演示效果

flash马上要退出舞台了,而织梦的图集上传功能更使用的就是flash控件,安全性也低,而且不能轻松实现多实例多图集
我们来把它换一换,换成现在比较流行的layui前端框架 - layui上传模块
整合功能
支持 gbk / utf8编码织梦程序
支持后台、前台、会员接入
支持所有模型接入
支持每个图片删除一并删除图片文件
支持每个图片注释
支持每个图片排序
支持前台超级简单标签调用每个图集
整合教程
第一步、下载额外所需文件,根据自己网站编码
把include里面的"layui"文件夹和"taglib"文件夹放到你网站include文件夹里去
网盘下载:https://pan.baidu.com/s/1OzfVxlwpPxLd0fJRaOHFIA 提取码: 2vrv
第二步、为后台图片集模型添加layui上传模块,官方原来的图集上传功能保留不动
伸手党 可以直接下载这4个文件替换即可使用(替换之前建议你备份你自己的这4个文件)
- /dede/templets/album_add.htm
- /dede/templets/album_edit.htm
- /dede/album_add.php
- /dede/album_edit.php
本地下载:织梦后台图片集模型添加layui上传模块4个文件
网盘下载:https://pan.baidu.com/s/1F1waRy1V1ZtNhwF3pYz7NQ 提取码: hysb
如果你的后台是layui风格的小伙伴,下载这个
网盘下载:https://pan.baidu.com/s/1KG9eLKte9yc4pXq0_fsMxQ 提取码: r18e
伸手党 覆盖文件后刷新后台即可使用,下面的教程可略过
- 动手党 请看下面教程
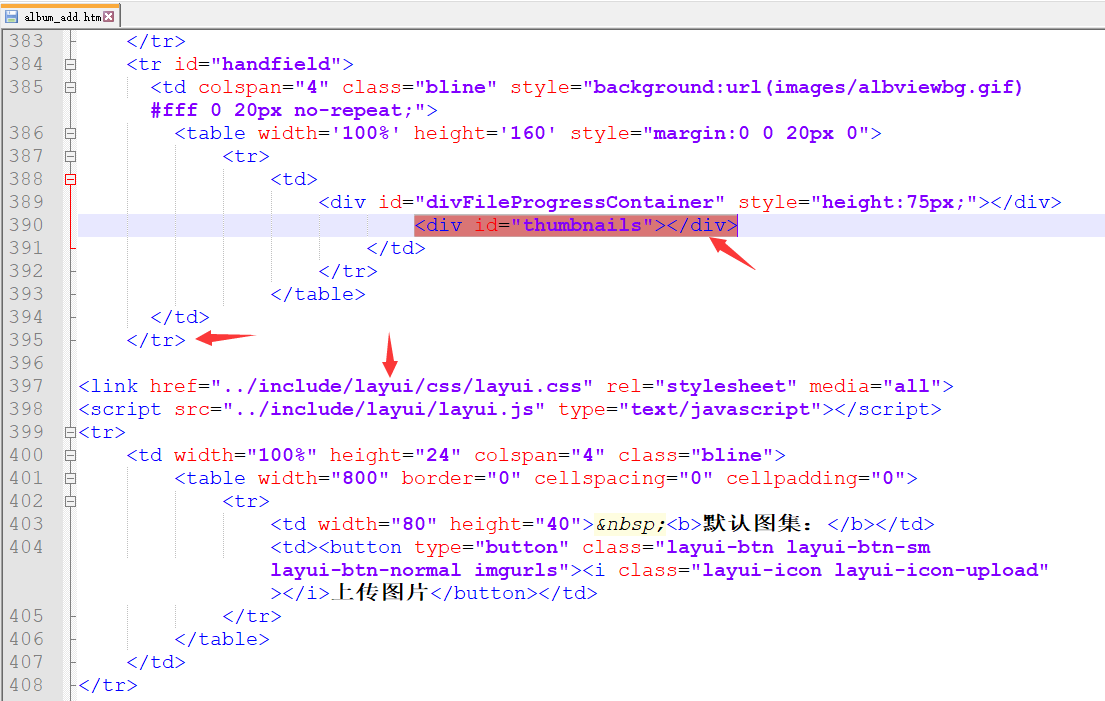
1、打开 /dede/templets/album_add.htm
找到
<div id="thumbnails"></div>
在它所在的tr标签下面加入
<link href="../include/layui/css/layui.css" rel="stylesheet" media="all"><script src="../include/layui/layui.js" type="text/javascript"></script><tr><td width="100%" height="24" colspan="4" class="bline"><table width="800" border="0" cellspacing="0" cellpadding="0"><tr><td width="80" height="40"> <b>默认图集:</b></td><td><button type="button" class="layui-btn layui-btn-sm layui-btn-normal imgurls"><i class="layui-icon layui-icon-upload"></i>上传图片</button></td></tr></table></td></tr><tr><td colspan="4" class="bline"><table width='100%'><tr><td><div class="layui-upload-img"><ul class="layui-upload-list" id="imgurls"></ul></div></td></tr></table></td></tr><script type="text/javascript">layui.use('upload', function(){var $ = layui.jquery,upload = layui.upload;// imgurls 图片上传var uploadInst = upload.render({elem: '.imgurls',url: '../include/layui/layuiupload.php',multiple: true,accept: 'images',acceptMime: 'image/*',done: function(res){if(res.code == 0){return layer.msg(res.msg);}$('#imgurls').append('<li class="item_img"><div class="operate"><i class="toleft layui-icon layui-icon-left"></i><i class="toright layui-icon layui-icon-right"></i><i class="close layui-icon layui-icon-close-fill" data-id="' + res.id + '"></i></div><img src="' + res.img + '" class="img" ><input type="text" name="imgurls[alt][]" value="" class="layui-input" /><input type="hidden" name="imgurls[url][]" value="' + res.img + '" /><input type="hidden" name="imgurls[uaid][]" value="' + res.id + '" /></li>');},error: function(){}});$("body").on("click",".close",function(){var id = $(this).data('id');$.get('../include/layui/layuiupload.php',{'dopost':'del','id':id},function(res){})$(this).closest("li").remove();});$("body").on("click",".layui-upload-img ul li .toleft",function(){var li_index = $(this).closest("li").index();if(li_index >= 1){$(this).closest("li").insertBefore($(this).closest("ul").find("li").eq(Number(li_index)-1));}});$("body").on("click",".layui-upload-img ul li .toright",function(){var li_index = $(this).closest("li").index();$(this).closest("li").insertAfter($(this).closest("ul").find("li").eq(Number(li_index)+1));});});</script>
图解

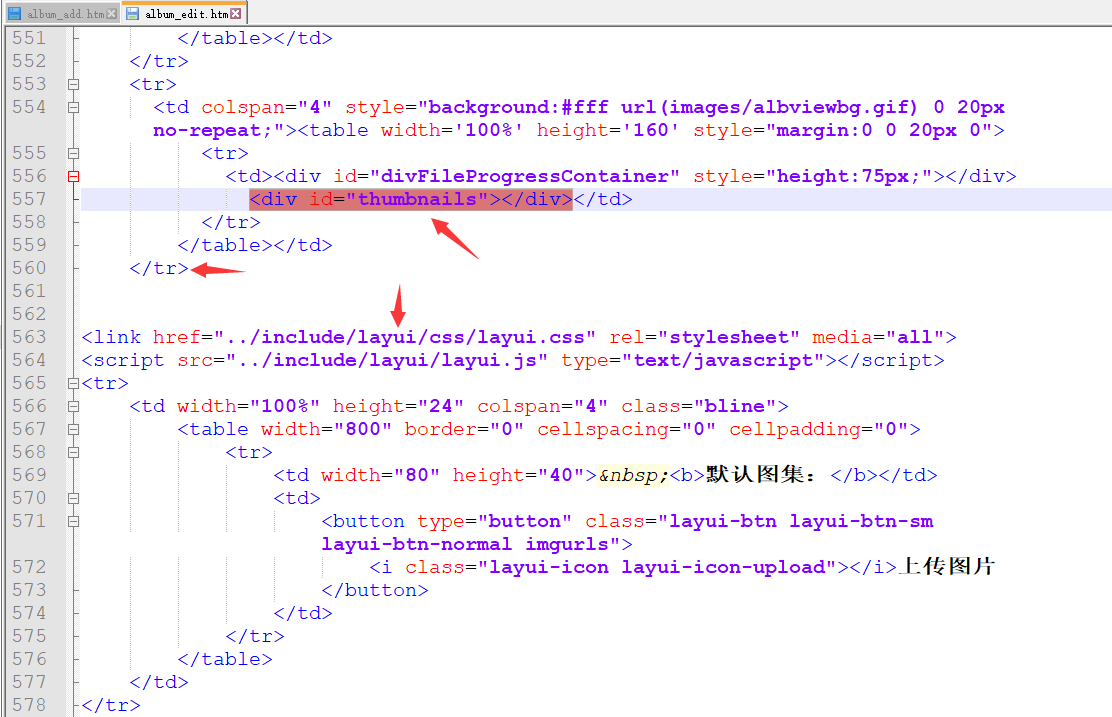
2、打开 /dede/templets/album_edit.htm
找到
<div id="thumbnails"></div>
在它所在的tr标签下面加入
<link href="../include/layui/css/layui.css" rel="stylesheet" media="all"><script src="../include/layui/layui.js" type="text/javascript"></script><tr><td width="100%" height="24" colspan="4" class="bline"><table width="800" border="0" cellspacing="0" cellpadding="0"><tr><td width="80" height="40"> <b>默认图集:</b></td><td><button type="button" class="layui-btn layui-btn-sm layui-btn-normal imgurls"><i class="layui-icon layui-icon-upload"></i>上传图片</button></td></tr></table></td></tr><tr><td colspan="4" class="bline"><table width='100%'><tr><td><div class="layui-upload-img"><ul class="layui-upload-list" id="imgurls"></ul></div></td></tr></table></td></tr><script type="text/javascript">layui.use('upload', function(){var $ = layui.jquery,upload = layui.upload;// imgurls 图片上传var uploadInst = upload.render({elem: '.imgurls',url: '../include/layui/layuiupload.php',multiple: true,accept: 'images',acceptMime: 'image/*',done: function(res){if(res.code == 0){return layer.msg(res.msg);}$('#imgurls').append('<li class="item_img"><div class="operate"><i class="toleft layui-icon layui-icon-left"></i><i class="toright layui-icon layui-icon-right"></i><i class="close layui-icon layui-icon-close-fill" data-id="' + res.id + '"></i></div><img src="' + res.img + '" class="img" ><input type="text" name="imgurls[alt][]" value="" class="layui-input" /><input type="hidden" name="imgurls[url][]" value="' + res.img + '" /><input type="hidden" name="imgurls[uaid][]" value="' + res.id + '" /></li>');},error: function(){//失败重传}});$("body").on("click",".close",function(){var id = $(this).data('id');$.get('../include/layui/layuiupload.php',{'dopost':'del','id':id},function(res){})$(this).closest("li").remove();});$("body").on("click",".layui-upload-img ul li .toleft",function(){var li_index = $(this).closest("li").index();if(li_index >= 1){$(this).closest("li").insertBefore($(this).closest("ul").find("li").eq(Number(li_index)-1));}});$("body").on("click",".layui-upload-img ul li .toright",function(){var li_index = $(this).closest("li").index();$(this).closest("li").insertAfter($(this).closest("ul").find("li").eq(Number(li_index)+1));});});</script>
图解

3、打开 /dede/album_add.php
找到
//加入附加表
在它上面加入
//图集字段 imgurlsif(is_array($_POST['imgurls']['url'])){$my_imgurls = "";foreach($_POST['imgurls']['url'] as $key => $val){$my_imgurls .= "{dede:img ddimg='$val' text='{$_POST['imgurls']['alt'][$key]}' width='' height='' uaid='{$_POST['imgurls']['uaid'][$key]}'}$val{/dede:img}\r\n";}}$imgurls .= addslashes($my_imgurls);
4、打开 /dede/album_edit.php 找到
//更新附加表
在它上面加入
//图集字段 imgurlsif(is_array($_POST['imgurls']['url'])){$my_imgurls = "";foreach($_POST['imgurls']['url'] as $key => $val){$my_imgurls .= "{dede:img ddimg='$val' text='{$_POST['imgurls']['alt'][$key]}' width='' height='' uaid='{$_POST['imgurls']['uaid'][$key]}'}$val{/dede:img}\r\n";}}$imgurls .= addslashes($my_imgurls);
第三步、内容页模板调用图集标签新写法
<h2>默认图集</h2><ul>{dede:imagelist}<li><img src="[field:imgsrc/]" alt="[field:text/]" width="220" height="150"><p>[field:text/]</p></li>{/dede:imagelist}</ul><h2>户型图片</h2><ul>{dede:imagelist field="huxing"}<li><img src="[field:imgsrc/]" alt="[field:text/]" width="220" height="150"><p>[field:text/]</p></li>{/dede:imagelist}</ul>
特别说明
{dede:imagelist field="huxing"}
field='图片集字段'
不填的话就是调用图集默认
- 织梦多个图集多实例教程
在操作下面的教程之前必须确定你已经完成上面第一、第二、第三步
第一步、附加表里添加多个图集字段,例如 户型图片 字段
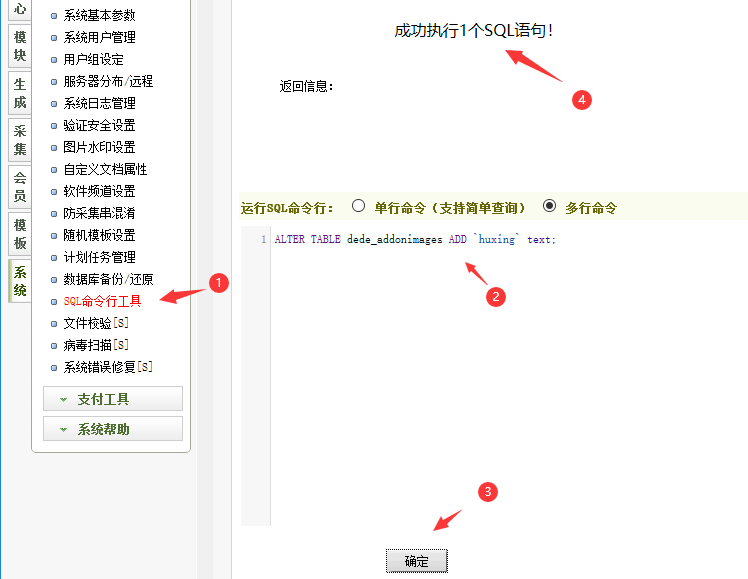
后台-系统-SQL工具-SQL命令行工具
ALTER TABLE dede_addonimages ADD `huxing` text;

dede_addonimages 是我的图集模型附加表,注意自己的附加表,千万别写错了

第二步、打开 /dede/templets/album_add.htm
找到
id="imgurls"
在它所在的tr下面加入
<tr><td width="100%" height="24" colspan="4" class="bline"><table width="800" border="0" cellspacing="0" cellpadding="0"><tr><td width="80" height="40"> <b>户型图片:</b></td><td><button type="button" class="layui-btn layui-btn-sm layui-btn-normal huxing"><i class="layui-icon layui-icon-upload"></i>上传图片</button></td></tr></table></td></tr><tr><td colspan="4" class="bline"><table width='100%'><tr><td><div class="layui-upload-img"><ul class="layui-upload-list" id="huxing"></ul></div></td></tr></table></td></tr>
如图,注意标注的地方

继续找到
// imgurls 图片上传
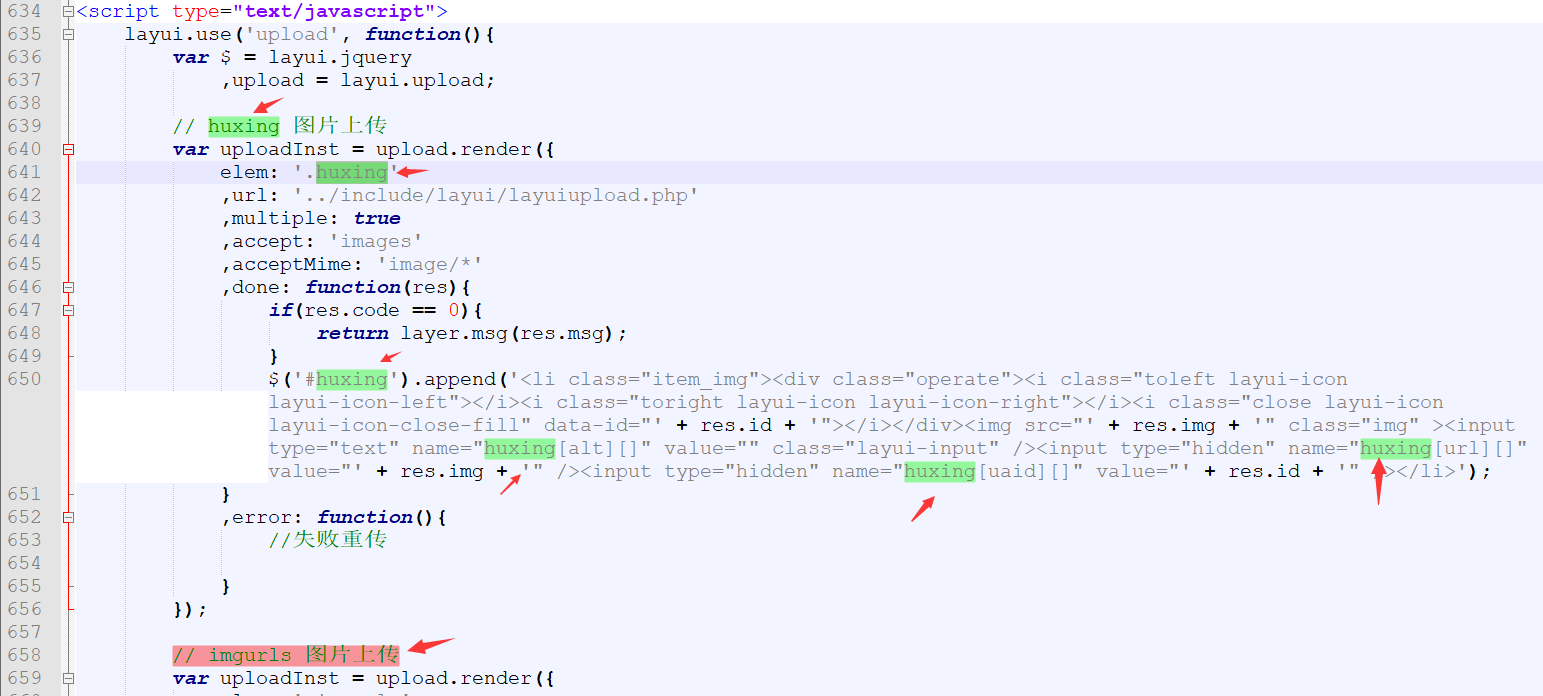
在它上面加入
// huxing 图片上传var uploadInst = upload.render({elem: '.huxing',url: '../include/layui/layuiupload.php',multiple: true,accept: 'images',acceptMime: 'image/*',done: function(res){if(res.code == 0){return layer.msg(res.msg);}$('#huxing').append('<li class="item_img"><div class="operate"><i class="toleft layui-icon layui-icon-left"></i><i class="toright layui-icon layui-icon-right"></i><i class="close layui-icon layui-icon-close-fill" data-id="' + res.id + '"></i></div><img src="' + res.img + '" class="img" ><input type="text" name="huxing[alt][]" value="" class="layui-input" /><input type="hidden" name="huxing[url][]" value="' + res.img + '" /><input type="hidden" name="huxing[uaid][]" value="' + res.id + '" /></li>');},error: function(){//失败重传}});
如图,注意标注的地方

第三步、打开 /dede/templets/album_edit.htm
找到
id="imgurls"
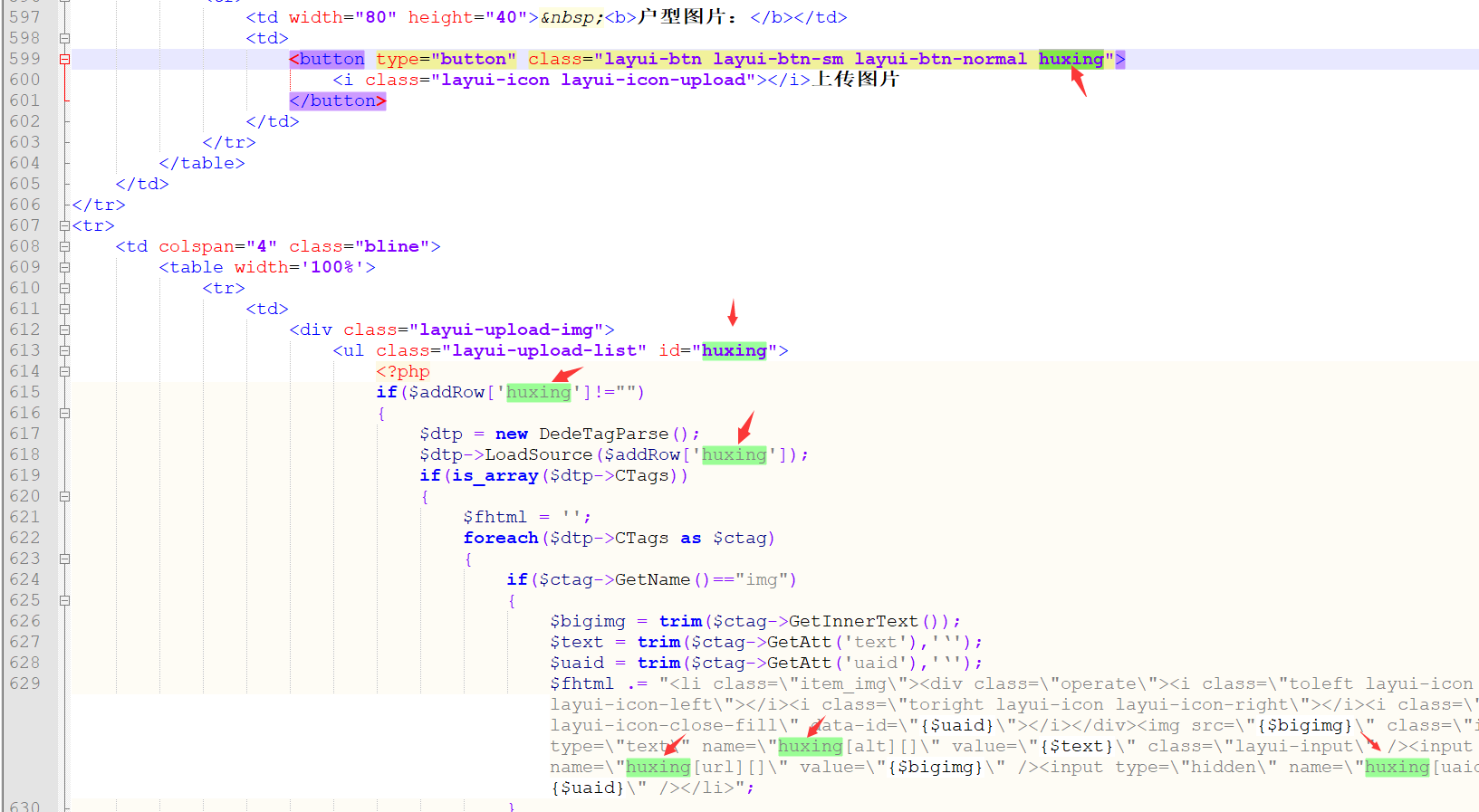
在它所在的tr下面加入
<tr><td width="100%" height="24" colspan="4" class="bline"><table width="800" border="0" cellspacing="0" cellpadding="0"><tr><td width="80" height="40"> <b>户型图片:</b></td><td><button type="button" class="layui-btn layui-btn-sm layui-btn-normal huxing"><i class="layui-icon layui-icon-upload"></i>上传图片</button></td></tr></table></td></tr><tr><td colspan="4" class="bline"><table width='100%'><tr><td><div class="layui-upload-img"><ul class="layui-upload-list" id="huxing"><?phpif($addRow['huxing']!=""){$dtp = new DedeTagParse();$dtp->LoadSource($addRow['huxing']);if(is_array($dtp->CTags)){$fhtml = '';foreach($dtp->CTags as $ctag){if($ctag->GetName()=="img"){$bigimg = trim($ctag->GetInnerText());$text = trim($ctag->GetAtt('text'),'‘');$uaid = trim($ctag->GetAtt('uaid'),'‘');$fhtml .= "<li class=\"item_img\"><div class=\"operate\"><i class=\"toleft layui-icon layui-icon-left\"></i><i class=\"toright layui-icon layui-icon-right\"></i><i class=\"close layui-icon layui-icon-close-fill\" data-id=\"{$uaid}\"></i></div><img src=\"{$bigimg}\" class=\"img\" ><input type=\"text\" name=\"huxing[alt][]\" value=\"{$text}\" class=\"layui-input\" /><input type=\"hidden\" name=\"huxing[url][]\" value=\"{$bigimg}\" /><input type=\"hidden\" name=\"huxing[uaid][]\" value=\"{$uaid}\" /></li>";}}echo $fhtml;}$dtp->Clear();}?></ul></div></td></tr></table></td></tr>
如图,注意标注的字段部分

继续找到
// imgurls 图片上传
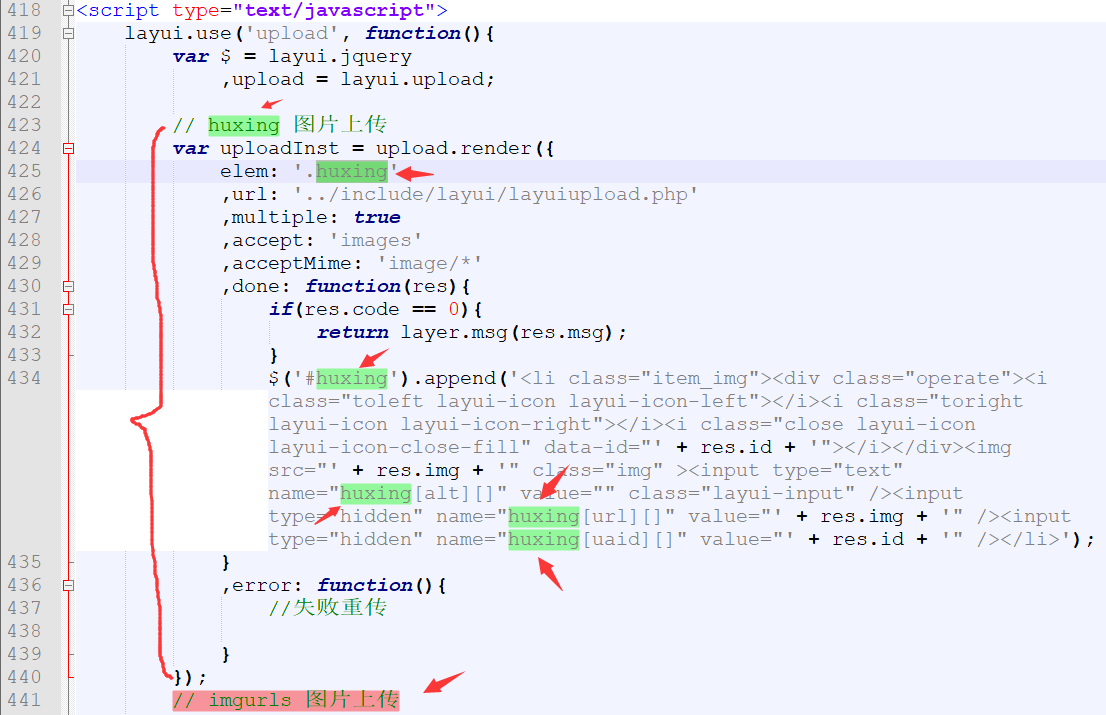
在它上面加入
// huxing 图片上传var uploadInst = upload.render({elem: '.huxing',url: '../include/layui/layuiupload.php',multiple: true,accept: 'images',acceptMime: 'image/*',done: function(res){if(res.code == 0){return layer.msg(res.msg);}$('#huxing').append('<li class="item_img"><div class="operate"><i class="toleft layui-icon layui-icon-left"></i><i class="toright layui-icon layui-icon-right"></i><i class="close layui-icon layui-icon-close-fill" data-id="' + res.id + '"></i></div><img src="' + res.img + '" class="img" ><input type="text" name="huxing[alt][]" value="" class="layui-input" /><input type="hidden" name="huxing[url][]" value="' + res.img + '" /><input type="hidden" name="huxing[uaid][]" value="' + res.id + '" /></li>');},error: function(){//失败重传}});
如图,注意标注的字段

第四步、打开 /dede/album_add.php
找到
//生成HTML
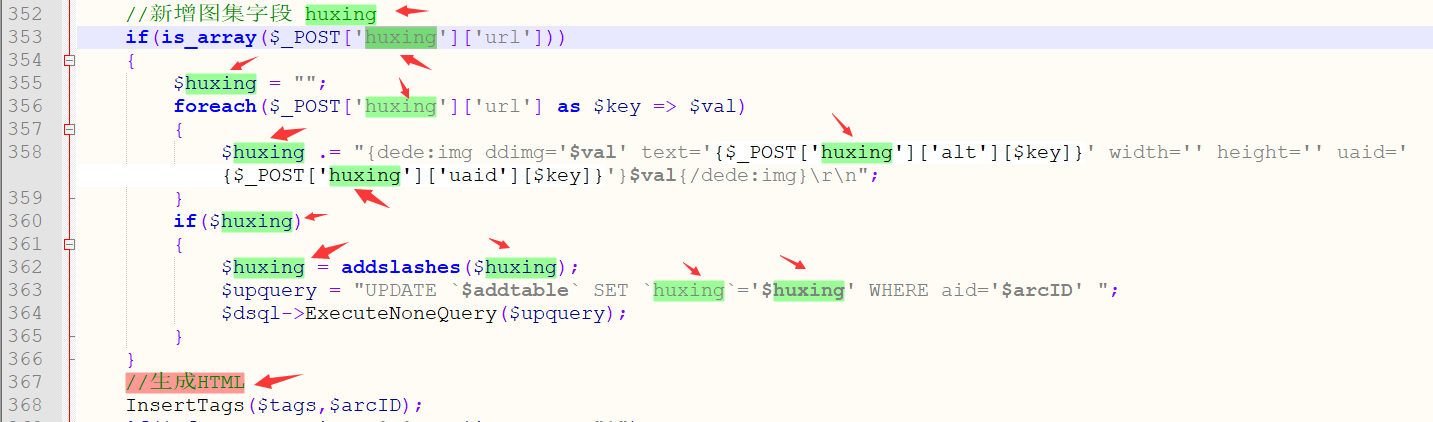
在它上面加入
//新增图集字段 huxingif(is_array($_POST['huxing']['url'])){$huxing = "";foreach($_POST['huxing']['url'] as $key => $val){$huxing .= "{dede:img ddimg='$val' text='{$_POST['huxing']['alt'][$key]}' width='' height='' uaid='{$_POST['huxing']['uaid'][$key]}'}$val{/dede:img}\r\n";}if($huxing){$huxing = addslashes($huxing);$upquery = "UPDATE `$addtable` SET `huxing`='$huxing' WHERE aid='$arcID' ";$dsql->ExecuteNoneQuery($upquery);}}
如图,注意标注的字段

第五步、打开 /dede/album_edit.php
找到
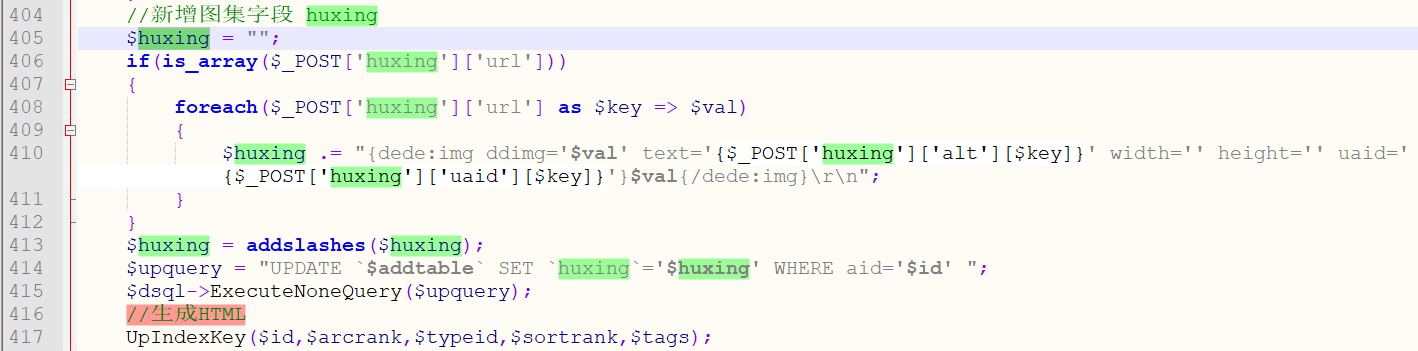
//生成HTML
在它上面加入
//新增图集字段 huxing$huxing = "";if(is_array($_POST['huxing']['url'])){foreach($_POST['huxing']['url'] as $key => $val){$huxing .= "{dede:img ddimg='$val' text='{$_POST['huxing']['alt'][$key]}' width='' height='' uaid='{$_POST['huxing']['uaid'][$key]}'}$val{/dede:img}\r\n";}}$huxing = addslashes($huxing);$upquery = "UPDATE `$addtable` SET `huxing`='$huxing' WHERE aid='$id' ";$dsql->ExecuteNoneQuery($upquery);
如图,注意标注的字段

第六步、内容页标签新写法参考上面
使用layui第一张图作为缩略图
打开 /dede/album_add.php
找到
生成文档ID
在它上面加入
//使用layui第一张图作为缩略图if($ddisfirst==1 && $litpic==''){if(isset($_POST['imgurls']['url'][0])){$litpic = $_POST['imgurls']['url'][0];}}
图解





























 豫公网安备 41022402000130号
豫公网安备 41022402000130号