设备维修类网站pbootcms模...
设备维修类网站pbootcms模...
-
 卫浴设备类网站pbootcms模...
卫浴设备类网站pbootcms模...
-
 输送机设备类网站pboot...
输送机设备类网站pboot...
-
 电子设备类网站pbootcms模...
电子设备类网站pbootcms模...
-
 园林景观设计类网站pb...
园林景观设计类网站pb...
-
 外贸企业公司类网站pb...
外贸企业公司类网站pb...
-
 光伏发电项目类网站pb...
光伏发电项目类网站pb...
-
 手机APP游戏下载类网站...
手机APP游戏下载类网站...
-
 品牌建材瓷砖类网站pb...
品牌建材瓷砖类网站pb...
-
 手游手机软件下载类网站...
手游手机软件下载类网站...
-
 网站建设网络科技类网站...
网站建设网络科技类网站...
-
 园林景观类pbootcms模板...
园林景观类pbootcms模板...
-
 美容整形医疗机构类网站...
美容整形医疗机构类网站...
-
 园林景观类网站pbootcms模...
园林景观类网站pbootcms模...
-
 企业产品展示类网站pb...
企业产品展示类网站pb...
-
 空调维修服务类网站pb...
空调维修服务类网站pb...
-
 工商注册财务代理记账类...
工商注册财务代理记账类...
-
 酒店住宿类网站pbootcms模...
酒店住宿类网站pbootcms模...
-
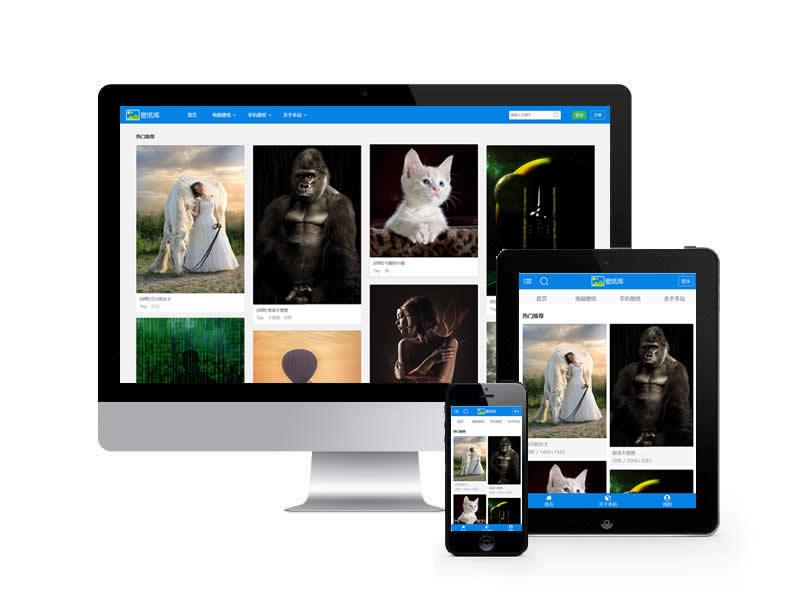
 电脑壁纸类网站pbootcms模...
电脑壁纸类网站pbootcms模...
-
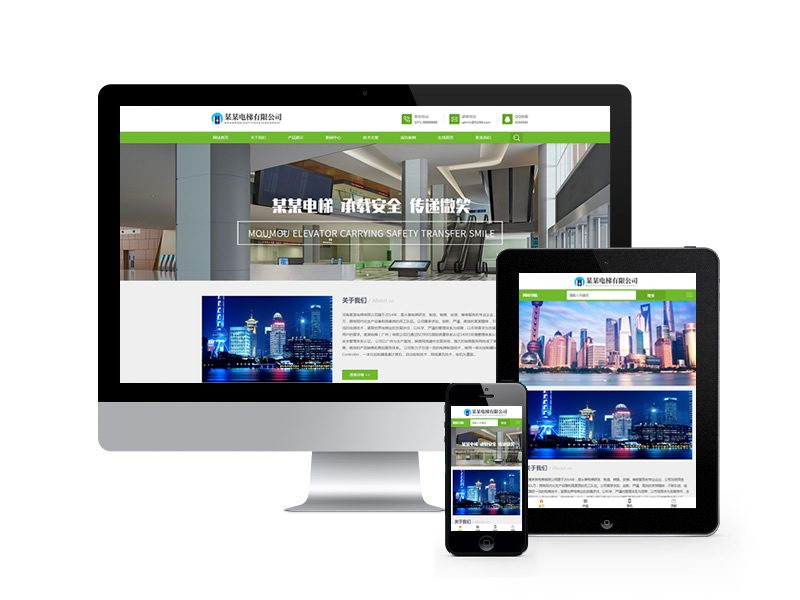
 电梯扶梯类企业网站pb...
电梯扶梯类企业网站pb...
以下是一个简单的HTML密码随机生成代码示例:
<!DOCTYPE html>
<html>
<head>
<title>密码随机生成器</title>
<script>
function generatePassword() {
var length = document.getElementById("length").value;
var charset = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789!@#$%^&*()_+~`|}{[]\:;?><,./-=";
var password = "";
for (var i = 0, n = charset.length; i < length; ++i) {
password += charset.charAt(Math.floor(Math.random() * n));
}
document.getElementById("password").value = password;
}
</script>
</head>
<body>
<h1>密码随机生成器</h1>
<label for="length">密码长度:</label>
<input type="number" id="length" min="1" max="20" value="8">
<button onclick="generatePassword()">生成密码</button>
<br><br>
<label for="password">生成的密码:</label>
<input type="text" id="password" readonly>
</body>
</html>
这段代码包含一个用于生成密码的JavaScript函数`generatePassword()`。该函数首先获取用户输入的密码长度,然后定义了一个包含所有可能字符的字符串`charset`。接下来,通过循环随机选择`charset`中的字符,并将其添加到密码字符串`password`中。最后,将生成的密码显示在页面上。
请注意,这只是一个简单的示例,用于演示密码随机生成的基本原理。在实际应用中,可能需要更复杂的算法和更严格的密码要求来确保生成的密码的安全性。
此外,还需要注意密码生成器的使用应遵循相关的法律法规和隐私政策,以保护用户的个人信息和密码安全。
<!DOCTYPE html>
<html>
<head>
<title>密码随机生成器</title>
<script>
function generatePassword() {
var length = document.getElementById("length").value;
var charset = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789!@#$%^&*()_+~`|}{[]\:;?><,./-=";
var password = "";
for (var i = 0, n = charset.length; i < length; ++i) {
password += charset.charAt(Math.floor(Math.random() * n));
}
document.getElementById("password").value = password;
}
</script>
</head>
<body>
<h1>密码随机生成器</h1>
<label for="length">密码长度:</label>
<input type="number" id="length" min="1" max="20" value="8">
<button onclick="generatePassword()">生成密码</button>
<br><br>
<label for="password">生成的密码:</label>
<input type="text" id="password" readonly>
</body>
</html>
这段代码包含一个用于生成密码的JavaScript函数`generatePassword()`。该函数首先获取用户输入的密码长度,然后定义了一个包含所有可能字符的字符串`charset`。接下来,通过循环随机选择`charset`中的字符,并将其添加到密码字符串`password`中。最后,将生成的密码显示在页面上。
请注意,这只是一个简单的示例,用于演示密码随机生成的基本原理。在实际应用中,可能需要更复杂的算法和更严格的密码要求来确保生成的密码的安全性。
此外,还需要注意密码生成器的使用应遵循相关的法律法规和隐私政策,以保护用户的个人信息和密码安全。






