-
 企业产品展示类网站pb...
企业产品展示类网站pb...
-
 美容整形医疗机构类网站...
美容整形医疗机构类网站...
-
 光伏发电项目类网站pb...
光伏发电项目类网站pb...
-
 输送机设备类网站pboot...
输送机设备类网站pboot...
-
 园林景观设计类网站pb...
园林景观设计类网站pb...
-
 园林景观类网站pbootcms模...
园林景观类网站pbootcms模...
-
 卫浴设备类网站pbootcms模...
卫浴设备类网站pbootcms模...
-
 酒店住宿类网站pbootcms模...
酒店住宿类网站pbootcms模...
-
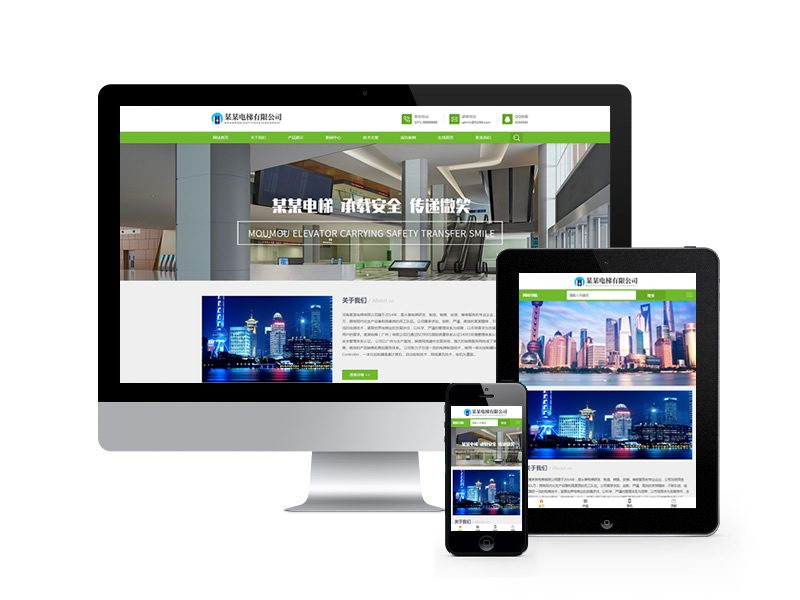
 电梯扶梯类企业网站pb...
电梯扶梯类企业网站pb...
-
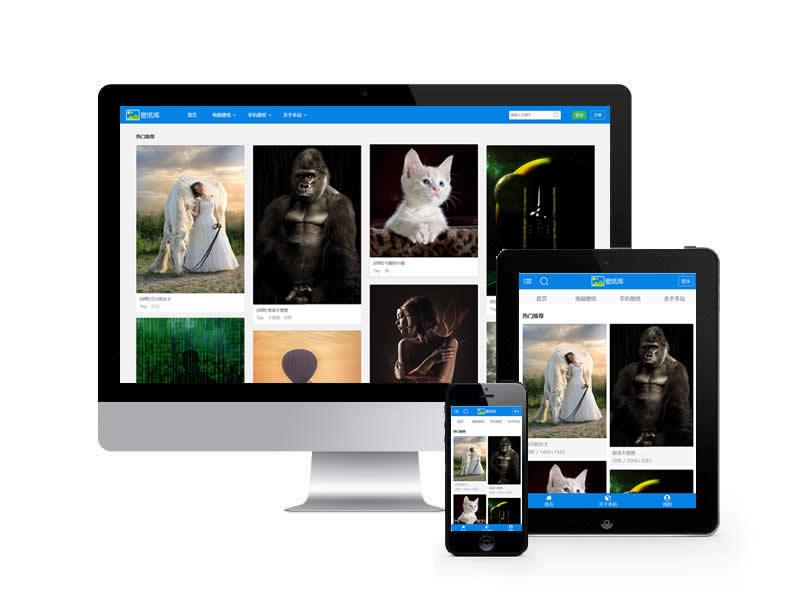
 电脑壁纸类网站pbootcms模...
电脑壁纸类网站pbootcms模...
-
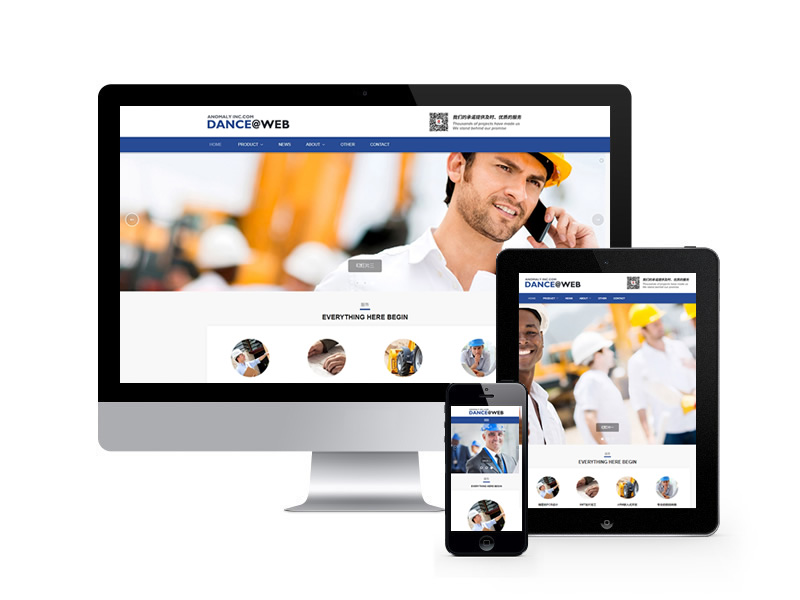
 外贸企业公司类网站pb...
外贸企业公司类网站pb...
-
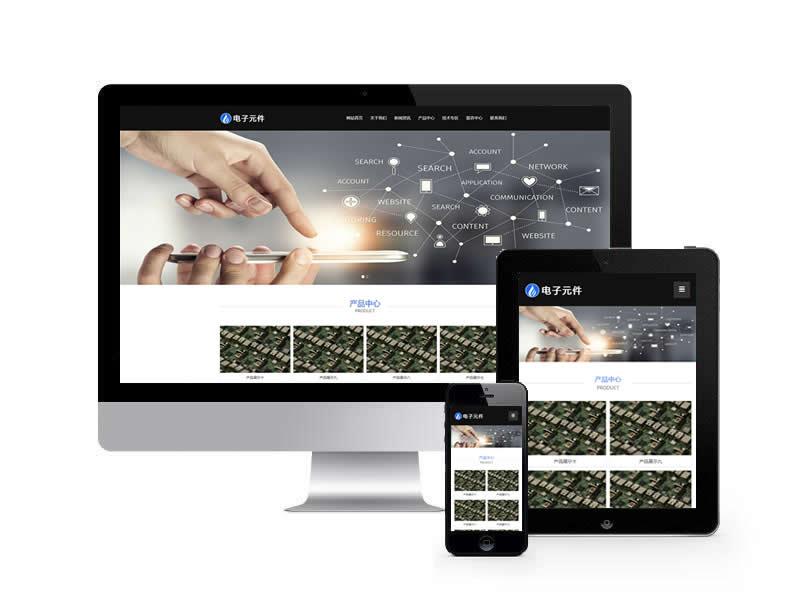
 电子设备类网站pbootcms模...
电子设备类网站pbootcms模...
-
 设备维修类网站pbootcms模...
设备维修类网站pbootcms模...
-
 网站建设网络科技类网站...
网站建设网络科技类网站...
-
 工商注册财务代理记账类...
工商注册财务代理记账类...
-
 品牌建材瓷砖类网站pb...
品牌建材瓷砖类网站pb...
-
 手机APP游戏下载类网站...
手机APP游戏下载类网站...
-
 园林景观类pbootcms模板...
园林景观类pbootcms模板...
-
 空调维修服务类网站pb...
空调维修服务类网站pb...
-
 手游手机软件下载类网站...
手游手机软件下载类网站...
HTML颜色可以使用颜色名称、十六进制值、RGB值或HSL值来表示。下面是对这些表示方法的详细介绍和示例代码:
1. 颜色名称:HTML中预定义了一些颜色名称,如红色(red)、绿色(green)、蓝色(blue)等。可以直接使用这些名称来表示颜色。
示例代码:
示例代码:
示例代码:
示例代码:
1. 颜色名称:HTML中预定义了一些颜色名称,如红色(red)、绿色(green)、蓝色(blue)等。可以直接使用这些名称来表示颜色。
示例代码:
2. 十六进制值:颜色可以使用六位十六进制值来表示,前两位表示红色分量,中间两位表示绿色分量,后两位表示蓝色分量。每个分量的取值范围是00到FF。<p style="color: red;">这是红色文字</p>
<p style="color: green;">这是绿色文字</p>
<p style="color: blue;">这是蓝色文字</p>
示例代码:
3. RGB值:颜色可以使用RGB(红绿蓝)值来表示,每个分量的取值范围是0到255。<p style="color: #FF0000;">这是红色文字</p>
<p style="color: #00FF00;">这是绿色文字</p>
<p style="color: #0000FF;">这是蓝色文字</p>
示例代码:
4. HSL值:颜色可以使用HSL(色相、饱和度、亮度)值来表示,色相的取值范围是0到360,饱和度和亮度的取值范围是0%到100%。<p style="color: rgb(255, 0, 0);">这是红色文字</p>
<p style="color: rgb(0, 255, 0);">这是绿色文字</p>
<p style="color: rgb(0, 0, 255);">这是蓝色文字</p>
示例代码:
以上是HTML中表示颜色的几种方法,你可以根据需要选择适合的方法来设置元素的颜色。<p style="color: hsl(0, 100%, 50%);">这是红色文字</p>
<p style="color: hsl(120, 100%, 50%);">这是绿色文字</p>
<p style="color: hsl(240, 100%, 50%);">这是蓝色文字</p>






