-
 艺考培训类网站织梦模板...
艺考培训类网站织梦模板...
-
 财经新闻资讯类网站织梦...
财经新闻资讯类网站织梦...
-
 金融理财投资类网站织梦...
金融理财投资类网站织梦...
-
 阀门制造设备展示类网站...
阀门制造设备展示类网站...
-
 律师事务所网站织梦模板...
律师事务所网站织梦模板...
-
 宠物兽医门诊医院类网站...
宠物兽医门诊医院类网站...
-
 服装定制设计类网站织梦...
服装定制设计类网站织梦...
-
 新闻博客资讯类网站织梦...
新闻博客资讯类网站织梦...
-
 电脑机箱配件类网站织梦...
电脑机箱配件类网站织梦...
-
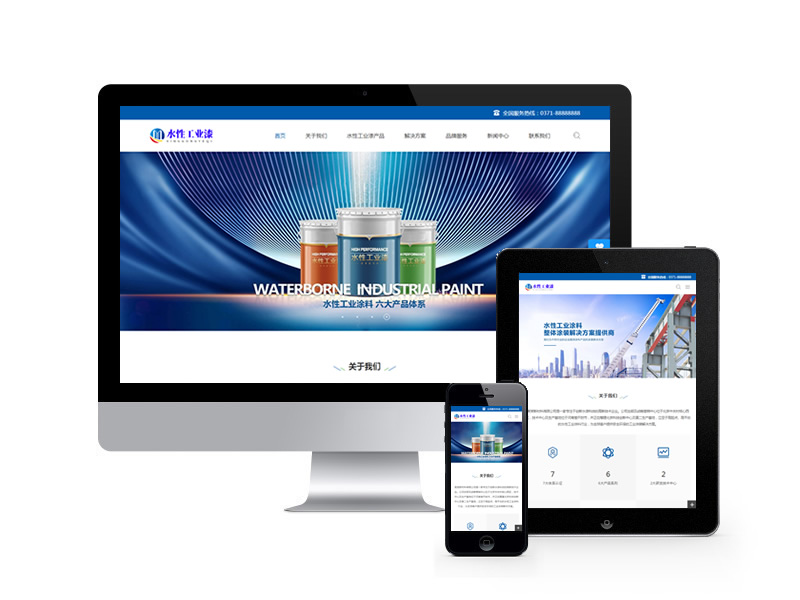
 水性工业漆类企业网站织...
水性工业漆类企业网站织...
-
 甲醛检测空气污染治理类...
甲醛检测空气污染治理类...
-
 中国风古典园林假山工程...
中国风古典园林假山工程...
-
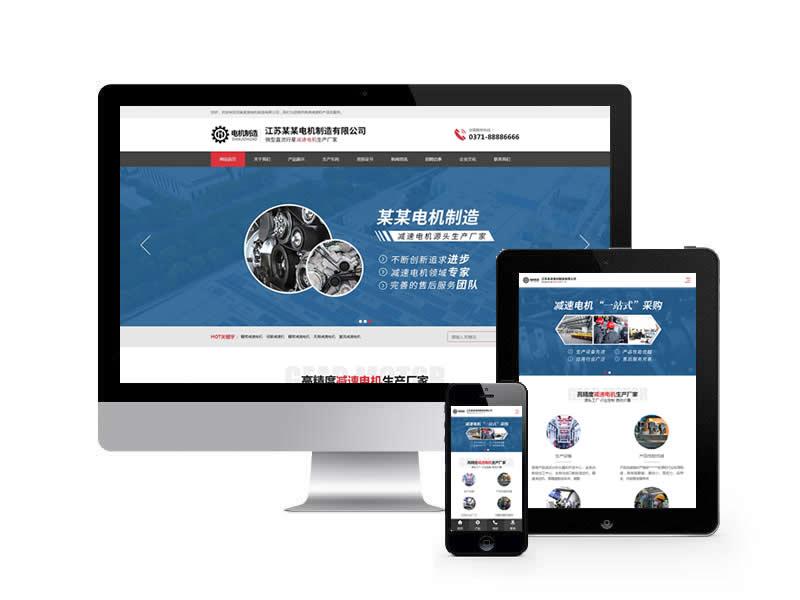
 五金配件加工机械设备类...
五金配件加工机械设备类...
-
 PPT素材下载类网站织梦模...
PPT素材下载类网站织梦模...
-
 餐饮美食类网站织梦模板...
餐饮美食类网站织梦模板...
-
 生态水果蔬菜商城类网站...
生态水果蔬菜商城类网站...
-
 苗木草坪种植绿化类网站...
苗木草坪种植绿化类网站...
-
 QQ个性空间日志资讯类网...
QQ个性空间日志资讯类网...
-
 五金水槽挂架类网站织梦...
五金水槽挂架类网站织梦...
-
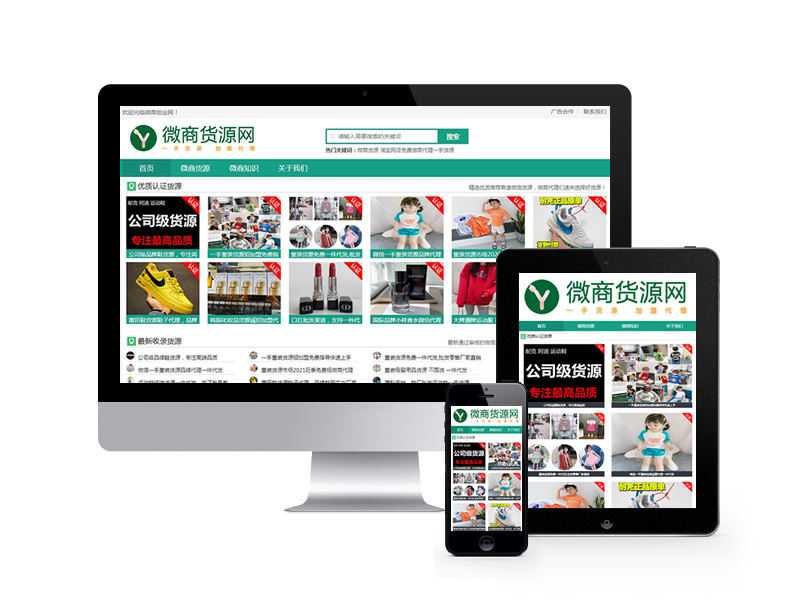
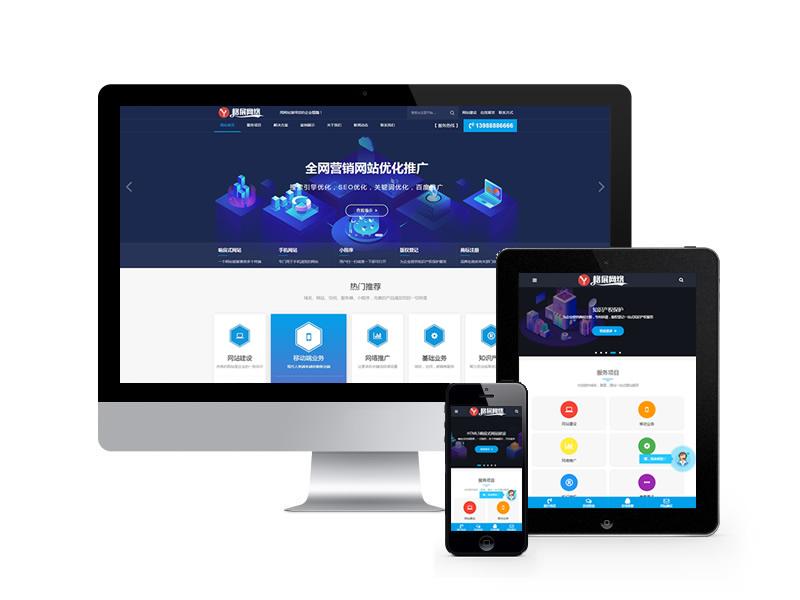
 微商货源网店代理类网站...
微商货源网店代理类网站...

dedecms系统做网站的时候,难免有时会有一些特殊要求,就比如做dedecms织梦模板网站列表的时候,就经常会为了列表清晰,会把列表每5个进行分组,然后用虚线或者其它方式分隔,今天我就来说说实现方法。
直接上调用代码
{dede:list pagesize='20' titlelen='100'}<li [field:global name='autoindex' runphp='yes']if(@me==6 || @me==11 || @me==16) {@me='class="thisclass"';}else {@me='';}[/field:global]><a href="[field:typelink/]">[[field:typename/]]</a> <a href="[field:arcurl/]">[field:title/]</a></li>{/dede:list}








 豫公网安备 41022402000130号
豫公网安备 41022402000130号